#8讲项目js封装实战第四区域选项卡
<!--整站建设步骤如下:
1.构建一个宽度100% 高度149px 这样一个长方形,为了保证浏览器的兼容,我们加了*{margin:0px;padding:0px;}Top样式中的宽度100%也可以不写,因为浏览器已给出默认为100%宽。
2.给个长方形盒子,添加一个背景图片,背景图片默认的会沿着水平方向平铺
3.Top盒子里头部信息的构建 head里假如图片标签cart图像
4.如何控制图片和文字对齐方式在垂直方向居中,控制文字的样式。单独控制某些文字可以加span标准单独控制样式。
5.a标签特性,如何控制a标签的样式,去除标签自身的样式并重新定义,a标签的一个伪类a:hover。
6.构建header盒子,设置居中,在里面构建三个盒子,设置三个盒子的浮动定位,
7.制作导航,提到了a标签做导航布局时候各个标签间会有一个空隙的兼容问题(浮动)来解决。
8.制作站内搜索部分,构建两个盒子 ,
9.单独建立一个样式文件,通过外部引用调用样式表,注意外部CSS样式中引用的图片的位置变化,要向上返回一级目录
10.构建用来放导航的长方形,然后居中,在这个长方形里构建连个小盒子 浮动布局 一个在左一个在右
11.利用ul无序列表制作导航,这里么复习了以下文字的样式效果和a标签样式设置。
12.构建长方形div,利用相对和绝对定位来控制它的位置。并且利用了透明技术和边框上边框的隐藏,代码的优先级别,后面的会覆盖前面的样式
13.js 制作菜单活动效果
14.二级菜单里面的样式,特别强调了,代码的一个继承关系 右边小导航的制作
15.构建长方形div ,宽度1000px 高度 460px 设置水平距中 margin:0px auto;
16.在这个长方形里面,构建两个小的长方形,一个左浮动距左,一个右浮动距右
17.如何右边的长方形,放两张背景图片 backrgound:url(""),url("");
18.上在的标题部分的处理方法,一个图片,一个背景图 (同时复习了内边距的概念) 添加底边框线
19.利用ul 无序列表来制作选项卡按扭 backgound 包括了(background-image/repeat/color/position)
20.构建一个长方形,用为放我们的选项卡对应的内容切换区
21.讲到了和片轮播的原理: 构建一个和图片一样大小的长方形Part_imgCon,然后再这个里面构建一个足够大的长方形Part_ScrollCon 然后把Part_ScrollCon 设置为绝对定位元素可移动 Part_imgCon设置为相对定位,并且加下overflow:hidden;超出部分隐藏
22.讲解了文字的显示和隐藏的原理,把ul的高度,设置为一个li的高度35px,并且给ul加上overflow:hidden;
23.讲解了按扭的布局和他的显示的原因 鼠标放到那个li就给这个li加上 class="hover" 其它的li去掉class="hover"
24.构建长方形div ,宽度1000px 高度 460px 设置水平距中 margin:0px auto;
25.在这个长方形里面,构建两个小的长方形,一个左浮动距左,一个右浮动距右
26.如何右边的长方形,放两张背景图片 backrgound:url(""),url("");
27.上在的标题部分的处理方法,一个图片,一个背景图 (同时复习了内边距的概念) 添加底边框线
28.利用ul 无序列表来制作选项卡按扭 backgound 包括了(background-image/repeat/color/position)
29.构建一个长方形,用为放我们的选项卡对应的内容切换区
30.在页面当中构建一个长方形(part5),然后设置水平距中 在他里面插入一张图片
31.利用背景图片的原理,给他加上了左右的阴影效果
32.利用ul 无序列表,构建选项卡(具体看图)
-->
外部样式表部分:
*{margin:0px; padding:0px;list-style-type:none;font-family:"微软雅黑";}
#Top{/*width:100%;*/ height:149px; background:url("../images/headbg.jpg");}
#Top .head{width:1000px; height:30px;line-height:30px; margin:0px auto;/*水平距中*/font-size:13px;font-family:"微软雅黑"; color:#666;}
#Top .head span{color:#E20076; font-weight:bold;/*加粗*/padding:0px 4px;}
#Top .head a{color:#666;text-decoration:none;/*去掉下划线*/ font-weight:800;/*加粗*/
padding:0px 5px;}
#Top .head a:hover{color:#E20076;}/*鼠标放上去改变文字颜色*/
#header{width:1000px;height:70px; margin:0px auto;}
#header .banner{width:221px; height:44px; float:left;/*左浮动*/ padding-top:14px;}
#header .logo{width:511px; height:70px;float:left;/*左浮动*/line-height:70px;font-size:16px;font-family:"微软雅黑"; padding-left:80px;}
1.构建一个宽度100% 高度149px 这样一个长方形,为了保证浏览器的兼容,我们加了*{margin:0px;padding:0px;}Top样式中的宽度100%也可以不写,因为浏览器已给出默认为100%宽。
2.给个长方形盒子,添加一个背景图片,背景图片默认的会沿着水平方向平铺
3.Top盒子里头部信息的构建 head里假如图片标签cart图像
4.如何控制图片和文字对齐方式在垂直方向居中,控制文字的样式。单独控制某些文字可以加span标准单独控制样式。
5.a标签特性,如何控制a标签的样式,去除标签自身的样式并重新定义,a标签的一个伪类a:hover。
6.构建header盒子,设置居中,在里面构建三个盒子,设置三个盒子的浮动定位,
7.制作导航,提到了a标签做导航布局时候各个标签间会有一个空隙的兼容问题(浮动)来解决。
8.制作站内搜索部分,构建两个盒子 ,
9.单独建立一个样式文件,通过外部引用调用样式表,注意外部CSS样式中引用的图片的位置变化,要向上返回一级目录
10.构建用来放导航的长方形,然后居中,在这个长方形里构建连个小盒子 浮动布局 一个在左一个在右
11.利用ul无序列表制作导航,这里么复习了以下文字的样式效果和a标签样式设置。
12.构建长方形div,利用相对和绝对定位来控制它的位置。并且利用了透明技术和边框上边框的隐藏,代码的优先级别,后面的会覆盖前面的样式
13.js 制作菜单活动效果
14.二级菜单里面的样式,特别强调了,代码的一个继承关系 右边小导航的制作
15.构建长方形div ,宽度1000px 高度 460px 设置水平距中 margin:0px auto;
16.在这个长方形里面,构建两个小的长方形,一个左浮动距左,一个右浮动距右
17.如何右边的长方形,放两张背景图片 backrgound:url(""),url("");
18.上在的标题部分的处理方法,一个图片,一个背景图 (同时复习了内边距的概念) 添加底边框线
19.利用ul 无序列表来制作选项卡按扭 backgound 包括了(background-image/repeat/color/position)
20.构建一个长方形,用为放我们的选项卡对应的内容切换区
21.讲到了和片轮播的原理: 构建一个和图片一样大小的长方形Part_imgCon,然后再这个里面构建一个足够大的长方形Part_ScrollCon 然后把Part_ScrollCon 设置为绝对定位元素可移动 Part_imgCon设置为相对定位,并且加下overflow:hidden;超出部分隐藏
22.讲解了文字的显示和隐藏的原理,把ul的高度,设置为一个li的高度35px,并且给ul加上overflow:hidden;
23.讲解了按扭的布局和他的显示的原因 鼠标放到那个li就给这个li加上 class="hover" 其它的li去掉class="hover"
24.构建长方形div ,宽度1000px 高度 460px 设置水平距中 margin:0px auto;
25.在这个长方形里面,构建两个小的长方形,一个左浮动距左,一个右浮动距右
26.如何右边的长方形,放两张背景图片 backrgound:url(""),url("");
27.上在的标题部分的处理方法,一个图片,一个背景图 (同时复习了内边距的概念) 添加底边框线
28.利用ul 无序列表来制作选项卡按扭 backgound 包括了(background-image/repeat/color/position)
29.构建一个长方形,用为放我们的选项卡对应的内容切换区
30.在页面当中构建一个长方形(part5),然后设置水平距中 在他里面插入一张图片
31.利用背景图片的原理,给他加上了左右的阴影效果
32.利用ul 无序列表,构建选项卡(具体看图)
-->
外部样式表部分:
*{margin:0px; padding:0px;list-style-type:none;font-family:"微软雅黑";}
#Top{/*width:100%;*/ height:149px; background:url("../images/headbg.jpg");}
#Top .head{width:1000px; height:30px;line-height:30px; margin:0px auto;/*水平距中*/font-size:13px;font-family:"微软雅黑"; color:#666;}
#Top .head span{color:#E20076; font-weight:bold;/*加粗*/padding:0px 4px;}
#Top .head a{color:#666;text-decoration:none;/*去掉下划线*/ font-weight:800;/*加粗*/
padding:0px 5px;}
#Top .head a:hover{color:#E20076;}/*鼠标放上去改变文字颜色*/
#header{width:1000px;height:70px; margin:0px auto;}
#header .banner{width:221px; height:44px; float:left;/*左浮动*/ padding-top:14px;}
#header .logo{width:511px; height:70px;float:left;/*左浮动*/line-height:70px;font-size:16px;font-family:"微软雅黑"; padding-left:80px;}
#header .search{width:180px; height:35px;float:right;/*左浮动*/ padding-top:16px; position:relative;/*相对定位*/}
#header .logo a{color:#000; font-weight:bold; text-decoration:none;
padding:0px 20px; float:left;}
#header .logo a:hover{color:#E20076;}
#header .search input.txt{width:140px; height:23px; border:1px solid #e1e1e1; font-size:12px;
color:#999; text-indent:10px;/*首行缩进*/ position:absolute;
left:0px; top:20px;}
#header .search input.but{width:26px; height:25px; background:url("../images/sosoh.jpg");
border:0px;/*边框设置为0*/ position:absolute; left:141px; top:20px;}
/*导航样式*/
#Top .Nav{width:1000px; height:49px;margin:0px auto; }
#Top .Nav .mainNav{width:550px; height:49px; float:left;}
#Top .Nav .smallNav{width:150px; height:49px;float:right;}
#Top .Nav .mainNav ul li{ width:100px; height:49px; float:left; line-height:49px;
text-align:center;/*文字水平距中*/
font-size:14px; position:relative;/*相对定位*/}
#Top .Nav .mainNav ul li a{ color:#fff; text-decoration:none;}
#Top .Nav .mainNav ul li .menu{width:350px; border:2px solid #e10076;border-top:0px; position:absolute;
background:#fff;z-index:3;/*改变定位元素的上下关系(那个在上,那个在正下,值越大,越在上面)*/
filter:Alpha(opacity=90);-moz-opacity: 0.9; opacity: 0.9;/*背景透明*/ left:0px; top:49px;
