在ASP.NET开发过程中,DataGrid使用的频率是非常高的,对于DataGrid的样式来说大家普遍使用的是自定义不同的颜色来应用于DataGrid的Header, Footer, EditItem, SelectItem, Item, Page,然而如果在每个页面都要对上述样式逐个设置,工作效率可想而知了,估计一天也出不了几个页面,
下面我就讲解一下在DataGrid中应用样式文件来定义动态样式,这样就解决了当客户对一套颜色配套方案不满意时,可以花费几分钟的时间重新定义一套,是不是效率会提高很多。
css.css文件内容:
.dg_header
{
font-weight :bold ; color:#FFFFCC;
background-color :#990000;
border-width: 2px;
border-color :#CC9966;
border-style :solid;
}
.dg_alter
{
background-color :#FFE0C0;
border-left-color:Green; border-width: 2px;
border-color :#CC9966; border-style :solid;
}
.dg_item
{
color :#330099;
background-color:White ;
border-width:2px;
border-color :#CC9966; border-style :solid;
}
.dg_page
{
border-width: 2px;
border-color :#CC9966; border-style :solid;
}
.dg_item td, .dg_alter td /*Common Styles*/
{
padding: 5px; border: solid 1px #ccc;
}
.dg_header td
{
border-bottom: solid 1px #ccc;
}
.dg_lb
{
color:#3861A3; /*background-color:#B5D5F7;*/
background:url(../images/header1.gif) repeat-x center center;
font-weight:bold;
}
/* 底部的样式 */
.dg_page table
{
text-align:center;
margin:auto;
}
.dg_page table td
{
border:0px;
padding:5px;/*padding around pager numbers */
}
.dg_page td
{
border-top: #1d1d1d 1px solid;/*top border of pager*/
height:40px;
}
.dg_page a
{
color:#3861A3;
text-decoration:none;
padding:2px 10px 2px 10px;
/*border around pager numbers*/
border-top:solid 1px #EFF7FC;
border-right:solid 1px #cccccc;
border-bottom:solid 1px #cccccc;
border-left:solid 1px #EFF7FC;
}
.dg_page a:hover
{
color: #2B974B; border-top:solid 1px #FFFFF4;
border-right:solid 1px #333333;
border-bottom:solid 1px #333333;
border-left:solid 1px #FFFFFF;
}
.dg_page span
{
font-weight:bold;
color:#000000;
text-decoration:none;
padding:2px 10px 2px 10px;
}
接下来的工作就是要应用此样式文件到页面的DataGrid中了
首先在页面<HEAD></HEAD>之间插入下面的语句
<link href="css.css" type="text/css" rel="stylesheet">
然后选择页面上的DataGrid,改变需要应用样式属性值的CssClass
例如:点击HeaderStyle属性左边的十字打开选项,给CssClass应用样式dg_header
最后绑定DataGrid看看是不是样式已经应用上了,如果没有应用上有两种可能
1、去掉系统自动套用样式
2、察看css.css文件是否定义正确
DataGrid 的 示例代码:
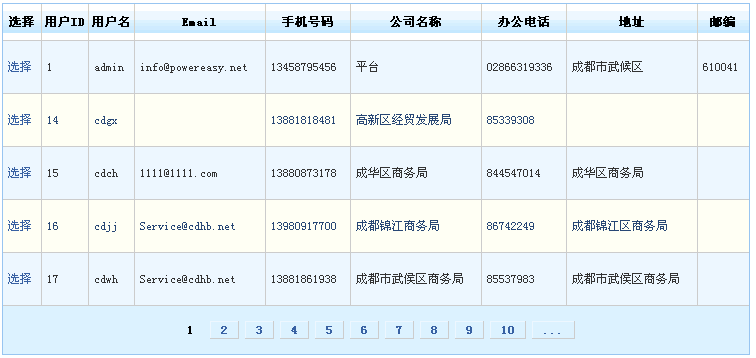
<asp:DataGrid ID="gridView_CIQCompPar" runat="server" AllowPaging="True" AutoGenerateColumns="False" DataKeyField="Id" FooterStyle-Height="5px" Height="148px" OnPageIndexChanged="gridView_CIQCompPar_PageIndexChanged" PageSize="12" Width="100%" CssClass="dg_perant"> <Columns> </Columns> <FooterStyle CssClass="Height:5px" Height="5px" /> <PagerStyle CssClass="dg_page" Height="5px" HorizontalAlign="Center" NextPageText="下一页" PrevPageText="上一页" /> <AlternatingItemStyle CssClass="dg_alter" /> <ItemStyle CssClass="dg_item" Height="5px" /> <HeaderStyle CssClass="dg_header" Height="5px" /> </asp:DataGrid>
入图:https://p-blog.csdn.net/images/p_blog_csdn_net/wumingwei_123/EntryImages/20080719/1.gif

GridView 的 示例代码:
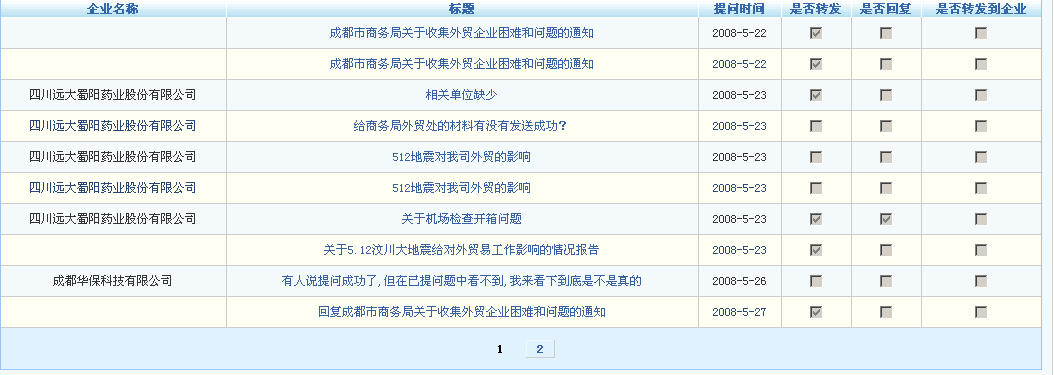
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False" CssClass="dg_perant" DataSourceID="ObjectDataSource1" Width="100%" OnDataBound="GridView1_DataBound"> <PagerStyle CssClass="dg_page" /> <HeaderStyle CssClass="dg_header" /> <RowStyle CssClass="dg_item" /> <AlternatingRowStyle CssClass="dg_alter" /> <PagerSettings FirstPageText="首页" LastPageText="最后 1 页" NextPageText="下 1 页" PreviousPageText="上 1 页" Mode="NumericFirstLast" /> <Columns> </Columns> </asp:GridView>
入图 
如有不清楚的给我留言或各发邮件wumingwei-123@163.com
如不清楚请留言 或登录 http://www.lvtaostudio.com查看和留言





















 3026
3026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








