上一节我们做完了查询和删除商品的功能,这一节我们做一下添加和更新商品的功能。
1. 添加商品类别
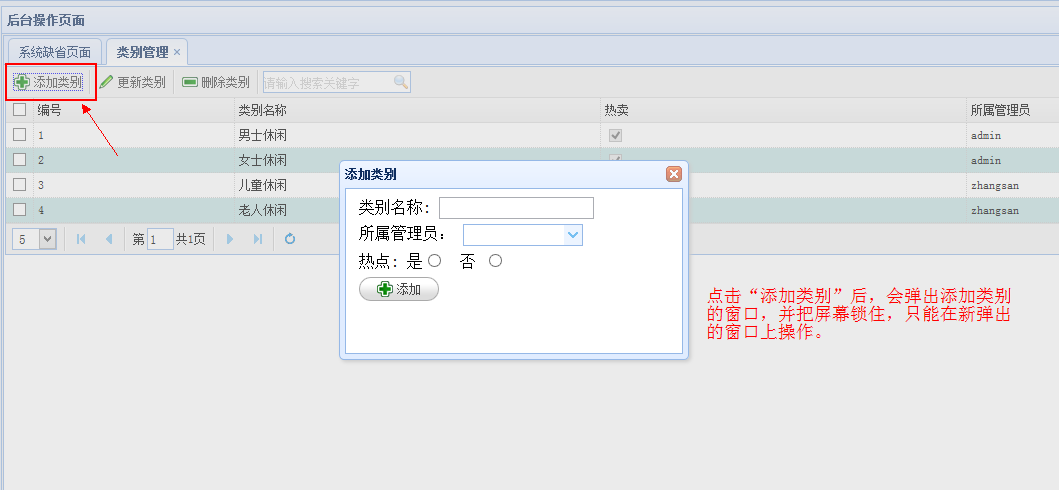
1.1 添加类别的UI设计
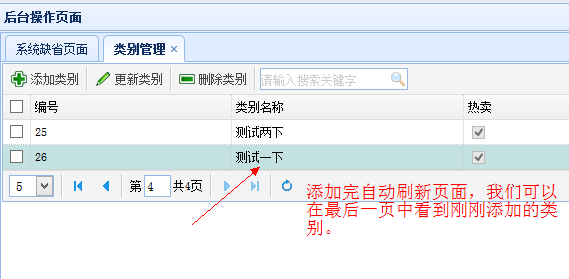
我们先说一下思路:首先当用户点击“添加商品”时,我们应该弹出一个“添加商品”的UI窗口(注意这里不是跳转到新的jsp,EasyUI只有一个页面),弹出这个“添加商品”的窗口后,应该锁住它父类的所有窗口(即点击其他地方无效,只能操作添加商品的窗口),等用户填好了信息后,在新弹出来的窗口上点击“添加”后,将请求发送给struts2,然后struts2拿到请求你参数,从数据库中执行添加动作,这样后台操作完成,同时前台那边要刷新一下当前页面,重新显示所有商品。
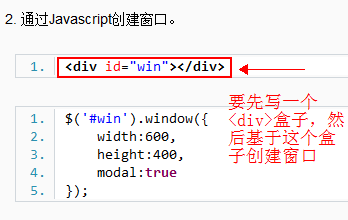
我们查看EasyUI的文档,发现新建一个窗口有两种方法,要么使用标签创建,要么使用js创建,我们这里使用js创建,但是需要一个<div>盒子,如下:
另外,我们创建的新的窗口不需要最小化,最大化,但是要锁屏。所以这些属性都在div中设置好,这里要注意的就是锁屏的功能,因为<div>放的地方不同,锁住的屏幕范围也不同,我们要锁住全屏,所以要把<div>放到aindex.jsp中,应为aindex.jsp中产生了query.jsp的内容(包括添加按钮),query.jsp中产生了save.jsp的内容(就是我们要显示的添加窗口UI),所以弹出窗口后,我们要把aindex.jsp的范围都锁住,所以<div>应该放到aindex.jsp中,具体实现如下:
在aindex.jsp的<body>中新添加一个<div>
- <div id=“win” data-options=“collapsible:false,minimizable:false,maximizable:false,modal:true”></div>
<div id="win" data-options="collapsible:false,minimizable:false,maximizable:false,modal:true"></div> - {
- iconCls: ’icon-add’,
- text:’添加类别’,
- handler: function(){
- parent.$(”#win”).window({ //因为<div>放在了aindex.jsp中,所以这里创建窗口要先调用parent
- title:”添加类别”,
- width:350,
- height:150,
- content:’<iframe src=”send_category_save.action” frameborder=”0” width=”100%” height=”100%”/>’
- });
- }
- }
{
iconCls: 'icon-add',
text:'添加类别',
handler: function(){
parent.$("#win").window({ //因为<div>放在了aindex.jsp中,所以这里创建窗口要先调用parent
title:"添加类别",
width:350,
height:150,
content:'<iframe src="send_category_save.action" frameborder="0" width="100%" height="100%"/>'
});
}
}- <%@ page language=“java” import=“java.util.*” pageEncoding=“UTF-8”%>
- <!DOCTYPE HTML PUBLIC ”-//W3C//DTD HTML 4.01 Transitional//EN”>
- <html>
- <head>
- <%@ include file=”/public/head.jspf” %>
- <style type=”text/css”>
- form div {
- margin:5px;
- }
- </style>
- <script type=”text/javascript”>
- (<span class="keyword">function</span><span>(){ </span></span></li><li class="alt"><span> (<span class="string">"input[name=type]"</span><span>).validatebox({ </span><span class="comment">//这里是“类别名称”的验证功能,如果用户没填好就提交的话,会有提示</span><span> </span></span></li><li class=""><span> required:<span class="keyword">true</span><span>, </span></span></li><li class="alt"><span> missingMessage:<span class="string">'请输入类别名称'</span><span> </span><span class="comment">//提示的内容</span><span> </span></span></li><li class=""><span> }); </span></li><li class="alt"><span> </span></li><li class=""><span> <span class="comment">//对管理员的下拉列表框进行远程加载</span><span> </span></span></li><li class="alt"><span> (<span class="string">"#cc"</span><span>).combobox({ </span></span></li><li class=""><span> <span