上一节我们完成了使用DataGrid显示所有商品信息,这节我们开始添加几个功能:添加、更新、删除和查询。首先我们实现下前台的显示,然后再做后台获取数据。
1. 添加、更新、删除和查询功能的前台实现
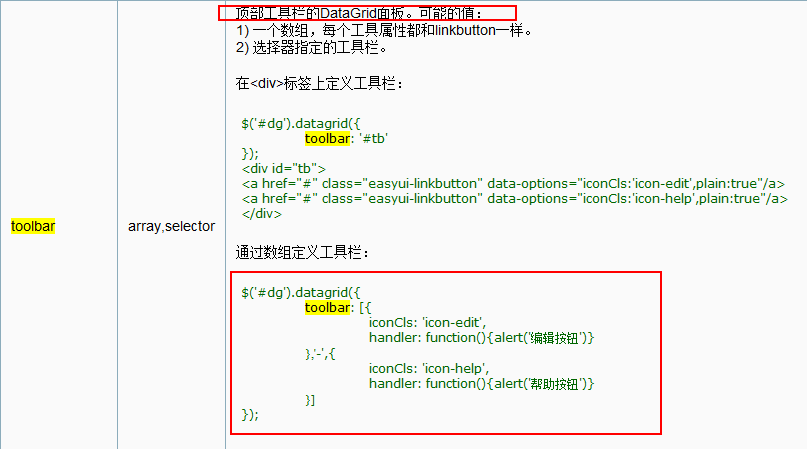
DataGrid控件里有个toolbar属性,是添加工具栏的,我们可以在toolbar属性中添加这些按钮来实现相应的功能。先看一下官方文档对toolbar的定义:
我们使用数组的方式定义工具栏,在query.jsp页面中新添加如下代码:
- <%@ page language=“java” import=“java.util.*” pageEncoding=“UTF-8”%>
- <!DOCTYPE HTML PUBLIC ”-//W3C//DTD HTML 4.01 Transitional//EN”>
- <html>
- <head>
- <%@ include file=”/public/head.jspf” %>
- <style type=”text/css”>
- body {
- margin: 1px;
- }
- .searchbox {
- margin: -3;
- }
- </style>
- <script type=”text/javascript”>
- (<span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> (<span class="string">'#dg'</span><span>).datagrid({ </span></span></li><li class="alt"><span> <span class="comment">//url地址改为请求categoryAction</span><span> </span></span></li><li class=""><span> url:<span class="string">'category_queryJoinAccount.action'</span><span>, </span></span></li><li class="alt"><span> </span></li><li class=""><span> singleSelect:<span class="keyword">false</span><span>, </span><span class="comment">//如果为真,只允许单行显示,全选功能失效</span><span> </span></span></li><li class="alt"><span> <span class="comment">//设置分页</span><span> </span></span></li><li class=""><span> pagination:<span class="keyword">true</span><span>, </span></span></li><li class="alt"><span> <span class="comment">//设置每页显示的记录数,默认是10个</span><span> </span></span></li><li class=""><span> pageSize:5, </span></li><li class="alt"><span> <span class="comment">//设置可选的每页记录数,供用户选择,默认是10,20,30,40...</span><span> </span></span></li><li class=""><span> pageList:[5,10,15,20], </span></li><li class="alt"><span> idField:<span class="string">'id'</span><span>,</span><span class="comment">//指定id为标识字段,在删除,更新的时候有用,如果配置此字段,在翻页时,换页不会影响选中的项</span><span> </span></span></li><li class=""><span> </span></li><li class="alt"><span> <span class="comment">/*********************添加的代码***********************/</span><span> </span></span></li><li class=""><span> toolbar: [{ </span></li><li class="alt"><span> iconCls: <span class="string">'icon-add'</span><span>, </span></span></li><li class=""><span> text:<span class="string">'添加类别'</span><span>, </span></span></li><li class="alt"><span> handler: <span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> alert(<span class="string">'--加添类别--'</span><span>); </span></span></li><li class="alt"><span> } </span></li><li class=""><span> },<span class="string">'-'</span><span>,{ </span></span></li><li class="alt"><span> iconCls: <span class="string">'icon-edit'</span><span>, </span></span></li><li class=""><span> text:<span class="string">'更新类别'</span><span>, </span></span></li><li class="alt"><span> handler: <span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> alert(<span class="string">'--更新类别--'</span><span>); </span></span></li><li class="alt"><span> } </span></li><li class=""><span> },<span class="string">'-'</span><span>,{ </span></span></li><li class="alt"><span> iconCls: <span class="string">'icon-remove'</span><span>, </span></span></li><li class=""><span> text:<span class="string">'删除类别'</span><span>, </span></span></li><li