display:none;/*隐藏*/ padding:10px;/*内边距*/}
#Top .Nav .mainNav ul li.hover{background:#B80064;}
#Top .Nav .mainNav ul li p{text-align:left;/*距左*/line-height:35px; border-bottom:1px dotted #ddd;}
#Top .Nav .mainNav ul li p span{font-weight:bold;}
#Top .Nav .mainNav ul li p a{color:#666;}
#Top .Nav .mainNav ul li p a:hover{color:#B80064;}
#Top .Nav .smallNav{line-height:49px; font-size:14px; }
#Top .Nav .smallNav a{color:#fff; text-decoration:none; float:left; padding:0px 10px;}
#Top .Nav .smallNav a:hover{text-decoration:underline;/*加下划线*/}
/*广告样式*/
#Adv{width:100%;height:421px; background:red; position:relative;}
#Adv .ImgList{width:100%; height:421px; position:absolute;/*绝对定位*/ left:0px; top:0px;
z-index:2;}
#Adv ul.button li{width:50px; height:10px; background:#000; border:1px dotted #fff; float:left;
margin:0px 5px; list-style-type:none; }
#Adv ul.button{ height:20px; position:absolute;left:43%; bottom:50px;z-index:3; display:inline-block;/*行内块级元素*/}
#Adv ul.button li.hover{background:#fff;}
/*第一部分样式*/
#Part1{width:1000px; height:460px; margin:35px auto; }
#Part1 #Part1_L{width:339px; height:440px; border:1px dashed #E20076; float:left; padding:6px;}
#Part1 #Part1_R{width:560px; height:442px; padding:0px 30px; background:url("../images/vl.jpg") no-repeat,url("../images/vr.jpg") no-repeat right top; float:right;}
#Part1 #Part1_R p.biaoti{height:90px; background:url("../images/lxtjbg.jpg") no-repeat right bottom;
border-bottom:1px dashed #c9c9c9;}
#Part1 #Part1_R ul.select_but{border-bottom:1px solid #eee; height:32px;}
#Part1 #Part1_R ul.select_but li{ height:32px; width:84px; float:left; cursor:pointer;
font-size:14px; text-align:center; line-height:32px;
background:url("../images/lxtjcdbg.jpg") no-repeat right bottom;}
#Part1 #Part1_R ul.select_but li.hover{background-image:url("../images/lxtjcdxg.jpg");}
/*第一部分 ----内容样式*/
#Part1 #Part1_R .select_con{height:300px; margin-top:20px; overflow:hidden;}
#Part1 #Part1_R .select_con .select_content{height:300px; }
/*选项卡的图片列表效果*/
#Part1_R .select_con .select_content ul.sel_imgList li{width:126px; height:124px; float:left;
margin:0px 6px 0px 7px; position:relative;/*相对定位*/}
#Part1_R .select_con .select_content ul.sel_imgList li p{/*height:41px;*/ background-color:rgba(187,14,115,0.7);
color:#fff; font-size:12px; padding:0px 5px; line-height:20px;
position:absolute; left:0px; bottom:0px; height:0px; overflow:hidden;}
/*路线推荐的新闻列表*/
ul.IntroNews{ padding-top:20px;}
ul.IntroNews li{font-size:14px; line-height:35px;
text-align:left;
text-indent:20px; background:url("../images/li_dian.png") no-repeat 6px 15px;}
ul.IntroNews li a{ color:#000; text-decoration:none;}
ul.IntroNews li a:hover{color:#E20076;}
ul.IntroNews li span{color:#E20076; font-weight:bold; float:right;}
/*内容区广告轮播效果*/
#Part1_L .Part_imgCon{width:339px; height:376px; background:red; position:relative; overflow:hidden;}
#Part1_L .Part_imgCon .Part_ScrollCon{height:376px; width:1000%; background:blue;
position:absolute; left:0px; top:0px;}
#Part1_L .Part_imgCon .Part_ScrollCon img{float:left;}
/*滚动文字样式*/
#Part1_L ul.Part_ScrollTxt{height:35px; overflow:hidden; }
#Part1_L ul.Part_ScrollTxt li{ font-size:14px; line-height:35px;}
#Part1_L ul.Part_ScrollBut li{width:40px; height:8px;list-style-type:none;
float:left; margin:0px 5px; background:#00a9e2; cursor:pointer;}
#Part1_L ul.Part_ScrollBut li.hover{background:#d81480;}
/*第二部分样式*/
#Part2{width:1000px; height:360px; background:url("../images/vl.jpg") no-repeat,url("../images/vr.jpg") no-repeat right top;
margin:0px auto; text-align:center;}
#Part2 img.bannerimg{margin-top:15px;}
/*第三部分样式*/
.Part3Comm{width:1000px; height:500px; background:url("../images/vl.jpg") no-repeat,url("../images/vr.jpg") no-repeat right top;
margin:0px auto; margin-top:35px; text-align:center;}
.Part3Comm p.title{height:30px; width:900px;margin:0px auto;
background:url("../images/cjxlejcdbg.jpg"); text-align:left; font-size:14px;font-family:"微软雅黑";
font-weight:bold; text-indent:55px; padding:12px 29px 0px 55px;}
.Part3Comm p.title a{ color:#000; text-decoration:none; width:70px; height:20px; position:relative;
text-indent:0px; line-height:20px;display:inline-block; float:left; text-align:center;}
.Part3Comm p.title a img{position:absolute; top:24px; left:30px; display:none;}
.Part3Comm p.title a.hover{background:#e10076; border-radius:15px; color:#fff;}
.Part3Comm p.title a.hover img{display:block;}
.Part3Comm p.title a.more{font-weight:100; float:right;}
.Part3Comm p.title a.more:hover{background:none; color:#e10076;}
.Part3Comm .part3Con{height:350px; width:940px; margin:20px auto 0px;}
.Part3Comm .part3Con .Part3ConL{width:319px; height:326px; background:url("../images/xxpicbg.jpg"); float:left;
padding:6px 0px 0px 7px; text-align:left;}
.Part3Comm .part3Con .Part3ConR{width:580px; height:334px; float:right;}
.Part3Comm .part3Con .Part3ConL img{display:none;}
.Part3Comm .part3Con .Part3ConR .Part3ConR_comm{width:580px; height:334px; display:none;}
.Part3Comm .part3Con .Part3ConR .Part3ConR_comm .Part3ConR_intro{height:75px; border:1px solid #eee; padding:15px 15px 10px 15px;}
.Part3Comm .part3Con .Part3ConR .Part3ConR_comm .Part3ConR_intro h3{text-align:left; font-size:16px; color:#000;font-family:"微软雅黑"; }
.Part3ConR .Part3ConR_comm .Part3ConR_intro h3 a{color:#000; text-decoration:none;}
.Part3ConR .Part3ConR_comm .Part3ConR_intro h3 a:hover{color:#d81480;}
.Part3ConR .Part3ConR_comm .Part3ConR_intro p{font-size:14px;color:#666; text-align:left;
line-height:22px; padding-top:10px;}
/*第五部分样式*/
#part5{width:1000px; height:490px; margin:0px auto; background:url("../images/vl.jpg") no-repeat,url("../images/vr.jpg") no-repeat right top; }
#part5 ul{border:1px solid #ddd; height:39px; background:url("../images/part5_ulbg.jpg");
width:970px; margin:10px auto;}
#part5 ul.part5_selbut li{width:170px; height:39px; border-right:1px solid #ddd; float:left;
font-size:14px; color:#000; text-align:center; line-height:39px; font-weight:bold;}
#part5 ul.part5_selbut li.hover{background:#e20076; color:#fff;}
