ReactNative默认状态下在顶部会显示时间、网络、电量等信息的状态栏

默认显示顶部状态栏
=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3d3ajI1Ng==,size_16,color_FFFFFF,t_70)
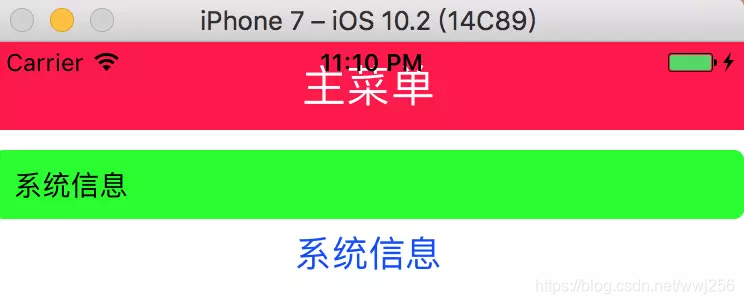
你会发现状态栏和你的顶部文字会重叠在一起,很丑。下面有几个方法来解决
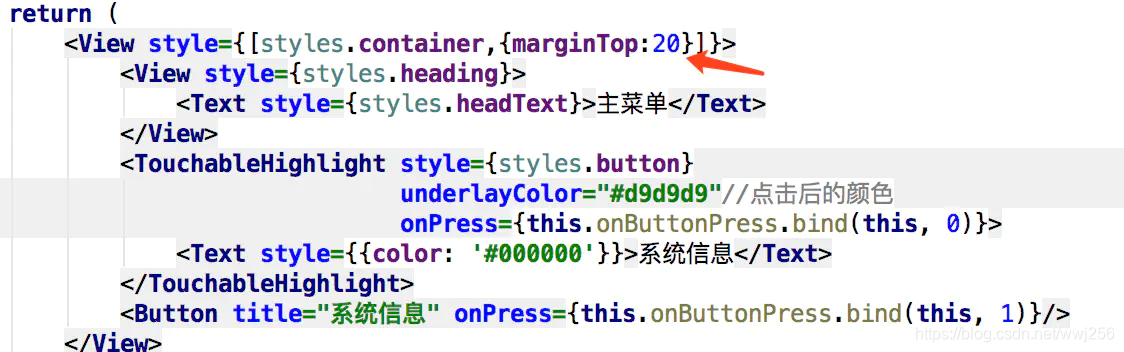
 设置 marginTop:20 设置paddingTop:20
设置paddingTop:20
上面就是显示效果,有个顶部距离就不会重叠在一起。
方法二 给第一个元素设置paddingTop:20

设置paddingTop:20

设置paddingTop:20
如上图所示,状态栏和第一条内容的背景色一致,融在一起了。
方法三 设置StatusBar
如果在页面加一行代码,状态栏就会隐藏


隐藏顶部
此外,StatusBar还可以设置更多的属性,详情请看api文档
顶部栏文字为白色
顶部栏文字为黑色






















 1813
1813

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