class="alt"><span> handler: <span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> <span class="comment">//判断是否有选中行记录,使用getSelections获取选中的所有行</span><span> </span></span></li><li class="alt"><span> <span class="keyword">var</span><span> rows = (</span><span class="string">"#dg"</span><span>).datagrid(</span><span class="string">"getSelections"</span><span>); </span></span></li><li class=""><span> <span class="comment">//返回被选中的行,如果没有任何行被选中,则返回空数组</span><span> </span></span></li><li class="alt"><span> <span class="keyword">if</span><span>(rows.length == 0) { </span></span></li><li class=""><span> <span class="comment">//弹出提示信息</span><span> </span></span></li><li class="alt"><span> $.messager.show({ <span class="comment">//语法类似于java中的静态方法,直接对象调用</span><span> </span></span></li><li class=""><span> title:<span class="string">'错误提示'</span><span>, </span></span></li><li class="alt"><span> msg:<span class="string">'至少要选择一条记录'</span><span>, </span></span></li><li class=""><span> timeout:2000, </span></li><li class="alt"><span> showType:<span class="string">'slide'</span><span>, </span></span></li><li class=""><span> }); </span></li><li class="alt"><span> } <span class="keyword">else</span><span> { </span></span></li><li class=""><span> <span class="comment">//提示是否确认删除,如果确认则执行删除的逻辑</span><span> </span></span></li><li class="alt"><span> $.messager.confirm(<span class="string">'删除的确认对话框'</span><span>, </span><span class="string">'您确定要删除此项吗?'</span><span>, </span><span class="keyword">function</span><span>(r){ </span></span></li><li class=""><span> <span class="keyword">if</span><span> (r){ </span></span></li><li class="alt"><span> <span class="comment">// 退出操作;</span><span> </span></span></li><li class=""><span> alert(<span class="string">"--删除操作--"</span><span>) </span></span></li><li class="alt"><span> } </span></li><li class=""><span> }); </span></li><li class="alt"><span> } </span></li><li class=""><span> } </span></li><li class="alt"><span> },<span class="string">'-'</span><span>,{ </span><span class="comment">//查询按钮不是LinkButton,它有语法,但是也支持解析HTML标签</span><span> </span></span></li><li class=""><span> text:<span class="string">"<input id='ss' name='serach' />"</span><span> </span></span></li><li class="alt"><span> }], </span></li><li class=""><span> </span></li><li class="alt"><span> <span class="comment">//把普通的文本框转化为查询搜索文本框</span><span> </span></span></li><li class=""><span> (’#ss’).searchbox({
- //触发查询事件
- searcher:function(value,name){ //value表示输入的值
- //查询操作
- },
- prompt:’请输入搜索关键字’ //默认的显示
- });
- /*********************************************************************/
- });
- </script>
- </head>
- <body>
- <table id=”dg”></table>
- </body>
- </html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/public/head.jspf" %>
<style type="text/css">
body {
margin: 1px;
}
.searchbox {
margin: -3;
}
</style>
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
//url地址改为请求categoryAction
url:'category_queryJoinAccount.action',
singleSelect:false, //如果为真,只允许单行显示,全选功能失效
//设置分页
pagination:true,
//设置每页显示的记录数,默认是10个
pageSize:5,
//设置可选的每页记录数,供用户选择,默认是10,20,30,40...