class="comment">//将请求发送给accountAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来</span><span> </span></span></li><li class="alt"><span> url:<span class="string">'account_query.action'</span><span>, </span></span></li><li class=""><span> valueField:<span class="string">'id'</span><span>, </span></span></li><li class="alt"><span> textField:<span class="string">'login'</span><span>, </span><span class="comment">//我们下拉列表中显示的是管理员的登录名</span><span> </span></span></li><li class=""><span> panelHeight:<span class="string">'auto'</span><span>, </span><span class="comment">//自适应高度</span><span> </span></span></li><li class="alt"><span> panelWidth:120,<span class="comment">//下拉列表是两个组件组成的</span><span> </span></span></li><li class=""><span> width:120, <span class="comment">//要同时设置两个宽度才行</span><span> </span></span></li><li class="alt"><span> editable:<span class="keyword">false</span><span> </span><span class="comment">//下拉框不允许编辑</span><span> </span></span></li><li class=""><span> }); </span></li><li class="alt"><span> </span></li><li class=""><span> <span class="comment">//窗体弹出默认是禁用验证,因为刚弹出的窗口,用户还没填就显示的话,太丑</span><span> </span></span></li><li class="alt"><span> (<span class="string">"#ff"</span><span>).form(</span><span class="string">"disableValidation"</span><span>); </span></span></li><li class=""><span> <span class="comment">//注册button的事件。即当用户点击“添加”的时候做的事</span><span> </span></span></li><li class="alt"><span> (<span class="string">"#btn"</span><span>).click(</span><span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> <span class="comment">//开启验证</span><span> </span></span></li><li class="alt"><span> (<span class="string">"#ff"</span><span>).form(</span><span class="string">"enableValidation"</span><span>); </span></span></li><li class=""><span> <span class="comment">//如果验证成功,则提交数据</span><span> </span></span></li><li class="alt"><span> <span class="keyword">if</span><span>((</span><span class="string">"#ff"</span><span>).form(</span><span class="string">"validate"</span><span>)) { </span></span></li><li class=""><span> <span class="comment">//调用submit方法提交数据</span><span> </span></span></li><li class="alt"><span> (<span class="string">"#ff"</span><span>).form(</span><span class="string">'submit'</span><span>, { </span></span></li><li class=""><span> url: <span class="string">'category_save.action'</span><span>, </span><span class="comment">//将请求提交给categoryAction中的save方法处理</span><span> </span></span></li><li class="alt"><span> success: <span class="keyword">function</span><span>(){ </span><span class="comment">//成功后</span><span> </span></span></li><li class=""><span> <span class="comment">//如果成功了,关闭当前窗口</span><span> </span></span></li><li class="alt"><span> parent.