#part5 .part5_Con{width:940px; height:383px; margin:0px auto; overflow:hidden; }
#part5 .part5_Con .part5_content{width:940px; height:383px; }
.part5_content .part5_box1{width:329px; height:383px;float:left; margin-right:5px;}
.part5_content .part5_box2{width:382px; height:383px; float:left;margin-right:5px;}
.part5_content .part5_box3{width:217px; height:383px;float:left;}
.part5_content .part5_box1 .top{width:329px; height:245px;margin-bottom:5px; }
.part5_content .part5_box1 .bottom{width:329px; height:138px;}
.part5_box1 .bottom .bottom_l{width:162px; height:138px; float:left; margin-right:5px;}
.part5_box1 .bottom .bottom_r{width:162px; height:138px;float:left;}
.part5_box2 .part5_box2_b1{width:189px; height:122px; float:left; margin-right:5px;}
.part5_box2 .part5_box2_b2{width:187px; height:122px; float:left;}
.part5_box2 .part5_box2_b3{width:382px; height:122px; float:left; margin-top:5px;}
.part5_box2 .part5_box2_b4{width:188px; height:135px; float:left; margin-top:5px;}
.part5_box3 .part5_box3_b1{width:217px;height:239px; margin-bottom:5px; }
.part5_box3 .part5_box3_b2{width:217px;height:144px;}
.part5Comm{position:relative;}
.part5Comm p{width:100%; height:100%;background:rgba(0,0,0,0.5); position:absolute;/*绝对*/
left:0px; top:0px; font-size:34px; color:#fff; text-align:center;
line-height:245px; display:none;/*隐藏*/}
.part5_content .part5_box1 .bottom_l p{line-height:138px; }
.part5_content .part5_box1 .bottom_r p{line-height:138px; }
.part5_content .part5_box2 .part5_box2_b1 p{line-height:122px; }
.part5_content .part5_box2 .part5_box2_b2 p{line-height:122px; }
.part5_content .part5_box2 .part5_box2_b3 p{line-height:122px; }
.part5_content .part5_box2 .part5_box2_b4 p{line-height:138px; }
.part5_box3 .part5_box3_b2 p{line-height:144px;}
html/js代码部分
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="gb2312">
<meta name="author" content="李明杰">
<meta name="keywords" content="湖南海外旅游有限公司 湖南长沙最好旅行社 湖南海外旅行社 长沙旅行社排名">
<meta name="description" content="湖南海外旅行社是湖南首批五星级旅行社,连续三年评为全国百强旅行社,国家特许经营出境 游组团社,长沙从事旅游业务最早、综合实力最强的旅游公司,主营出境旅游、国内旅游、入 境旅游、会议展览。">
<title>湖南海外旅游</title>
#header .logo a{color:#000; font-weight:bold; text-decoration:none;
padding:0px 20px; float:left;}
#header .logo a:hover{color:#E20076;}
#header .search input.txt{width:140px; height:23px; border:1px solid #e1e1e1; font-size:12px;
color:#999; text-indent:10px;/*首行缩进*/ position:absolute;
left:0px; top:20px;}
#header .search input.but{width:26px; height:25px; background:url("../images/sosoh.jpg");
border:0px;/*边框设置为0*/ position:absolute; left:141px; top:20px;}
/*导航样式*/
#Top .Nav{width:1000px; height:49px;margin:0px auto; }
#Top .Nav .mainNav{width:550px; height:49px; float:left;}
#Top .Nav .smallNav{width:150px; height:49px;float:right;}
#Top .Nav .mainNav ul li{ width:100px; height:49px; float:left; line-height:49px;
text-align:center;/*文字水平距中*/
font-size:14px; position:relative;/*相对定位*/}
#Top .Nav .mainNav ul li a{ color:#fff; text-decoration:none;}
#Top .Nav .mainNav ul li .menu{width:350px; border:2px solid #e10076;border-top:0px; position:absolute;
background:#fff;z-index:3;/*改变定位元素的上下关系(那个在上,那个在正下,值越大,越在上面)*/
filter:Alpha(opacity=90);-moz-opacity: 0.9; opacity: 0.9;/*背景透明*/ left:0px; top:49px;
display:none;/*隐藏*/ padding:10px;/*内边距*/}
#Top .Nav .mainNav ul li.hover{background:#B80064;}
#Top .Nav .mainNav ul li p{text-align:left;/*距左*/line-height:35px; border-bottom:1px dotted #ddd;}
#Top .Nav .mainNav ul li p span{font-weight:bold;}
#Top .Nav .mainNav ul li p a{color:#666;}
#Top .Nav .mainNav ul li p a:hover{color:#B80064;}
#Top .Nav .smallNav{line-height:49px; font-size:14px; }
#Top .Nav .smallNav a{color:#fff; text-decoration:none; float:left; padding:0px 10px;}
#Top .Nav .smallNav a:hover{text-decoration:underline;/*加下划线*/}
/*广告样式*/
#Adv{width:100%;height:421px; background:red; position:relative;}
#Adv .ImgList{width:100%; height:421px; position:absolute;/*绝对定位*/ left:0px; top:0px;
z-index:2;}
#Adv ul.button li{width:50px; height:10px; background:#000; border:1px dotted #fff; float:left;
margin:0px 5px; list-style-type:none; }
#Adv ul.button{ height:20px; position:absolute;left:43%; bottom:50px;z-index:3; display:inline-block;/*行内块级元素*/}
#Adv ul.button li.hover{background:#fff;}
/*第一部分样式*/
#Part1{width:1000px; height:460px; margin:35px auto; }
#Part1 #Part1_L{width:339px; height:440px; border:1px dashed #E20076; float:left; padding:6px;}
#Part1 #Part1_R{width:560px; height:442px; padding:0px 30px; background:url("../images/vl.jpg") no-repeat,url("../images/vr.jpg") no-repeat right top; float:right;}
#Part1 #Part1_R p.biaoti{height:90px; background:url("../images/lxtjbg.jpg") no-repeat right bottom;
border-bottom:1px dashed #c9c9c9;}
#Part1 #Part1_R ul.select_but{border-bottom:1px solid #eee; height:32px;}
#Part1 #Part1_R ul.select_but li{ height:32px; width:84px; float:left; cursor:pointer;
font-size:14px; text-align:center; line-height:32px;
background:url("../images/lxtjcdbg.jpg") no-repeat right bottom;}
#Part1 #Part1_R ul.select_but li.hover{background-image:url("../images/lxtjcdxg.jpg");}
/*第一部分 ----内容样式*/
#Part1 #Part1_R .select_con{height:300px; margin-top:20px; overflow:hidden;}
#Part1 #Part1_R .select_con .select_content{height:300px; }
/*选项卡的图片列表效果*/
#Part1_R .select_con .select_content ul.sel_imgList li{width:126px; height:124px; float:left;
margin:0px 6px 0px 7px; position:relative;/*相对定位*/}
#Part1_R .select_con .select_content ul.sel_imgList li p{/*height:41px;*/ background-color:rgba(187,14,115,0.7);
color:#fff; font-size:12px; padding:0px 5px; line-height:20px;
position:absolute; left:0px; bottom:0px; height:0px; overflow:hidden;}
/*路线推荐的新闻列表*/
ul.IntroNews{ padding-top:20px;}
ul.IntroNews li{font-size:14px; line-height:35px;
text-align:left;
text-indent:20px; background:url("../images/li_dian.png") no-repeat 6px 15px;}
ul.IntroNews li a{ color:#000; text-decoration:none;}
ul.IntroNews li a:hover{color:#E20076;}
ul.IntroNews li span{color:#E20076; font-weight:bold; float:right;}
/*内容区广告轮播效果*/