pageList:[5,10,15,20],
idField:'id',//指定id为标识字段,在删除,更新的时候有用,如果配置此字段,在翻页时,换页不会影响选中的项
/*********************添加的代码***********************/
toolbar: [{
iconCls: 'icon-add',
text:'添加类别',
handler: function(){
alert('--加添类别--');
}
},'-',{
iconCls: 'icon-edit',
text:'更新类别',
handler: function(){
alert('--更新类别--');
}
},'-',{
iconCls: 'icon-remove',
text:'删除类别',
handler: function(){
//判断是否有选中行记录,使用getSelections获取选中的所有行
var rows = $("#dg").datagrid("getSelections");
//返回被选中的行,如果没有任何行被选中,则返回空数组
if(rows.length == 0) {
//弹出提示信息
$.messager.show({ //语法类似于java中的静态方法,直接对象调用
title:'错误提示',
msg:'至少要选择一条记录',
timeout:2000,
showType:'slide',
});
} else {
//提示是否确认删除,如果确认则执行删除的逻辑
$.messager.confirm('删除的确认对话框', '您确定要删除此项吗?', function(r){
if (r){
// 退出操作;
alert("--删除操作--")
}
});
}
}
},'-',{ //查询按钮不是LinkButton,它有语法,但是也支持解析HTML标签
text:"<input id='ss' name='serach' />"
}],
//把普通的文本框转化为查询搜索文本框
$('#ss').searchbox({
//触发查询事件
searcher:function(value,name){ //value表示输入的值
//查询操作
},
prompt:'请输入搜索关键字' //默认的显示
});
/*********************************************************************/
});
</script>
</head>
<body>
<table id="dg"></table>
</body>
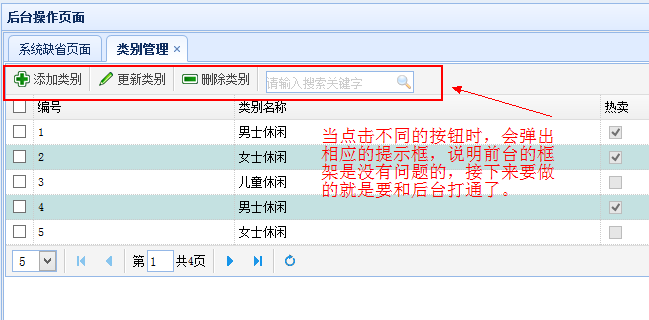
</html>这样我们就搭好了添加、更新、删除和查询的前台框架了,现在可以在前台显示了,后台没有数据过来,只是弹出个提示框,不过显示功能已经完成,看一下效果:
2. DataGrid类别查询的实现
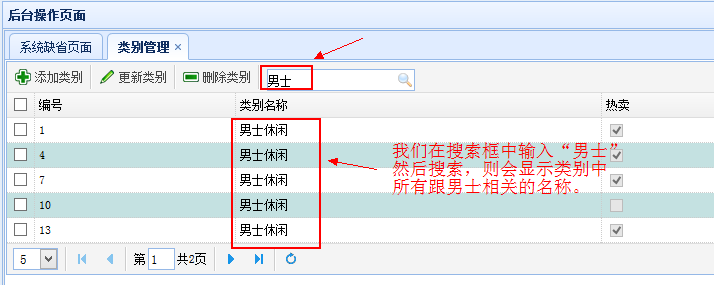
查询的实现是最简单的,在搜素框中输入关键字,然后将关键字作为参数传给action,然后Service从数据库中拿出数据,打包成json格式传到前台来显示即可,这个过程跟前面显示所有商品信息是一样的,我们只需要在上面jsp中添加搜索部分的代码即可,其他不用改变,添加的代码如下:
- //把普通的文本框转化为查询搜索文本框
- (<span class="string">'#ss'</span><span>).searchbox({ </span></span></li><li class="alt"><span> <span class="comment">//触发查询事件</span><span> </span></span></li><li class=""><span> searcher:<span class="keyword">function</span><span>(value,name){ </span><span class="comment">//value表示输入的值</span><span> </span></span></li><li class="alt"><span> <span class="comment">//alert(value + "," + name)</span><span> </span></span></li><li class=""><span> <span class="comment">//获取当前查询的关键字,通过DataGrid加载相应的信息,使用load加载和显示第一页的所有行。</span><span> </span></span></li><li class="alt"><span> <span class="comment">//如果指定了参数,它将取代'queryParams'属性。通常可以通过传递一些参数执行一次查询,通过调用这个方法会向上面url指定的action去发送请求,从服务器加载新数据。</span><span> </span></span></li><li class=""><span> (’#dg’).datagrid(‘load’,{
- type: value
- });
- },
- prompt:’请输入搜索关键字’
- });
//把普通的文本框转化为查询搜索文本框
$('#ss').searchbox({
//触发查询事件
searcher:function(value,name){ //value表示输入的值
//alert(value + "," + name)
//获取当前查询的关键字,通过DataGrid加载相应的信息,使用load加载和显示第一页的所有行。
//如果指定了参数,它将取代'queryParams'属性。通常可以通过传递一些参数执行一次查询,通过调用这个方法会向上面url指定的action去发送请求,从服务器加载新数据。
$('#dg').datagrid('load',{
type: value
});
},
prompt:'请输入搜索关键字'
}); 这样我便完成了搜索的功能了,比较简单。
3. DataGrid类别删除的实现
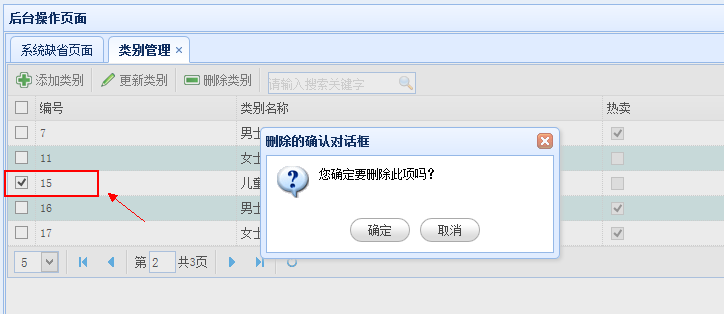
现在我们来实现删除功能,从上面的jsp中可以看出,删除前判断用户有没有选中某条记录,如果没有则给用户一个提示,如果有选中,则弹出窗口让用户确认,如果为真,则执行删除功能。有个细节要注意下,如果想要一次性删除多条记录,那么上面的singleSelect属性要设置成false。
首先,我们把上面query.jsp中删除部分的代码补充完,见下面:
- {
- iconCls: ’icon-remove’,
- text:’删除类别’,
- handler: function(){
- //判断是否有选中行记录,使用getSelections获取选中的所有行