(<span class="string">"#win"</span><span>).window(</span><span class="string">"close"</span><span>); </span></span></li><li class=""><span> <span class="comment">//刷新页面,刚刚添加的就显示出来了。</span><span> </span></span></li><li class="alt"><span> <span class="comment">//获取aindex-->iframe-->datagrid</span><span> </span></span></li><li class=""><span> parent.(<span class="string">"iframe[title='类别管理']"</span><span>).get(0).contentWindow.$(“#dg”).datagrid(“reload”);
- }
- });
- }
- });
- });
- </script>
- </head>
- <body>
- <form id=”ff” method=“post”>
- <div>
- <label for=“name”>商品名称:</label> <input type=“text” name=“type” />
- </div>
- <div>
- <label>所属管理员:</label>
- <input id=”cc” name=“account.id”/>
- </div>
- <div>
- <label for=“hot”>热点:</label>
- 是<input type=”radio” name=“hot” value=“true” />
- 否 <input type=”radio” name=“hot” value=“true” />
- </div>
- <div>
- <a id=”btn” href=“#” class=“easyui-linkbutton” data-options=“iconCls:’icon-add’”>添加</a>
- </div>
- </form>
- </body>
- </html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/public/head.jspf" %>
<style type="text/css">
form div {
margin:5px;
}
</style>
<script type="text/javascript">
$(function(){
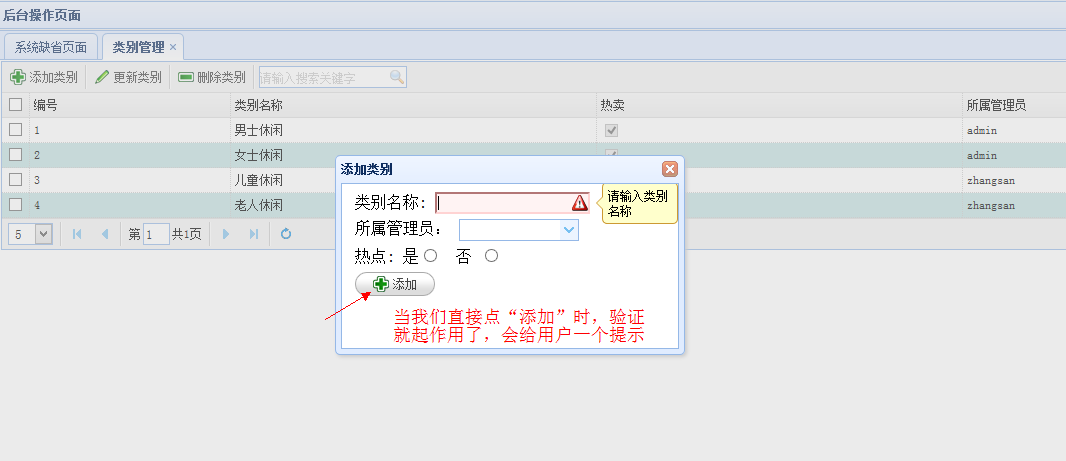
$("input[name=type]").validatebox({ //这里是“类别名称”的验证功能,如果用户没填好就提交的话,会有提示
required:true,
missingMessage:'请输入类别名称' //提示的内容
});
//对管理员的下拉列表框进行远程加载
$("#cc").combobox({
//将请求发送给accountAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来
url:'account_query.action',
valueField:'id',
textField:'login', //我们下拉列表中显示的是管理员的登录名
panelHeight:'auto', //自适应高度
panelWidth:120,//下拉列表是两个组件组成的
width:120, //要同时设置两个宽度才行
editable:false //下拉框不允许编辑
});
//窗体弹出默认是禁用验证,因为刚弹出的窗口,用户还没填就显示的话,太丑
$("#ff").form("disableValidation");
//注册button的事件。即当用户点击“添加”的时候做的事
$("#btn").click(function(){
//开启验证
$("#ff").form("enableValidation");
//如果验证成功,则提交数据
if($("#ff").form("validate")) {
//调用submit方法提交数据
$("#ff").form('submit', {
url: 'category_save.action', //将请求提交给categoryAction中的save方法处理
success: function(){ //成功后
//如果成功了,关闭当前窗口
parent.$("#win").window("close");
//刷新页面,刚刚添加的就显示出来了。
//获取aindex-->iframe-->datagrid
parent.$("iframe[title='类别管理']").get(0).contentWindow.$("#dg").datagrid("reload");
}
});
}
});
});
</script>
</head>
<body>
<form id="ff" method="post">
<div>
<label for="name">商品名称:</label> <input type="text" name="type" />
</div>
<div>
<label>所属管理员:</label>
<input id="cc" name="account.id"/>
</div>
<div>
<label for="hot">热点:</label>
是<input type="radio" name="hot" value="true" />
否 <input type="radio" name="hot" value="true" />
</div>
<div>
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a>
</div>
</form>
</body>
</html>1.2 添加类别的逻辑实现