#Part1_L .Part_imgCon{width:339px; height:376px; background:red; position:relative; overflow:hidden;}
#Part1_L .Part_imgCon .Part_ScrollCon{height:376px; width:1000%; background:blue;
position:absolute; left:0px; top:0px;}
#Part1_L .Part_imgCon .Part_ScrollCon img{float:left;}
/*滚动文字样式*/
#Part1_L ul.Part_ScrollTxt{height:35px; overflow:hidden; }
#Part1_L ul.Part_ScrollTxt li{ font-size:14px; line-height:35px;}
#Part1_L ul.Part_ScrollBut li{width:40px; height:8px;list-style-type:none;
float:left; margin:0px 5px; background:#00a9e2; cursor:pointer;}
#Part1_L ul.Part_ScrollBut li.hover{background:#d81480;}
/*第二部分样式*/
#Part2{width:1000px; height:360px; background:url("../images/vl.jpg") no-repeat,url("../images/vr.jpg") no-repeat right top;
margin:0px auto; text-align:center;}
#Part2 img.bannerimg{margin-top:15px;}
/*第三部分样式*/
.Part3Comm{width:1000px; height:500px; background:url("../images/vl.jpg") no-repeat,url("../images/vr.jpg") no-repeat right top;
margin:0px auto; margin-top:35px; text-align:center;}
.Part3Comm p.title{height:30px; width:900px;margin:0px auto;
background:url("../images/cjxlejcdbg.jpg"); text-align:left; font-size:14px;font-family:"微软雅黑";
font-weight:bold; text-indent:55px; padding:12px 29px 0px 55px;}
.Part3Comm p.title a{ color:#000; text-decoration:none; width:70px; height:20px; position:relative;
text-indent:0px; line-height:20px;display:inline-block; float:left; text-align:center;}
.Part3Comm p.title a img{position:absolute; top:24px; left:30px; display:none;}
.Part3Comm p.title a.hover{background:#e10076; border-radius:15px; color:#fff;}
.Part3Comm p.title a.hover img{display:block;}
.Part3Comm p.title a.more{font-weight:100; float:right;}
.Part3Comm p.title a.more:hover{background:none; color:#e10076;}
.Part3Comm .part3Con{height:350px; width:940px; margin:20px auto 0px;}
.Part3Comm .part3Con .Part3ConL{width:319px; height:326px; background:url("../images/xxpicbg.jpg"); float:left;
padding:6px 0px 0px 7px; text-align:left;}
.Part3Comm .part3Con .Part3ConR{width:580px; height:334px; float:right;}
.Part3Comm .part3Con .Part3ConL img{display:none;}
.Part3Comm .part3Con .Part3ConR .Part3ConR_comm{width:580px; height:334px; display:none;}
.Part3Comm .part3Con .Part3ConR .Part3ConR_comm .Part3ConR_intro{height:75px; border:1px solid #eee; padding:15px 15px 10px 15px;}
.Part3Comm .part3Con .Part3ConR .Part3ConR_comm .Part3ConR_intro h3{text-align:left; font-size:16px; color:#000;font-family:"微软雅黑"; }
.Part3ConR .Part3ConR_comm .Part3ConR_intro h3 a{color:#000; text-decoration:none;}
.Part3ConR .Part3ConR_comm .Part3ConR_intro h3 a:hover{color:#d81480;}
.Part3ConR .Part3ConR_comm .Part3ConR_intro p{font-size:14px;color:#666; text-align:left;
line-height:22px; padding-top:10px;}
/*第五部分样式*/
#part5{width:1000px; height:490px; margin:0px auto; background:url("../images/vl.jpg") no-repeat,url("../images/vr.jpg") no-repeat right top; }
#part5 ul{border:1px solid #ddd; height:39px; background:url("../images/part5_ulbg.jpg");
width:970px; margin:10px auto;}
#part5 ul.part5_selbut li{width:170px; height:39px; border-right:1px solid #ddd; float:left;
font-size:14px; color:#000; text-align:center; line-height:39px; font-weight:bold;}
#part5 ul.part5_selbut li.hover{background:#e20076; color:#fff;}
#part5 .part5_Con{width:940px; height:383px; margin:0px auto; overflow:hidden; }
#part5 .part5_Con .part5_content{width:940px; height:383px; }
.part5_content .part5_box1{width:329px; height:383px;float:left; margin-right:5px;}
.part5_content .part5_box2{width:382px; height:383px; float:left;margin-right:5px;}
.part5_content .part5_box3{width:217px; height:383px;float:left;}
.part5_content .part5_box1 .top{width:329px; height:245px;margin-bottom:5px; }
.part5_content .part5_box1 .bottom{width:329px; height:138px;}
.part5_box1 .bottom .bottom_l{width:162px; height:138px; float:left; margin-right:5px;}
.part5_box1 .bottom .bottom_r{width:162px; height:138px;float:left;}
.part5_box2 .part5_box2_b1{width:189px; height:122px; float:left; margin-right:5px;}
.part5_box2 .part5_box2_b2{width:187px; height:122px; float:left;}
.part5_box2 .part5_box2_b3{width:382px; height:122px; float:left; margin-top:5px;}
.part5_box2 .part5_box2_b4{width:188px; height:135px; float:left; margin-top:5px;}
.part5_box3 .part5_box3_b1{width:217px;height:239px; margin-bottom:5px; }
.part5_box3 .part5_box3_b2{width:217px;height:144px;}
.part5Comm{position:relative;}
.part5Comm p{width:100%; height:100%;background:rgba(0,0,0,0.5); position:absolute;/*绝对*/
left:0px; top:0px; font-size:34px; color:#fff; text-align:center;
line-height:245px; display:none;/*隐藏*/}
.part5_content .part5_box1 .bottom_l p{line-height:138px; }
.part5_content .part5_box1 .bottom_r p{line-height:138px; }
.part5_content .part5_box2 .part5_box2_b1 p{line-height:122px; }
.part5_content .part5_box2 .part5_box2_b2 p{line-height:122px; }
.part5_content .part5_box2 .part5_box2_b3 p{line-height:122px; }
.part5_content .part5_box2 .part5_box2_b4 p{line-height:138px; }
.part5_box3 .part5_box3_b2 p{line-height:144px;}
html/js代码部分
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="gb2312">
<meta name="author" content="李明杰">
<meta name="keywords" content="湖南海外旅游有限公司 湖南长沙最好旅行社 湖南海外旅行社 长沙旅行社排名">
<meta name="description" content="湖南海外旅行社是湖南首批五星级旅行社,连续三年评为全国百强旅行社,国家特许经营出境 游组团社,长沙从事旅游业务最早、综合实力最强的旅游公司,主营出境旅游、国内旅游、入 境旅游、会议展览。">
<title>湖南海外旅游</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
</head>
<body>
<!--网站头部开始-->
<div id="Top">
<!--头部信息开始-->
<div class="head"><img src="images/cart.png" align='absmiddle'/> 全省免费服务热线:
<span>96556</span> <span>0731-84635555</span>旅行社同行热线:<span>0731-84402588</span> <a href="#">登陆</a> <a href="#">注册</a>
</div>
<!--头部信息结束-->
</head>
<body>
<!--网站头部开始-->
<div id="Top">
<!--头部信息开始-->
<div class="head"><img src="images/cart.png" align='absmiddle'/> 全省免费服务热线:
<span>96556</span> <span>0731-84635555</span>旅行社同行热线:<span>0731-84402588</span> <a href="#">登陆</a> <a href="#">注册</a>
</div>
<!--头部信息结束-->
<!--banner开始-->
<div id="header">