- var rows = (</span><span class="string">"#dg"</span><span>).datagrid(</span><span class="string">"getSelections"</span><span>); </span></span></li><li class="alt"><span> <span class="comment">//返回被选中的行,如果没有任何行被选中,则返回空数组</span><span> </span></span></li><li class=""><span> <span class="keyword">if</span><span>(rows.length == 0) { </span></span></li><li class="alt"><span> <span class="comment">//弹出提示信息</span><span> </span></span></li><li class=""><span> .messager.show({ <span class="comment">//语法类似于java中的静态方法,直接对象调用</span><span> </span></span></li><li class="alt"><span> title:<span class="string">'错误提示'</span><span>, </span></span></li><li class=""><span> msg:<span class="string">'至少要选择一条记录'</span><span>, </span></span></li><li class="alt"><span> timeout:2000, </span></li><li class=""><span> showType:<span class="string">'slide'</span><span>, </span></span></li><li class="alt"><span> }); </span></li><li class=""><span> } <span class="keyword">else</span><span> { </span></span></li><li class="alt"><span> <span class="comment">//提示是否确认删除,如果确认则执行删除的逻辑</span><span> </span></span></li><li class=""><span> .messager.confirm(<span class="string">'删除的确认对话框'</span><span>, </span><span class="string">'您确定要删除此项吗?'</span><span>, </span><span class="keyword">function</span><span>(r){ </span></span></li><li class="alt"><span> <span class="keyword">if</span><span> (r){ </span></span></li><li class=""><span> <span class="comment">//1. 从获取的记录中获取相应的的id,拼接id的值,然后发送后台1,2,3,4</span><span> </span></span></li><li class="alt"><span> <span class="keyword">var</span><span> ids = </span><span class="string">""</span><span>; </span></span></li><li class=""><span> <span class="keyword">for</span><span>(</span><span class="keyword">var</span><span> i = 0; i < rows.length; i ++) { </span></span></li><li class="alt"><span> ids += rows[i].id + <span class="string">","</span><span>; </span></span></li><li class=""><span> } </span></li><li class="alt"><span> ids = ids.substr(0, ids.lastIndexOf(<span class="string">","</span><span>)); </span></span></li><li class=""><span> <span class="comment">//2. 发送ajax请求</span><span> </span></span></li><li class="alt"><span> .post(<span class="string">"category_deleteByIds.action"</span><span>,{ids:ids},</span><span class="keyword">function</span><span>(result){ </span></span></li><li class=""><span> <span class="keyword">if</span><span>(result == </span><span class="string">"true"</span><span>) { </span></span></li><li class="alt"><span> <span class="comment">//将刚刚选中的记录删除,要不然会影响后面更新的操作</span><span> </span></span></li><li class=""><span> (<span class="string">"#dg"</span><span>).datagrid(</span><span class="string">"uncheckAll"</span><span>); </span></span></li><li class="alt"><span> <span class="comment">//刷新当前页,查询的时候我们用的是load,刷新第一页,reload是刷新当前页</span><span> </span></span></li><li class=""><span> (<span class="string">"#dg"</span><span>).datagrid(</span><span class="string">"reload"</span><span>);</span><span class="comment">//不带参数默认为上面的queryParams</span><span> </span></span></li><li class="alt"><span> } <span class="keyword">else</span><span> { </span></span></li><li class=""><span> $.messager.show({