前台会把数据发送给categoryAction中的save方法去执行,所以我们去写Action就行了,因为后台只需要将类别添加进数据库,不需要向前台返回数据,所以比较简单,直接写好action就行了:
- @Controller(“categoryAction”)
- @Scope(“prototype”)
- public class CategoryAction extends BaseAction<Category> {
- //省略其他代码……
- public void save() {
- System.out.println(model);
- categoryService.save(model);
- }
- }
@Controller("categoryAction")
@Scope("prototype")
public class CategoryAction extends BaseAction<Category> {
//省略其他代码……
public void save() {
System.out.println(model);
categoryService.save(model);
}
}
添加商品类别这一块我们就做完了。下面做更新商品类别那块。
2. 更新商品类别
2.1 更新类别的UI设计
更新商品类别的思路和上面的添加的基本相同,首先也是弹出一个UI窗口,然后用户填好数据发送给后台,后台更新数据库,前台再刷新显示。我们仍然采用上面的方法创建一个UI窗口。<div>盒子不用改动什么,我们需要做的就是在query.jsp中完善更“更新类别”部分的代码:
- {
- iconCls: ’icon-edit’,
- text:’更新类别’,
- handler: function(){
- //判断是否有选中行记录,使用getSelections获取选中的所有行
- var rows = (</span><span class="string">"#dg"</span><span>).datagrid(</span><span class="string">"getSelections"</span><span>); </span></span></li><li class="alt"><span> <span class="keyword">if</span><span>(rows.length == 0) { </span></span></li><li class=""><span> <span class="comment">//弹出提示信息</span><span> </span></span></li><li class="alt"><span> .messager.show({ <span class="comment">//语法类似于java中的静态方法,直接对象调用</span><span> </span></span></li><li class=""><span> title:<span class="string">'错误提示'</span><span>, </span></span></li><li class="alt"><span> msg:<span class="string">'至少要选择一条记录'</span><span>, </span></span></li><li class=""><span> timeout:2000, </span></li><li class="alt"><span> showType:<span class="string">'slide'</span><span>, </span></span></li><li class=""><span> }); </span></li><li class="alt"><span> }<span class="keyword">else</span><span> </span><span class="keyword">if</span><span>(rows.length != 1) { </span></span></li><li class=""><span> <span class="comment">//弹出提示信息</span><span> </span></span></li><li class="alt"><span> .messager.show({ <span class="comment">//语法类似于java中的静态方法,直接对象调用</span><span> </span></span></li><li class=""><span> title:<span class="string">'错误提示'</span><span>, </span></span></li><li class="alt"><span> msg:<span class="string">'每次只能更新一条记录'</span><span>, </span></span></li><li class=""><span> timeout:2000, </span></li><li class="alt"><span> showType:<span class="string">'slide'</span><span>, </span></span></li><li class=""><span> }); </span></li><li class="alt"><span> } <span class="keyword">else</span><span>{ </span></span></li><li class=""><span> <span class="comment">//1. 弹出更新的页面</span><span> </span></span></li><li class="alt"><span> parent.(”#win”).window({
- title:”添加类别”,
- width:350,
- height:250,
- content:’<iframe src=”send_category_update.action” frameborder=”0” width=”100%” height=”100%”/>’
- });
- //2.