<div class="banner"><a href=""><img src="images/logo.png" /></a></div>
<div class="logo">
<a href="">首页</a>
<a href="">出境游</a>
<a href="">国内游</a>
<a href="">特价游</a>
<a href="">签 证</a>
</div>
<!--搜索开始-->
<div class="search">
<form>
<input type="text" class='txt' value="输入目的地"/>
<input type="submit" class='but' value=""/>
</form>
</div>
<!--搜索结束-->
</div>
<!--banner结束-->
<div id="header">
<div class="banner"><a href=""><img src="images/logo.png" /></a></div>
<div class="logo">
<a href="">首页</a>
<a href="">出境游</a>
<a href="">国内游</a>
<a href="">特价游</a>
<a href="">签 证</a>
</div>
<!--搜索开始-->
<div class="search">
<form>
<input type="text" class='txt' value="输入目的地"/>
<input type="submit" class='but' value=""/>
</form>
</div>
<!--搜索结束-->
</div>
<!--banner结束-->
<!--导航开始-->
<div class="Nav">
<div class="mainNav">
<ul>
<li><a href="#">出境跟团游</a>
<div class="menu">
<p><span>台湾港澳:</span> <a href="#">台湾</a> | <a href="#">香港</a> | <a href="#">澳门</a></p>
<p><span>东南亚:</span> <a href="#">泰国</a> | <a href="#">新加坡</a> | <a href="#">马来西亚</a> | <a href="#">越南</a> | <a href="#">柬埔寨</a> | <a href="#">老挝</a> | <a href="#">印度</a> | <a href="#">尼泊尔</a></p>
<p><span>台湾港澳:</span> <a href="#">台湾</a> | <a href="#">香港</a> | <a href="#">澳门</a></p>
<p><span>东南亚:</span> <a href="#">泰国</a> | <a href="#">新加坡</a> | <a href="#">马来西亚</a> | <a href="#">越南</a> | <a href="#">柬埔寨</a> | <a href="#">老挝</a> | <a href="#">印度</a> | <a href="#">尼泊尔</a></p>
</div>
</li>
<div class="Nav">
<div class="mainNav">
<ul>
<li><a href="#">出境跟团游</a>
<div class="menu">
<p><span>台湾港澳:</span> <a href="#">台湾</a> | <a href="#">香港</a> | <a href="#">澳门</a></p>
<p><span>东南亚:</span> <a href="#">泰国</a> | <a href="#">新加坡</a> | <a href="#">马来西亚</a> | <a href="#">越南</a> | <a href="#">柬埔寨</a> | <a href="#">老挝</a> | <a href="#">印度</a> | <a href="#">尼泊尔</a></p>
<p><span>台湾港澳:</span> <a href="#">台湾</a> | <a href="#">香港</a> | <a href="#">澳门</a></p>
<p><span>东南亚:</span> <a href="#">泰国</a> | <a href="#">新加坡</a> | <a href="#">马来西亚</a> | <a href="#">越南</a> | <a href="#">柬埔寨</a> | <a href="#">老挝</a> | <a href="#">印度</a> | <a href="#">尼泊尔</a></p>
</div>
</li>
<li><a href="#">出境自由行</a>
<div class="menu"></div>
</li>
<div class="menu"></div>
</li>
<li><a href="#">国内跟团游</a>
<div class="menu"></div>
</li>
<div class="menu"></div>
</li>
<li><a href="#">国内自由行</a>
<div class="menu"></div>
</li>
<div class="menu"></div>
</li>
<li><a href="#">湖南周边游</a>
<div class="menu"></div>
</li>
</ul>
</div>
<div class="menu"></div>
</li>
</ul>
</div>
<div class="smallNav"><a href="#">泰国</a> <a href="#">台湾</a> <a href="#">普吉</a></div>
</div>
<!--导航结束-->
</div>
<!--网站头部结束-->
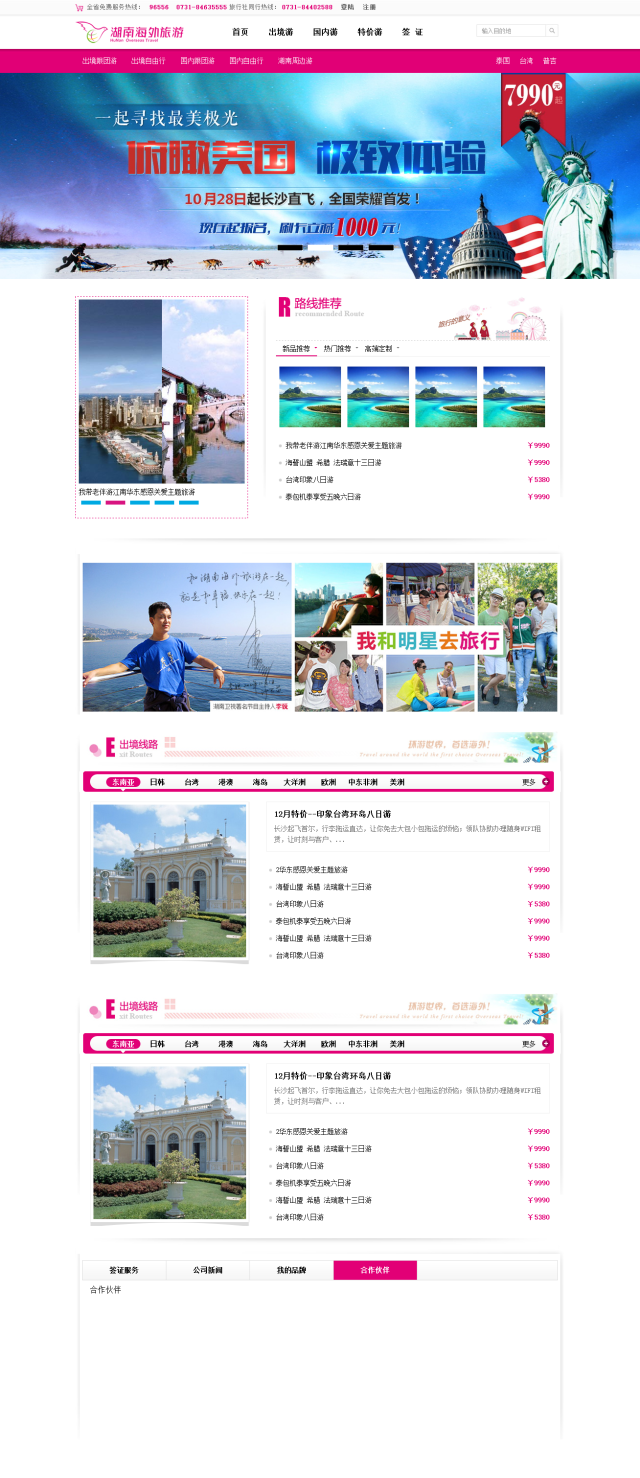
<!--广告开始-->
<div id="Adv">
<!--图片列表-->
<div class="ImgList" style="background:url('images/adv1.jpg') center"></div>
<div class="ImgList" style="background:url('images/adv2.jpg') center"></div>
<div class="ImgList" style="background:url('images/adv3.jpg') center"></div>
<div class="ImgList" style="background:url('images/adv4.jpg') center"></div>
<!--轮播的按扭-->
<ul class="button">
<li class="hover"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!--广告结束-->
</div>
<!--导航结束-->
</div>
<!--网站头部结束-->
<!--广告开始-->
<div id="Adv">
<!--图片列表-->
<div class="ImgList" style="background:url('images/adv1.jpg') center"></div>
<div class="ImgList" style="background:url('images/adv2.jpg') center"></div>
<div class="ImgList" style="background:url('images/adv3.jpg') center"></div>
<div class="ImgList" style="background:url('images/adv4.jpg') center"></div>
<!--轮播的按扭-->
<ul class="button">
<li class="hover"></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!--广告结束-->
<!--第一部分内容开始-->
<div id="Part1">
<!--图片广告轮播效果开始-->
<div id="Part1_L">
<!--滚动内容begin-->
<div class="Part_imgCon">
<div class="Part_ScrollCon">
<img src="images/part_adv1.jpg" />
<img src="images/part_adv2.jpg" />
<img src="images/part_adv3.jpg" />
<img src="images/part_adv4.jpg" />
<img src="images/part_adv5.jpg" />
</div>
</div>
<!--滚动内容end-->
<!--滚动文字开始-->
<ul class="Part_ScrollTxt">
<li>美国西海岸加州阳光十二日之旅</li>
<li>我带老伴游江南华东感恩关爱主题旅游</li>
<li>额济纳、胡杨林摄影观光双飞五日游</li>
<li>巴厘岛蓝梦五星</li>
<li>斯里兰卡海滨7天5晚小火车之旅</li>
</ul>
<!--滚动文字结束-->
<div id="Part1">
<!--图片广告轮播效果开始-->
<div id="Part1_L">
<!--滚动内容begin-->
<div class="Part_imgCon">
<div class="Part_ScrollCon">
<img src="images/part_adv1.jpg" />
<img src="images/part_adv2.jpg" />
<img src="images/part_adv3.jpg" />
<img src="images/part_adv4.jpg" />
<img src="images/part_adv5.jpg" />
</div>
</div>
<!--滚动内容end-->
<!--滚动文字开始-->
<ul class="Part_ScrollTxt">
<li>美国西海岸加州阳光十二日之旅</li>
<li>我带老伴游江南华东感恩关爱主题旅游</li>
<li>额济纳、胡杨林摄影观光双飞五日游</li>
<li>巴厘岛蓝梦五星</li>
<li>斯里兰卡海滨7天5晚小火车之旅</li>
</ul>
<!--滚动文字结束-->
<!--滚动按扭开始-->
<ul class="Part_ScrollBut">
<li class="hover"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!--滚动按扭结束-->
<ul class="Part_ScrollBut">
<li class="hover"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!--滚动按扭结束-->
</div>
<!--图片广告轮播效果结束-->
<div id="Part1_R">
<p class="biaoti"><img src="images/introlx.jpg" /></p>
<!--选项卡按扭开始-->
<ul class="select_but">
<li class="hover">新品推荐</li>
<li>热门推荐</li>
<li>高端定制</li>
</ul>
<!--选项卡按扭结束-->
<!--内容区开始-->
<div class="select_con">
<div class="select_content">
<!--图片列表开始-->
<ul class="sel_imgList">
<li><img src="images/intro.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
</ul>
<!--图片列表结束-->
<div style="clear:both;"></div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">我带老伴游江南华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="select_content">
<!--图片列表开始-->
<ul class="sel_imgList">
<li><img src="images/intro2.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro2.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro2.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro2.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
</ul>
<!--图片列表结束-->
<div style="clear:both;"></div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
</ul>
<!--新闻列表结束-->
<!--图片列表开始-->
<ul class="sel_imgList">
<li><img src="images/intro2.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro2.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro2.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