- title:’删除异常’,
- msg:’删除失败,请检查操作’,
- timeout:2000,
- showType:’slide’,
- });
- }
- },”text”);
- }
- });
- }
- }
- }
{
iconCls: 'icon-remove',
text:'删除类别',
handler: function(){
//判断是否有选中行记录,使用getSelections获取选中的所有行
var rows = $("#dg").datagrid("getSelections");
//返回被选中的行,如果没有任何行被选中,则返回空数组
if(rows.length == 0) {
//弹出提示信息
$.messager.show({ //语法类似于java中的静态方法,直接对象调用
title:'错误提示',
msg:'至少要选择一条记录',
timeout:2000,
showType:'slide',
});
} else {
//提示是否确认删除,如果确认则执行删除的逻辑
$.messager.confirm('删除的确认对话框', '您确定要删除此项吗?', function(r){
if (r){
//1. 从获取的记录中获取相应的的id,拼接id的值,然后发送后台1,2,3,4
var ids = "";
for(var i = 0; i < rows.length; i ++) {
ids += rows[i].id + ",";
}
ids = ids.substr(0, ids.lastIndexOf(","));
//2. 发送ajax请求
$.post("category_deleteByIds.action",{ids:ids},function(result){
if(result == "true") {
//将刚刚选中的记录删除,要不然会影响后面更新的操作
$("#dg").datagrid("uncheckAll");
//刷新当前页,查询的时候我们用的是load,刷新第一页,reload是刷新当前页
$("#dg").datagrid("reload");//不带参数默认为上面的queryParams
} else {
$.messager.show({
title:'删除异常',
msg:'删除失败,请检查操作',
timeout:2000,
showType:'slide',
});
}
},"text");
}
});
}
}
}好了,前台页面部分写好了,接下来完成后台的相应方法,首先在categoryService中添加deleteByIds方法,并在其实现类categoryServceImpl中实现该方法:
- //categoryService接口
- public interface CategoryService extends BaseService<Category> {
- //查询类别信息,级联管理员
- public List<Category> queryJoinAccount(String type, int page, int size); //使用类别的名称查询
- //根据关键字查询总记录数
- public Long getCount(String type);
- //根据ids删除多条记录
- public void deleteByIds(String ids);
- }
- //categoryServiceImpl实现类
- @SuppressWarnings(“unchecked”)
- @Service(“categoryService”)
- public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
- //其他方法省略不写了……可以参照前面的相应章节内容
- @Override
- public void deleteByIds(String ids) {
- String hql = ”delete from Category c where c.id in (“ + ids + “)”;
- getSession().createQuery(hql).executeUpdate();
- }
- }
//categoryService接口
public interface CategoryService extends BaseService<Category> {
//查询类别信息,级联管理员
public List<Category> queryJoinAccount(String type, int page, int size); //使用类别的名称查询
//根据关键字查询总记录数
public Long getCount(String type);
//根据ids删除多条记录
public void deleteByIds(String ids);
}
//categoryServiceImpl实现类
@SuppressWarnings("unchecked")
@Service("categoryService")
public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
//其他方法省略不写了……可以参照前面的相应章节内容
@Override
public void deleteByIds(String ids) {
String hql = "delete from Category c where c.id in (" + ids + ")";
getSession().createQuery(hql).executeUpdate();
}
}
- @Controller(“baseAction”)
- @Scope(“prototype”)
- public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
- //获取要删除的ids,要有get和set方法
- //流是用来想前台返回数据的,这个数据是让struts获取的,然后通过流的形式传到前台,所以实现get方法即可
- protected String ids;
- protected InputStream inputStream;
- //下面省略……
- }
@Controller("baseAction")
@Scope("prototype")
public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
//获取要删除的ids,要有get和set方法
