学习了一些iOS基本的常用控件之后,我们今天尝试来写一个点击按钮实现更换Label文字的App,属于基本入门篇。
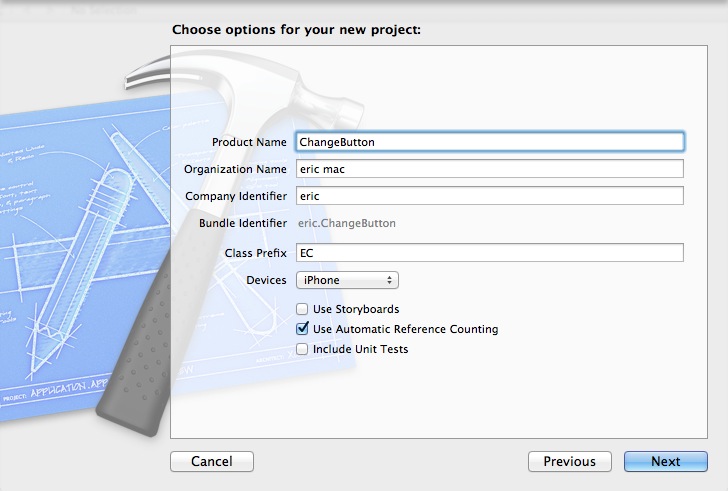
1. 创建一个新的project,旋转“Single View Application”,取名为ChangeButton,然后保存。
2. 添加一个Button和一个Label
选择project navigate中的“ECViewController.xib”,找到Button按钮将其直接拖拽到里面就可以了。
3. 为按钮添加一个事件
首先选择Editor中的“Show the Assistant Editor”按钮,
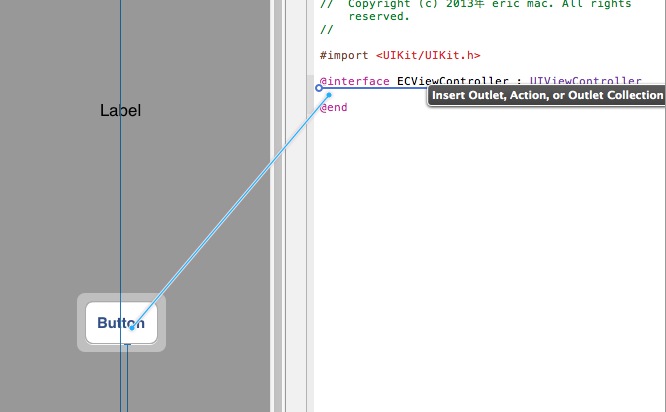
然后按住control键不放,鼠标点着控件拖拽到的ECViewController.h,会有相应的提示,如下所示:
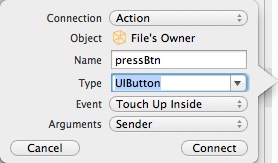
然后将弹框:

我们来看下ECViewController.h中的代码:
- #import <UIKit/UIKit.h>
- @interface ECViewController : UIViewController
- - (IBAction)pressBtn:(UIButton *)sender;
- @end
- - (IBAction)pressBtn:(UIButton *)sender {
- }
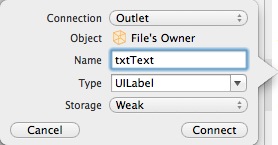
添加Outlet的方法和Action是一样的,就是参数会略有不同。
点击Connect完成之后,ECViewController.h文件中会添加如下代码:
- @property (weak, nonatomic) IBOutlet UILabel *txtText;
然后在ECViewController.cpp 文件中添加如下代码:
- @implementation ViewController
- @synthesize label = _txtText;
5. 写代码来实现操作
在ECViewController.m文件的pressBtn方法中添加如下代码:
- - (IBAction)pressBtn:(UIButton *)sender {
- NSString *txtContent=[sender titleForState:UIControlStateNormal];
- _txtText.text=[NSString stringWithFormat:@"%@ button pressed",txtContent];
- }
6. 编译运行
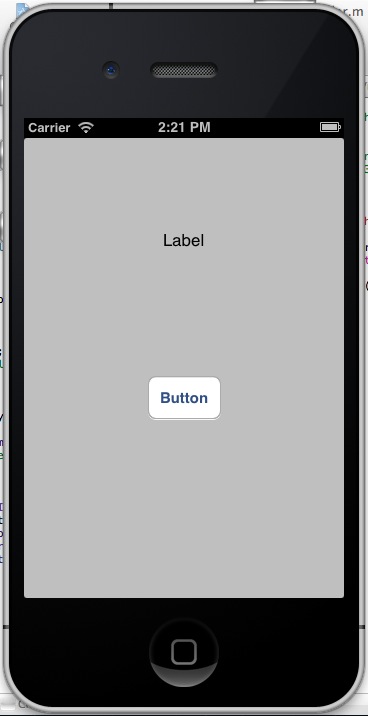
这个就不多说了,我们之前写过一个简单的,我们来直接看下运行效果:
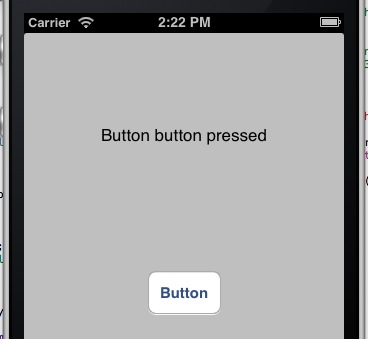
这是刚运行之后的效果,接下来我们点击下Button按钮,看下效果:
OK,完成,这个例子可以让我们对响应和事件有一定的初步了解,接下来我们会逐步实现更多更复杂的功能。































 777
777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








