解决本地浏览器运行项目是的跨域问题(Access to XMLHttpRequest at 'XXX' from origin 'http://localhost:XX' has been block

-
原因 ,很明显是因为浏览器本身的同源策略的影响(别问,问就是百度)
-
解决方法有两种:
(1)、首先,复制浏览器图标(世界首帅出境!啊啊啊啊!)

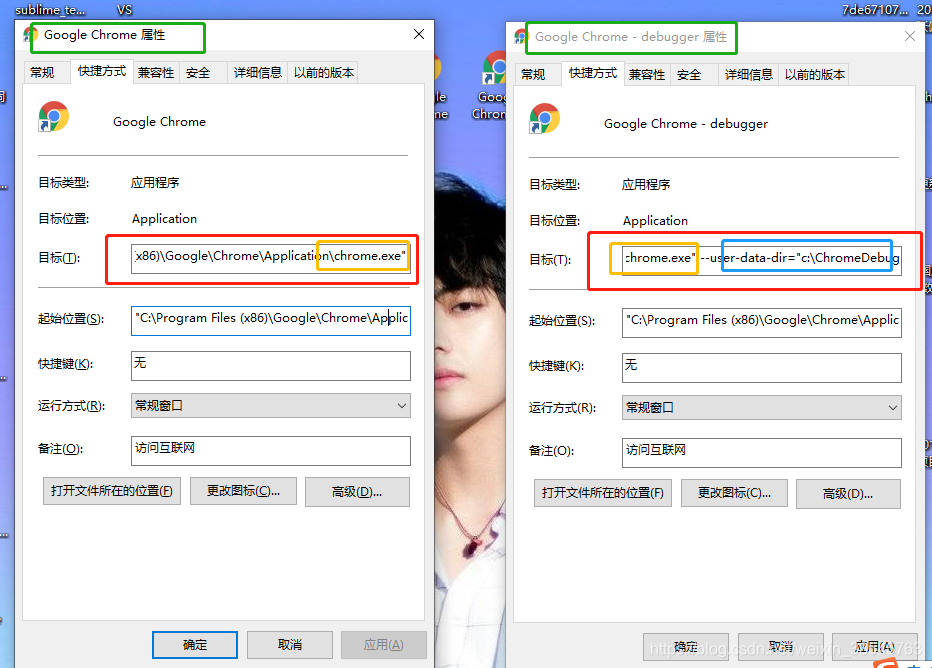
(2)、将复制品改名后,右键点击【属性】,在已有字段后边加上这句话,–user-data-dir=“c:\ChromeDebug” --test-type --disable-web-security
划重点!!! --user-data前边有个空格!!
(3)、点击【应用】后即可解决。
2、暂时解决方法(打开一个不限制跨域问题的浏览器,关掉就没的那种哦)
(1)、找到你浏览器安装的位置
(2)、打开命令行(win+R,输入cmd)
(3)、cd 进去你的安装目录(以谷歌为例)
(4)输入一下语句:chrome.exe --disable-web-security --user-data-dir=C:\MyChromeUserFata
回车即可自动打开一个浏览器
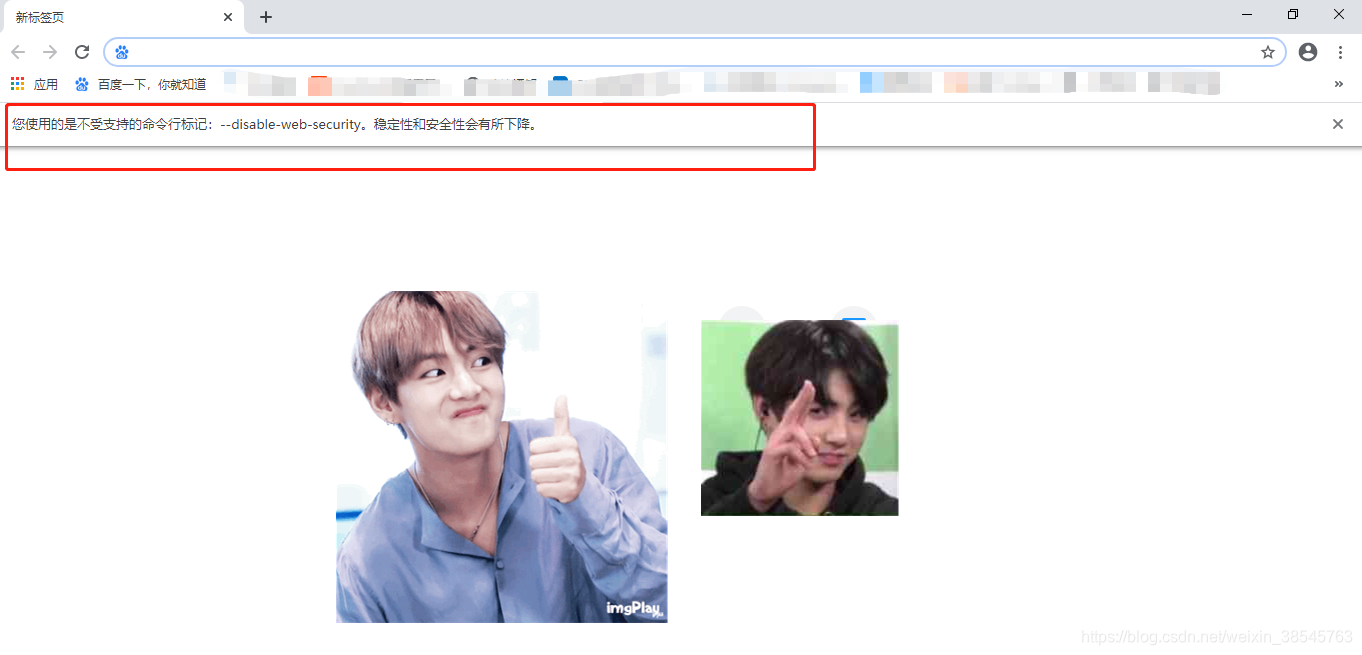
(5)、打开的浏览器有这个东西则说明打开成功!粗卡诶!
-
采用第二种方式 运行cesium 里的demo 案例还要在js上加上 Cesium.Ion.defaultAccessToken = '你申请的key';(这条可以不加,关键是下面的第四条,去掉nomodule 属性)
-
<script
type="text/javascript"
src="../../../Build/CesiumUnminified/Cesium.js"
nomodule
></script>
- 现代版的包会通过
<script type="module">在被支持的浏览器中加载 (他的语法是 es6 以上的,可以直接运行) - 旧版的包会通过
<script nomodule>加载,并会被支持 ES modules 的浏览器忽略。 -
记住一定要把 nomodule 去掉,cesium才会运行。
自己的小小总结~~






















 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