//流是用来想前台返回数据的,这个数据是让struts获取的,然后通过流的形式传到前台,所以实现get方法即可
protected String ids;
protected InputStream inputStream;
//下面省略……
}
- @Controller(“categoryAction”)
- @Scope(“prototype”)
- public class CategoryAction extends BaseAction<Category> {
- public String queryJoinAccount() {
- //略……
- }
- public String deleteByIds() {
- System.out.println(ids);
- categoryService.deleteByIds(ids);
- //如果删除成功就会往下执行,我们将”true”以流的形式传给前台
- inputStream = new ByteArrayInputStream(“true”.getBytes()); //将”true”的字节存到流inputStream中
- return “stream”;
- }
- }
@Controller("categoryAction")
@Scope("prototype")
public class CategoryAction extends BaseAction<Category> {
public String queryJoinAccount() {
//略……
}
public String deleteByIds() {
System.out.println(ids);
categoryService.deleteByIds(ids);
//如果删除成功就会往下执行,我们将"true"以流的形式传给前台
inputStream = new ByteArrayInputStream("true".getBytes()); //将"true"的字节存到流inputStream中
return "stream";
}
}- <struts>
- <constant name=“struts.devMode” value=“true” />
- <package name=“shop” extends=“json-default”><!– jason-default继承了struts-default –>
- <global-results>
- <result name=“aindex”>/WEB-INF/main/aindex.jsp</result>
- </global-results>
- <!– class对应的是Spring中配置该Action的id值,因为要交给Spring管理 –>
- <action name=“category_*” class=“categoryAction” method=“{1}”>
- <result name=“jsonMap” type=“json”>
- <!– 略 –>
- </result>
- <result name=“stream” type=“stream”> <!– 以stream的形式,type为stream –>
- <param name=“inputName”>inputStream</param> <!– imputStream中有要传的数据 –>
- </result>
- </action>
- <action name=“account_*” class=“accountAction” method=“{1}”>
- <result name=“index”>/index.jsp</result>
- </action>
- <!– 用来完成系统 请求转发的action,所有的请求都交给execute–>
- <action name=“send_*_*” class=“sendAction”>
- <result name=“send”>/WEB-INF/{1}/{2}.jsp</result>
- </action>
- </package>
- </struts>
<struts>
<constant name="struts.devMode" value="true" />
<package name="shop" extends="json-default"><!-- jason-default继承了struts-default -->
<global-results>
<result name="aindex">/WEB-INF/main/aindex.jsp</result>
</global-results>
<!-- class对应的是Spring中配置该Action的id值,因为要交给Spring管理 -->
<action name="category_*" class="categoryAction" method="{1}">
<result name="jsonMap" type="json">
<!-- 略 -->
</result>
<result name="stream" type="stream"> <!-- 以stream的形式,type为stream -->
<param name="inputName">inputStream</param> <!-- imputStream中有要传的数据 -->
</result>
</action>
<action name="account_*" class="accountAction" method="{1}">
<result name="index">/index.jsp</result>
</action>
<!-- 用来完成系统 请求转发的action,所有的请求都交给execute-->
<action name="send_*_*" class="sendAction">
<result name="send">/WEB-INF/{1}/{2}.jsp</result>
</action>
</package>
</struts>
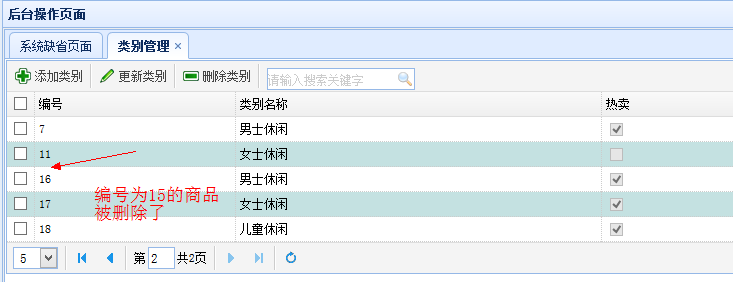
测试成功,我们也可以一次性选择多项去删除,至此,删除功能做完了。
相关阅读:http://blog.csdn.net/column/details/str2hiberspring.html
整个项目的源码下载地址:http://blog.csdn.NET/eson_15/article/details/51479994
_____________________________________________________________________________________________________________________________________________________
—–乐于分享,共同进步!