<li><img src="images/intro2.jpg" width="126" height='124' />
<p>我带老伴游江南华东感恩关爱主题旅游</p>
</li>
</ul>
<!--图片列表结束-->
<div style="clear:both;"></div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="select_content">高端定制</div>
</div>
<!--内容区结束-->
</div>
</div>
<!--第一部分内容结束-->
</div>
<!--第一部分内容结束-->
<!--第二部分内容开始-->
<div id="Part2">
<img src="images/graytop.jpg" />
<img src="images/banner-n.jpg" class="bannerimg" />
</div>
<!--第二部分内容结束-->
<div id="Part2">
<img src="images/graytop.jpg" />
<img src="images/banner-n.jpg" class="bannerimg" />
</div>
<!--第二部分内容结束-->
<!--第三部分开始-->
<div id="Part3" class="Part3Comm">
<img src="images/cjlxtop.jpg" />
<p class="title">
<a href="#" class="sel_a hover">东南亚<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">日韩<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">台湾<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">港澳<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">海岛<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">大洋洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">欧洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">中东非洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">美洲<img src="images/jd.jpg" /></a><a href="#" class="more">更多</a><p>
<div id="Part3" class="Part3Comm">
<img src="images/cjlxtop.jpg" />
<p class="title">
<a href="#" class="sel_a hover">东南亚<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">日韩<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">台湾<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">港澳<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">海岛<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">大洋洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">欧洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">中东非洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">美洲<img src="images/jd.jpg" /></a><a href="#" class="more">更多</a><p>
<div class="part3Con">
<!--左边的图片开始-->
<div class="Part3ConL">
<img src="images/xxpic1.jpg" width="312" height="312" style="display:block;"/>
<img src="images/xxpic2.jpg" width="312" height="312"/>
<img src="images/xxpic3.jpg" width="312" height="312"/>
<img src="images/xxpic4.jpg" width="312" height="312"/>
<img src="images/xxpic5.jpg" width="312" height="312"/>
<img src="images/xxpic6.jpg" width="312" height="312"/>
<img src="images/xxpic7.jpg" width="312" height="312"/>
<img src="images/xxpic8.jpg" width="312" height="312"/>
<img src="images/xxpic1.jpg" width="312" height="312"/>
</div>
<!--左边的图片结束-->
<!--左边的图片开始-->
<div class="Part3ConL">
<img src="images/xxpic1.jpg" width="312" height="312" style="display:block;"/>
<img src="images/xxpic2.jpg" width="312" height="312"/>
<img src="images/xxpic3.jpg" width="312" height="312"/>
<img src="images/xxpic4.jpg" width="312" height="312"/>
<img src="images/xxpic5.jpg" width="312" height="312"/>
<img src="images/xxpic6.jpg" width="312" height="312"/>
<img src="images/xxpic7.jpg" width="312" height="312"/>
<img src="images/xxpic8.jpg" width="312" height="312"/>
<img src="images/xxpic1.jpg" width="312" height="312"/>
</div>
<!--左边的图片结束-->
<!--右边的内容开始-->
<div class="Part3ConR">
<div class="Part3ConR_comm" style="display:block;">
<div class="Part3ConR_intro">
<h3><a href="#">12月特价--印象台湾环岛八日游</a></h3>
<p>长沙起飞首尔,行李拖运直达,让你免去大包小包拖运的烦恼;领队协助办理随身WIFI租赁,让时刻与客户、...</p>
</div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="Part3ConR_comm">
<div class="Part3ConR_intro">
<h3><a href="#">12月特价--印象台湾环岛八日游2222</a></h3>
<p>长沙起飞首尔,行李拖运直达,让你免去大包小包拖运的烦恼;领队协助办理随身WIFI租赁,让时刻与客户、...</p>
</div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="Part3ConR_comm">3</div>
<div class="Part3ConR_comm">4</div>
<div class="Part3ConR_comm">5</div>
<div class="Part3ConR_comm">6</div>
<div class="Part3ConR_comm">7</div>
<div class="Part3ConR_comm">8</div>
<div class="Part3ConR_comm">9</div>
</div>
<!--右边的内容结束-->
</div>
</div>
<!--第三部分结束-->
<div class="Part3ConR">
<div class="Part3ConR_comm" style="display:block;">
<div class="Part3ConR_intro">
<h3><a href="#">12月特价--印象台湾环岛八日游</a></h3>
<p>长沙起飞首尔,行李拖运直达,让你免去大包小包拖运的烦恼;领队协助办理随身WIFI租赁,让时刻与客户、...</p>
</div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="Part3ConR_comm">
<div class="Part3ConR_intro">
<h3><a href="#">12月特价--印象台湾环岛八日游2222</a></h3>
<p>长沙起飞首尔,行李拖运直达,让你免去大包小包拖运的烦恼;领队协助办理随身WIFI租赁,让时刻与客户、...</p>
</div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="Part3ConR_comm">3</div>
<div class="Part3ConR_comm">4</div>
<div class="Part3ConR_comm">5</div>
<div class="Part3ConR_comm">6</div>
<div class="Part3ConR_comm">7</div>
<div class="Part3ConR_comm">8</div>
<div class="Part3ConR_comm">9</div>
</div>
<!--右边的内容结束-->
</div>
</div>
<!--第三部分结束-->
<!--第四部分开始-->
<div id="Part4" class="Part3Comm">
<img src="images/cjlxtop.jpg" />
<p class="title">
<a href="#" class="sel_a hover">东南亚<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">日韩<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">台湾<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">港澳<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">海岛<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">大洋洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">欧洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">中东非洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">美洲<img src="images/jd.jpg" /></a><a href="#" class="more">更多</a><p>
<div id="Part4" class="Part3Comm">
<img src="images/cjlxtop.jpg" />
<p class="title">
<a href="#" class="sel_a hover">东南亚<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">日韩<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">台湾<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">港澳<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">海岛<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">大洋洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">欧洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">中东非洲<img src="images/jd.jpg" /></a>
<a href="#" class="sel_a">美洲<img src="images/jd.jpg" /></a><a href="#" class="more">更多</a><p>
