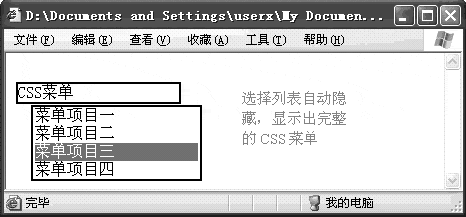
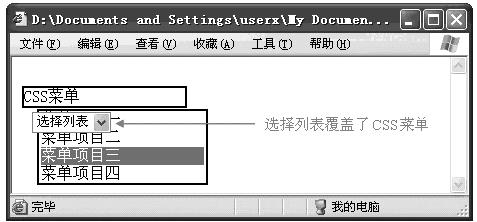
在设计HTML页面的过程中经常会遇到表单元素覆盖样式元素引起的问题,如下图
一、HTML元素的显示优先级
HTML中常用的表单元素包括:文本区域(TEXTAREA),列表框(SELECT),文本输入框,密码输入框,单选输入框,复选输入框等等。常见的非表单元素包括:链接标记(A),DIV标记,SPAN标记,TABLE标记等等。表单元素覆盖样式元素的根本原因在于HTML元素默认的显示优先级规则。例如:帧元素总是比其他HTML元素优先,因此也总是显示在最前面,表单元素总是比所有非表单元素优先。
所有这样HTML元素又可以根据其显示要求分成两类,即有窗口的HTML元素(Windowed Element),无窗口的HTML元素(Windowless Element)。有窗口的元素包括:SELECT元素,OBJECT元素,插件,IE5.01以主更早版本中的IFRAME元素。无窗口的元素包括:大多数的普通HTML元素,如链接和TABLE标记,除了SELECT元素之外的大多数表单元素。
二、浏览器类型与显示优先级
按照浏览器类型比较,HTML元素的显示次序也有所不同,总结如下:
⑴ Netscape/Mozilla
在NS浏览器6.0以前的版本中,表单元素总是比其他HTML元素有更高的优先级。但在NS 6+浏览器中,IFRAME元素和所有表单元素的显示次序或者由CSS的z-index属性值确定,或者由它们在HTML页面中出现的次序确定,但SELECT元素除外。
(2)Netscape/Mozilla
在NS浏览器6.0以前的版本中,表单元素总是比其他HTML元素有更高的优先级。但在NS 6+浏览器中,IFRAME元素和所有表单元素的显示次序或者由CSS的z-index属性值确定,或者由它们在HTML页面中出现的次序确定,但SELECT元素除外。
⑶ Opera
在最新的Opera(7.10*)浏览器中,包括SELECT在内的所有表单元素根据z-index属性或它们在HTML页面中的出现次序来确定显示优先级。但是,最新的Opera浏览器不将IFRAME作为无窗口元素显示,IFRAME被看做有窗口元素,在显示次序上要比所有无窗口元素优先。
三、CSS的z-index属性
我们知道,CSS的z-index属性可以用来控制任意HTML元素显示时的覆盖次序。当多个HTML元素重叠在同一空间中时,z-index值较大的元素将覆盖z-index值较小的元素。
但z-index属性值不是万能的。如前所述,有窗口的元素总是显示在无窗口元素的前面,z-index属性值只有在同一类元素之间才起决定作用。形象地说,有窗口元素和无窗口元素就像画在同一浏览器窗口的两块不同画布上,两类元素分别自成体系,它们的z-index属性也只相对于同一画布上的其他元素起作用。
四、补救之道
就目前的浏览器而言,一种比较有效的补救办法是:当无窗口元素需要覆盖有窗口元素时,运用脚本程序动态地隐藏有窗口元素。下面是一个完整的例子:
<html>
<head>
<style type="text/css">
.menuBlock {
position:relative;
top:14px;
width:165px;
border:2px solid black;
}
#subMenus {
position:relative;
left:15px;
top:15px;
width:171px;
padding-left:2px;
padding-right:2px;
border:2px solid black;
z-index:100;
visibility:hidden;
}
#lb_1 {
position:absolute;
left:10px;
top:40px;
}
</style>
<script type="text/javascript">var isActive = false;
function showMenu() {
isActive = true;
//document.getElementByIdx("lb_1").style.visibility="hidden";
document.getElementByIdx("subMenus").style.visibility = "visible";
}
function hideMenu() {
isActive = false;
setTimeout('hide()', 100);
}
function hide() {
if (!isActive) {
document.getElementByIdx("subMenus").style.visibility = "hidden";
document.getElementByIdx("lb_1").style.visibility = "visible";
}
}
function setStyle(menuItem) {
isActive = true;
menuItem.style.backgroundColor = "Gray";
menuItem.style.color = "#FFFFFF"
}
function setDefault(menuItem) {
isActive = false;
menuItem.style.backgroundColor = "";
menuItem.style.color = ""hideMenu();
}</script>
</head>
<body>
<div id="main" style="position:absolute;width:200px;">
<div id="menuBlock" class="menuBlock" onmouseover="showMenu();" onmouseout="hideMenu();">CSS菜单</div>
<div id="subMenus">
<div id="0" onmouseover="setStyle(this)" onmouseout="setDefault(this)">菜单项目一</div>
<!--共四个菜单项目 --></div>
<P>
<select id="lb_1" name="lb_1">
<option value="-1" />选择列表
<!-- 三个选项 --></select></div>
</body>
</html>页面的<STYLE>部分定义了三个样式,分别用于菜单条、菜单项目、选择列表,通过样式定义保证菜单、选择列表的显示区域重叠。<BODY>部分包含菜单和<SELECT>选择列表的定义。当鼠标经过菜单条时,JavaScript函数showMenu执行,显示出菜单,同时隐藏SELECT选择列表。鼠标离开后,hideMnu函数隐藏菜单,同时恢复选择列表。其余几个JavaScript函数主要用于模拟菜单动作,鼠标经过菜单项时以高亮度显示菜单(setStyle函数),鼠标离开菜单项目时则将它恢复默认显示形式(setDefault函数)。页面的运行效果如图二所示。将showMenu函数中的document.getElementByIdx("lb_1").style.visibility="hidden"语句注释掉就可以看到图一的效果。
<descript>
<img src=/cce/img/553/04601t02.jpg>
</descript>
总之,表单元素覆盖样式元素的根源在于HTML元素默认的显示优先级规则。本文介绍的补救办法确实行之有效,不过如果你实在不想用这种办法,那就只好考虑改变页面布局,避免表单元素和样式元素的显示区域重叠。























 2496
2496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