- }
- }
- }
{
iconCls: 'icon-edit',
text:'更新类别',
handler: function(){
//判断是否有选中行记录,使用getSelections获取选中的所有行
var rows = $("#dg").datagrid("getSelections");
if(rows.length == 0) {
//弹出提示信息
$.messager.show({ //语法类似于java中的静态方法,直接对象调用
title:'错误提示',
msg:'至少要选择一条记录',
timeout:2000,
showType:'slide',
});
}else if(rows.length != 1) {
//弹出提示信息
$.messager.show({ //语法类似于java中的静态方法,直接对象调用
title:'错误提示',
msg:'每次只能更新一条记录',
timeout:2000,
showType:'slide',
});
} else{
//1. 弹出更新的页面
parent.$("#win").window({
title:"添加类别",
width:350,
height:250,
content:'<iframe src="send_category_update.action" frameborder="0" width="100%" height="100%"/>'
});
//2.
}
}
}- <%@ page language=“java” import=“java.util.*” pageEncoding=“UTF-8”%>
- <!DOCTYPE HTML PUBLIC ”-//W3C//DTD HTML 4.01 Transitional//EN”>
- <html>
- <head>
- <%@ include file=”/public/head.jspf” %>
- <style type=”text/css”>
- form div {
- margin:5px;
- }
- </style>
- <script type=”text/javascript”>
- (<span class="keyword">function</span><span>(){ </span></span></li><li class="alt"><span> <span class="comment">//iframe中的datagrid对象</span><span> </span></span></li><li class=""><span> <span class="keyword">var</span><span> dg = parent.(</span><span class="string">"iframe[title='类别管理']"</span><span>).get(0).contentWindow.(</span><span class="string">"#dg"</span><span>); </span></span></li><li class="alt"><span> </span></li><li class=""><span> <span class="comment">//对管理员的下拉列表框进行远程加载</span><span> </span></span></li><li class="alt"><span> (<span class="string">"#cc"</span><span>).combobox({ </span></span></li><li class=""><span> <span class="comment">//将请求发送给accountAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来</span><span> </span></span></li><li class="alt"><span> url:<span class="string">'account_query.action'</span><span>, </span></span></li><li class=""><span> valueField:<span class="string">'id'</span><span>, </span></span></li><li class="alt"><span> textField:<span class="string">'login'</span><span>, </span><span class="comment">//我们下拉列表中显示的是管理员的登录名</span><span> </span></span></li><li class=""><span> panelHeight:<span class="string">'auto'</span><span>, </span><span class="comment">//自适应高度</span><span> </span></span></li><li class="alt"><span> panelWidth:120,<span class="comment">//下拉列表是两个组件组成的</span><span> </span></span></li><li class=""><span> width:120, <span class="comment">//要同时设置两个宽度才行</span><span> </span></span></li><li class="alt"><span> editable:<span class="keyword">false</span><span> </span><span class="comment">//下拉框不允许编辑</span><span> </span></span></li><li class=""><span> }); </span></li><li class="alt"><span> </span></li><li class=""><span> <span class="comment">// 完成数据的回显,更新时,用户肯定先选择了要更新的那一行,首先我们得拿到那一行</span><span> </span></span></li><li class="alt"><span> <span class="keyword">var</span><span> rows = dg.datagrid(</span><span class="string">"getSelections"</span><span>); </span></span></li><li class=""><span> <span class="comment">//将拿到的那一行对应的数据字段加载到表单里,实现回显</span><span> </span></span></li><li class="alt"><span> (<span class="string">"#ff"</span><span>).form(</span><span class="string">'load'</span><span>,{ </span></span></li><li class=""><span> id:rows[0].id, </span></li><li