<div class="part3Con">
<!--左边的图片开始-->
<div class="Part3ConL">
<img src="images/xxpic1.jpg" width="312" height="312" style="display:block;"/>
<img src="images/xxpic2.jpg" width="312" height="312"/>
<img src="images/xxpic3.jpg" width="312" height="312"/>
<img src="images/xxpic4.jpg" width="312" height="312"/>
<img src="images/xxpic5.jpg" width="312" height="312"/>
<img src="images/xxpic6.jpg" width="312" height="312"/>
<img src="images/xxpic7.jpg" width="312" height="312"/>
<img src="images/xxpic8.jpg" width="312" height="312"/>
<img src="images/xxpic1.jpg" width="312" height="312"/>
</div>
<!--左边的图片结束-->
<!--左边的图片开始-->
<div class="Part3ConL">
<img src="images/xxpic1.jpg" width="312" height="312" style="display:block;"/>
<img src="images/xxpic2.jpg" width="312" height="312"/>
<img src="images/xxpic3.jpg" width="312" height="312"/>
<img src="images/xxpic4.jpg" width="312" height="312"/>
<img src="images/xxpic5.jpg" width="312" height="312"/>
<img src="images/xxpic6.jpg" width="312" height="312"/>
<img src="images/xxpic7.jpg" width="312" height="312"/>
<img src="images/xxpic8.jpg" width="312" height="312"/>
<img src="images/xxpic1.jpg" width="312" height="312"/>
</div>
<!--左边的图片结束-->
<!--右边的内容开始-->
<div class="Part3ConR">
<div class="Part3ConR_comm" style="display:block;">
<div class="Part3ConR_intro">
<h3><a href="#">12月特价--印象台湾环岛八日游</a></h3>
<p>长沙起飞首尔,行李拖运直达,让你免去大包小包拖运的烦恼;领队协助办理随身WIFI租赁,让时刻与客户、...</p>
</div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="Part3ConR_comm">
<div class="Part3ConR_intro">
<h3><a href="#">12月特价--印象台湾环岛八日游2222</a></h3>
<p>长沙起飞首尔,行李拖运直达,让你免去大包小包拖运的烦恼;领队协助办理随身WIFI租赁,让时刻与客户、...</p>
</div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="Part3ConR_comm">3</div>
<div class="Part3ConR_comm">4</div>
<div class="Part3ConR_comm">5</div>
<div class="Part3ConR_comm">6</div>
<div class="Part3ConR_comm">7</div>
<div class="Part3ConR_comm">8</div>
<div class="Part3ConR_comm">9</div>
</div>
<!--右边的内容结束-->
</div>
</div>
<!--第四部分结束-->
<div class="Part3ConR">
<div class="Part3ConR_comm" style="display:block;">
<div class="Part3ConR_intro">
<h3><a href="#">12月特价--印象台湾环岛八日游</a></h3>
<p>长沙起飞首尔,行李拖运直达,让你免去大包小包拖运的烦恼;领队协助办理随身WIFI租赁,让时刻与客户、...</p>
</div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="Part3ConR_comm">
<div class="Part3ConR_intro">
<h3><a href="#">12月特价--印象台湾环岛八日游2222</a></h3>
<p>长沙起飞首尔,行李拖运直达,让你免去大包小包拖运的烦恼;领队协助办理随身WIFI租赁,让时刻与客户、...</p>
</div>
<!--新闻列表开始-->
<ul class="IntroNews">
<li><span>¥9990</span><a href="#">2华东感恩关爱主题旅游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
<li><span>¥9990</span><a href="#">泰包机泰享受五晚六日游</a></li>
<li><span>¥9990</span><a href="#">海誓山盟 希腊 法瑞意十三日游</a></li>
<li><span>¥5380</span><a href="#">台湾印象八日游</a></li>
</ul>
<!--新闻列表结束-->
</div>
<div class="Part3ConR_comm">3</div>
<div class="Part3ConR_comm">4</div>
<div class="Part3ConR_comm">5</div>
<div class="Part3ConR_comm">6</div>
<div class="Part3ConR_comm">7</div>
<div class="Part3ConR_comm">8</div>
<div class="Part3ConR_comm">9</div>
</div>
<!--右边的内容结束-->
</div>
</div>
<!--第四部分结束-->
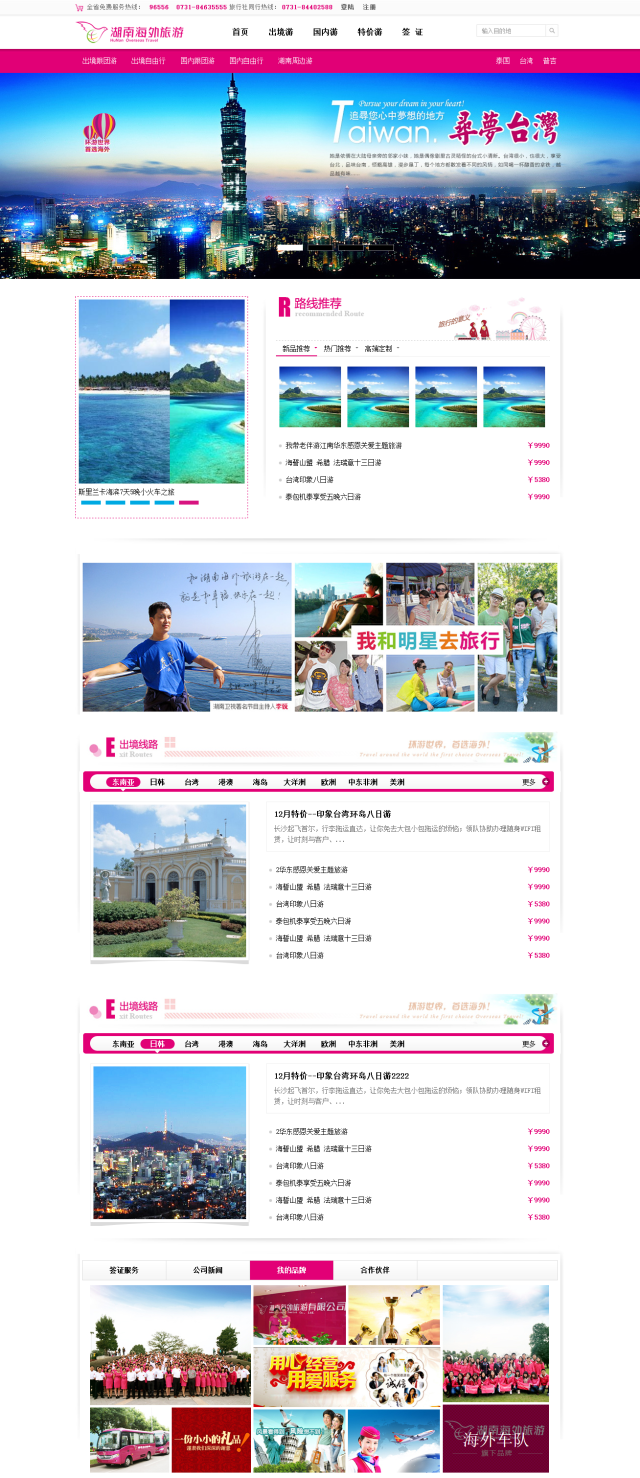
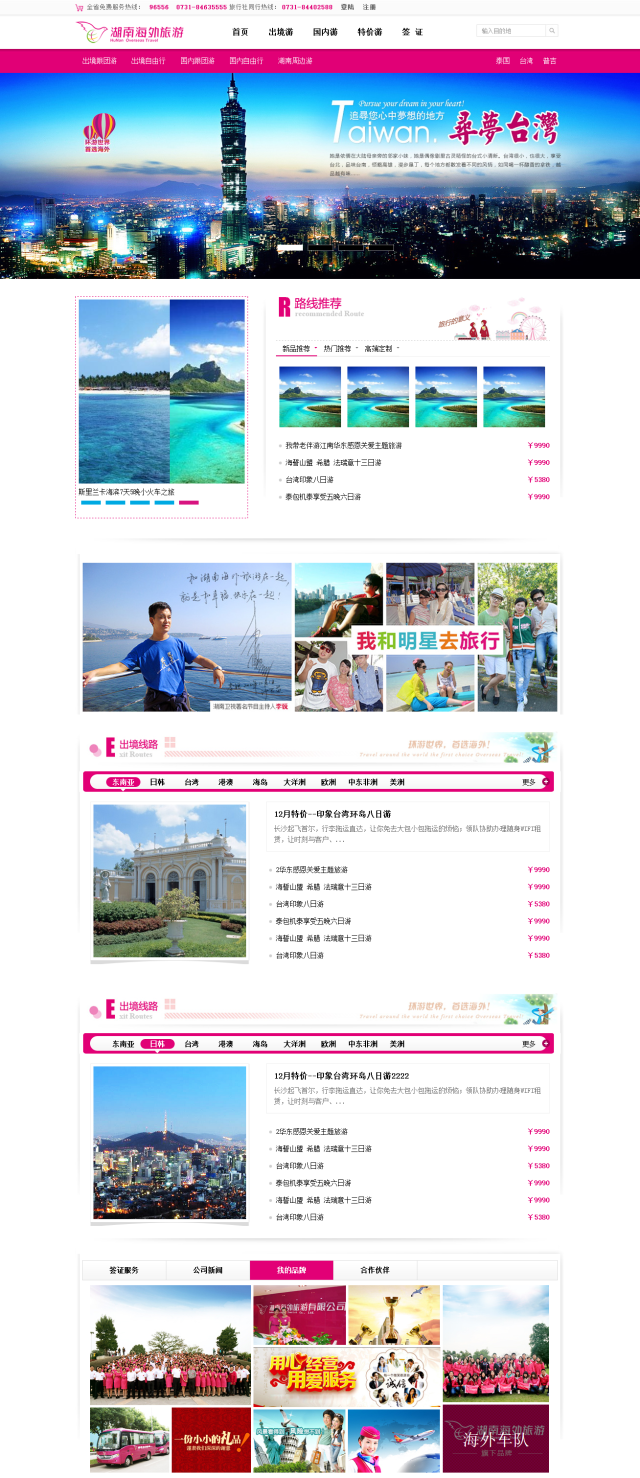
<!--第五部分开始-->
<div id="part5">
<img src="images/part5_gray.jpg" />
<!--选项卡begin-->
<ul class="part5_selbut">
<li class="hover">签证服务</li>
<li>公司新闻</li>
<li>我的品牌</li>
<li>合作伙伴</li>
</ul>
<!--选项卡end-->
<div id="part5">
<img src="images/part5_gray.jpg" />
<!--选项卡begin-->
<ul class="part5_selbut">
<li class="hover">签证服务</li>
<li>公司新闻</li>
<li>我的品牌</li>
<li>合作伙伴</li>
</ul>
<!--选项卡end-->
<!--内容展示begin-->
<div class="part5_Con">
<div class="part5_content" >
</div>
<div class="part5_content">公司新闻</div>
<div class="part5_content" >
<!--box1 begin-->
<div class="part5_box1">
<div class="top part5Comm"><img src="images/pp1.jpg" /><p>员工风采</p></div>
<div class="part5_Con">
<div class="part5_content" >
</div>
<div class="part5_content">公司新闻</div>
<div class="part5_content" >
<!--box1 begin-->
<div class="part5_box1">
<div class="top part5Comm"><img src="images/pp1.jpg" /><p>员工风采</p></div>
<div class="bottom">
<div class="bottom_l part5Comm"><img src="images/pp2.jpg" /><p>海外车队</p></div>
<div class="bottom_r part5Comm"><img src="images/pp3.jpg" /><p>旅游小礼品</p></div>
</div>
</div>
<!--box1 end-->
<div class="bottom_l part5Comm"><img src="images/pp2.jpg" /><p>海外车队</p></div>
<div class="bottom_r part5Comm"><img src="images/pp3.jpg" /><p>旅游小礼品</p></div>
</div>
</div>
<!--box1 end-->
<!--box2 begin-->
<div class="part5_box2">
<div class="part5_box2_b1 part5Comm"><img src="images/pp4.jpg" /><p>海外车队</p></div>
<div class="part5_box2_b2 part5Comm"><img src="images/pp5.jpg" /><p>海外车队</p></div>
<div class="part5_box2_b3 part5Comm"><img src="images/pp6.jpg"/><p>海外车队</p></div>
<div class="part5_box2_b4 part5Comm" style="margin-right:5px;"><img src="images/pp7.jpg"/><p>海外车队</p></div>
<div class="part5_box2_b4 part5Comm"><img src="images/pp8.jpg" /><p>海外车队</p></div>
</div>
<!--box2 end-->
<!--box3 begin-->
<div class="part5_box3">
<div class="part5_box3_b1 part5Comm"><img src="images/pp9.jpg" /><p>海外车队</p></div>
<div class="part5_box3_b2 part5Comm"><img src="images/pp10.jpg" /><p>海外车队</p></div>
</div>
<!--box3 end-->
</div>
<div class="part5_content">合作伙伴</div>
</div>
<!--内容展示end-->
<div class="part5_box2">
<div class="part5_box2_b1 part5Comm"><img src="images/pp4.jpg" /><p>海外车队</p></div>
<div class="part5_box2_b2 part5Comm"><img src="images/pp5.jpg" /><p>海外车队</p></div>
<div class="part5_box2_b3 part5Comm"><img src="images/pp6.jpg"/><p>海外车队</p></div>
<div class="part5_box2_b4 part5Comm" style="margin-right:5px;"><img src="images/pp7.jpg"/><p>海外车队</p></div>
<div class="part5_box2_b4 part5Comm"><img src="images/pp8.jpg" /><p>海外车队</p></div>
</div>
<!--box2 end-->
<!--box3 begin-->
<div class="part5_box3">
<div class="part5_box3_b1 part5Comm"><img src="images/pp9.jpg" /><p>海外车队</p></div>
<div class="part5_box3_b2 part5Comm"><img src="images/pp10.jpg" /><p>海外车队</p></div>
</div>
<!--box3 end-->
</div>
<div class="part5_content">合作伙伴</div>
</div>
<!--内容展示end-->