<div id="digg" articleid="51338991">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>6</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
<div style="clear:both; height:10px;"></div>
<div class="similar_article" style="">
<h4>我的同类文章</h4>
<div class="similar_c" style="margin:20px 0px 0px 0px">
<div class="similar_c_t">
<label class="similar_cur">
<span style="cursor:pointer" onclick="GetCategoryArticles('6228418','eson_15','foot','51338991');">● 框架技术<em>(45)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6229500','eson_15','foot','51338991');">------【EasyUI】<em>(4)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6228419','eson_15','foot','51338991');">● 项目实战<em>(29)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6214186','eson_15','foot','51338991');">------【SSH网上商城】<em>(29)</em></span>
</label>
</div>
<div class="similar_wrap tracking-ad" data-mod="popu_141" style="max-height:195px;">
<a href="http://blog.csdn.net" style="display:none" target="_blank">http://blog.csdn.net</a>
<ul class="similar_list fl"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/52270046" id="foot_aritcle_52270046undefined4048051418426799" target="_blank" title="【MyBatis】MyBatis分页插件PageHelper的使用">【MyBatis】MyBatis分页插件PageHelper的使用</a><span>2016-08-21</span><label><i>阅读</i><b>4952</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51743514" id="foot_aritcle_51743514undefined6633348878926473" target="_blank" title="【SpringMVC学习10】SpringMVC对RESTfull的支持">【SpringMVC学习10】SpringMVC对RESTfull的支持</a><span>2016-06-26</span><label><i>阅读</i><b>6414</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51736495" id="foot_aritcle_51736495undefined4016994535111007" target="_blank" title="【SpringMVC学习08】SpringMVC中实现文件上传">【SpringMVC学习08】SpringMVC中实现文件上传</a><span>2016-06-24</span><label><i>阅读</i><b>6064</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51725470" id="foot_aritcle_51725470undefined19043682296653985" target="_blank" title="【SpringMVC学习06】SpringMVC中的数据校验">【SpringMVC学习06】SpringMVC中的数据校验</a><span>2016-06-22</span><label><i>阅读</i><b>11339</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51700519" id="foot_aritcle_51700519undefined19635488851779637" target="_blank" title="【SpringMVC学习04】Spring、MyBatis和SpringMVC的整合">【SpringMVC学习04】Spring、MyBatis和SpringMVC的整合</a><span>2016-06-20</span><label><i>阅读</i><b>10295</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51694684" id="foot_aritcle_51694684undefined900276274897055" target="_blank" title="【MyBatis学习15】MyBatis的逆向工程生成代码">【MyBatis学习15】MyBatis的逆向工程生成代码</a><span>2016-06-17</span><label><i>阅读</i><b>6096</b></label></li> </ul>
<ul class="similar_list fr"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51749880" id="foot_aritcle_51749880undefined47291011504812297" target="_blank" title="【SpringMVC学习11】SpringMVC中的拦截器">【SpringMVC学习11】SpringMVC中的拦截器</a><span>2016-06-28</span><label><i>阅读</i><b>6498</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51742864" id="foot_aritcle_51742864undefined835804865616135" target="_blank" title="【SpringMVC学习09】SpringMVC与前台的json数据交互">【SpringMVC学习09】SpringMVC与前台的json数据交互</a><span>2016-06-25</span><label><i>阅读</i><b>7613</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51731567" id="foot_aritcle_51731567undefined16547615432712992" target="_blank" title="【SpringMVC学习07】SpringMVC中的统一异常处理">【SpringMVC学习07】SpringMVC中的统一异常处理</a><span>2016-06-23</span><label><i>阅读</i><b>13709</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51718633" id="foot_aritcle_51718633undefined21626712966857808" target="_blank" title="【SpringMVC学习05】SpringMVC中的参数绑定总结">【SpringMVC学习05】SpringMVC中的参数绑定总结</a><span>2016-06-21</span><label><i>阅读</i><b>10912</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51699103" id="foot_aritcle_51699103undefined33396087091171256" target="_blank" title="【SpringMVC学习03】SpringMVC中注解和非注解方式下的映射器和适配器总结">【SpringMVC学习03】SpringMVC中注解和非注解方式下的映射器和适配器总结</a><span>2016-06-19</span><label><i>阅读</i><b>7781</b></label></li> </ul>
<a href="http://blog.csdn.net/eson_15/article/category/6228418" class="MoreArticle">更多文章</a></div>
</div>
</div>
<script type="text/javascript">
$(function () {
GetCategoryArticles('6228418', 'eson_15','foot','51338991');
});
</script>




























 5407
5407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