</div>
<!--第五部分结束->
<!--第五部分结束->
<!--引用外部jquery类库-->
<script type="text/javascript" src="js/jquery.js"></script>
<!--最后面引用-->
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" >
var d_Value=$(".search input.txt").val();//获取到他的默认的值
//获取焦点时
$(".search input.txt").focus(function(){
//$(this)同等于我们的 $(".search input.txt")
if($(this).val()==d_Value){
$(this).val("");//当前输入框的值设置为空
//$(this).css("border","1px solid red");
}
});
//失去焦点
$(".search input.txt").blur(function(){
if($(this).val()==""){
$(this).val(d_Value);//给他赋他的初始值
}
});
//二级菜单的实现
$(".Nav .mainNav ul li").hover(function(){
$(this).find(".menu").show();//显示 .menu 盒子
$(this).addClass("hover");//给li添加 class="hover"
},function(){
$(this).find(".menu").hide();//隐藏
$(this).removeClass("hover");//移除 li class="hover"
});
$(".Nav .mainNav ul li").hover(function(){
$(this).find(".menu").show();//显示 .menu 盒子
$(this).addClass("hover");//给li添加 class="hover"
},function(){
$(this).find(".menu").hide();//隐藏
$(this).removeClass("hover");//移除 li class="hover"
});
//=======广告轮播图的实现=======
var _index=0;//初始化序列
var timePlay=null;
$("#Adv .ImgList").eq(0).show().siblings("div").hide();//最开始显示第一张
var _index=0;//初始化序列
var timePlay=null;
$("#Adv .ImgList").eq(0).show().siblings("div").hide();//最开始显示第一张
$("ul.button li").hover(function(){/*鼠标在上面*/
clearInterval(timePlay);//清处定时播放器
_index=$(this).index();//获取当前li序列号
//alert(_index);//弹窗
$(this).addClass("hover").siblings().removeClass("hover");//显示按扭
//fadeIn 淡入 fadeOut 淡出
$("#Adv .ImgList").eq(_index).fadeIn().siblings("div").fadeOut();//显示图片
},function(){/*鼠标移开*/
autoPlay();//启用定时播放器
});
clearInterval(timePlay);//清处定时播放器
_index=$(this).index();//获取当前li序列号
//alert(_index);//弹窗
$(this).addClass("hover").siblings().removeClass("hover");//显示按扭
//fadeIn 淡入 fadeOut 淡出
$("#Adv .ImgList").eq(_index).fadeIn().siblings("div").fadeOut();//显示图片
},function(){/*鼠标移开*/
autoPlay();//启用定时播放器
});
//自动轮播
//构建自动轮播的函数
function autoPlay(){
//alert("sss");
//设置定时器
timePlay=setInterval(function(){
_index++;
if(_index<4){
if(_index==3){_index=-1; }//变成-1
$("ul.button li").eq(_index).addClass("hover").siblings().removeClass("hover");//显示按扭
$("#Adv .ImgList").eq(_index).fadeIn().siblings("div").fadeOut();//显示图片
}else{_index=-1;/*设置序列号为-1,跳到播放第一张图片*/}
},2000);
};
autoPlay();//调用和执行
//构建自动轮播的函数
function autoPlay(){
//alert("sss");
//设置定时器
timePlay=setInterval(function(){
_index++;
if(_index<4){
if(_index==3){_index=-1; }//变成-1
$("ul.button li").eq(_index).addClass("hover").siblings().removeClass("hover");//显示按扭
$("#Adv .ImgList").eq(_index).fadeIn().siblings("div").fadeOut();//显示图片
}else{_index=-1;/*设置序列号为-1,跳到播放第一张图片*/}
},2000);
};
autoPlay();//调用和执行
//路线推荐 图片文字滑动效果
$("ul.sel_imgList li").hover(function(){
$(this).find("p").stop().animate({height:"41px"},200)
},function(){
$(this).find("p").stop().animate({height:"0px"},200)
});
//第一部分内容区广告轮播效果
var _index2=0;//定义了序列号变量
var timeInterval=null;
$("ul.Part_ScrollBut li").hover(function(){
clearInterval(timeInterval);//清除定时器
_index2=$(this).index();//获取当前的序列号
$(this).addClass("hover").siblings().removeClass("hover");//当前li添加 class="hover" 其它li移除
$(".Part_ScrollCon").animate({left:"-"+_index2*339+"px"},1000);
$("ul.Part_ScrollTxt li").eq(_index2).show().siblings().hide();//序列相同的li显示,其它的隐藏
},function(){autoPlay2();
});
//自动轮播
function autoPlay2(){
function autoPlay2(){
timeInterval=setInterval(function(){
_index2++;//序列号加1
if(_index2==5){_index2=0;}
if(_index2<=4){
$("ul.Part_ScrollBut li").eq(_index2).addClass("hover").siblings().removeClass("hover");//当前li添加 class="hover" 其它li移除
$(".Part_ScrollCon").animate({left:"-"+_index2*339+"px"},1000);
$("ul.Part_ScrollTxt li").eq(_index2).show().siblings().hide();
if(_index2==4){_index2=-1;}
}else{_index2=-1;}//这个地方要不要
},3000);
_index2++;//序列号加1
if(_index2==5){_index2=0;}
if(_index2<=4){
$("ul.Part_ScrollBut li").eq(_index2).addClass("hover").siblings().removeClass("hover");//当前li添加 class="hover" 其它li移除
$(".Part_ScrollCon").animate({left:"-"+_index2*339+"px"},1000);
$("ul.Part_ScrollTxt li").eq(_index2).show().siblings().hide();
if(_index2==4){_index2=-1;}
}else{_index2=-1;}//这个地方要不要
},3000);
};
autoPlay2();
autoPlay2();
//第三部分 Part3选项卡样式
function partComm(selBut,imgCon,Con){
//alert(selBut+"---"+imgCon +Con);
var _index3=0;
$(selBut).mouseover(function(){
_index3=$(this).index();
$(this).addClass("hover").siblings().removeClass("hover");
$(imgCon).eq(_index3).show().siblings().hide();
$(Con).eq(_index3).show().siblings().hide();
});
};
//把通用的代码,封装在函数,通传参的方式,来调用
partComm("#Part3 p.title a.sel_a","#Part3 .part3Con .Part3ConL img","#Part3 .Part3ConR .Part3ConR_comm");
partComm("#Part4 p.title a.sel_a","#Part4 .part3Con .Part3ConL img","#Part4 .Part3ConR .Part3ConR_comm");
partComm("#Part3 p.title a.sel_a","#Part3 .part3Con .Part3ConL img","#Part3 .Part3ConR .Part3ConR_comm");
partComm("#Part4 p.title a.sel_a","#Part4 .part3Con .Part3ConL img","#Part4 .Part3ConR .Part3ConR_comm");
function partComm2(selBut,Con){
//alert(selBut+"---"+imgCon +Con);
var _index3=0;
$(selBut).mouseover(function(){
_index3=$(this).index();
$(this).addClass("hover").siblings().removeClass("hover");
$(Con).eq(_index3).show().siblings().hide();
});
};
partComm2("#part5 ul.part5_selbut li","#part5 .part5_Con .part5_content");
//路线推荐先项卡效果
//鼠标滑上去的效果 mouseover
partComm2("ul.select_but li",".select_con .select_content");
//路线推荐先项卡效果
//鼠标滑上去的效果 mouseover
partComm2("ul.select_but li",".select_con .select_content");
$(".part5_content .part5Comm").hover(function(){
//$(this).find("p").stop().slideUp();//从下往上收缩
$(this).find("p").stop().slideDown();//从上向下慢慢展开
},function(){
$(this).find("p").stop().slideUp();//从下往上收缩
//$(this).find("p").stop().slideDown();//从上向下慢慢展开
});
//$(this).find("p").stop().slideUp();//从下往上收缩
$(this).find("p").stop().slideDown();//从上向下慢慢展开
},function(){
$(this).find("p").stop().slideUp();//从下往上收缩
//$(this).find("p").stop().slideDown();//从上向下慢慢展开
});
</script>
</body>
</html>




</body>
</html>

























 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