class="alt"><span> type:rows[0].type, </span></li><li class=""><span> hot:rows[0].hot, </span></li><li class="alt"><span> <span class="string">'account.id'</span><span>:rows[0].account.id </span><span class="comment">//EasyUI不支持account.id这种点操作,所以要加个引号</span><span> </span></span></li><li class=""><span> }); </span></li><li class="alt"><span> </span></li><li class=""><span> <span class="comment">//回显完了数据后,设置一下验证功能</span><span> </span></span></li><li class="alt"><span> (<span class="string">"input[name=type]"</span><span>).validatebox({ </span></span></li><li class=""><span> required:<span class="keyword">true</span><span>, </span></span></li><li class="alt"><span> missingMessage:<span class="string">'请输入类别名称'</span><span> </span></span></li><li class=""><span> }); </span></li><li class="alt"><span> <span class="comment">//窗体弹出默认时禁用验证</span><span> </span></span></li><li class=""><span> (<span class="string">"#ff"</span><span>).form(</span><span class="string">"disableValidation"</span><span>); </span></span></li><li class="alt"><span> <span class="comment">//注册button的事件</span><span> </span></span></li><li class=""><span> (<span class="string">"#btn"</span><span>).click(</span><span class="keyword">function</span><span>(){ </span></span></li><li class="alt"><span> <span class="comment">//开启验证</span><span> </span></span></li><li class=""><span> (<span class="string">"#ff"</span><span>).form(</span><span class="string">"enableValidation"</span><span>); </span></span></li><li class="alt"><span> <span class="comment">//如果验证成功,则提交数据</span><span> </span></span></li><li class=""><span> <span class="keyword">if</span><span>((</span><span class="string">"#ff"</span><span>).form(</span><span class="string">"validate"</span><span>)) { </span></span></li><li class="alt"><span> <span class="comment">//调用submit方法提交数据</span><span> </span></span></li><li class=""><span> (<span class="string">"#ff"</span><span>).form(</span><span class="string">'submit'</span><span>, { </span></span></li><li class="alt"><span> url: <span class="string">'category_update.action'</span><span>, </span><span class="comment">//提交时将请求传给categoryAction的update方法执行</span><span> </span></span></li><li class=""><span> success: <span class="keyword">function</span><span>(){ </span></span></li><li class="alt"><span> <span class="comment">//如果成功了,关闭当前窗口,并刷新页面</span><span> </span></span></li><li class=""><span> parent.(”#win”).window(“close”);
- dg.datagrid(”reload”);
- }
- });
- }
- });
- });
- </script>
- </head>
- <body>
- <form id=”ff” method=“post”>
- <div>
- <label for=“name”>类别名称:</label> <input type=“text” name=“type” />
- </div>
- <div>
- <label for=“hot”>热点:</label>
- 是<input type=”radio” name=“hot” value=“true” />
- 否<input type=”radio” name=“hot” value=“false” />
- </div>
- <div>
- <label for=“account”>所属管理员:</label>
- <!– 下拉列表我们采用远程加载的方法加载管理员数据 –>
- <input id=”cc” name=“account.id” />
- </div>
- <div>
- <a id=”btn” href=“#” class=“easyui-linkbutton” data-options=“iconCls:’icon-edit’”>更新</a>
- <input type=”hidden” name=“id” />
- </div> `
- </form>
- </body>
- </html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/public/head.jspf" %>
<style type="text/css">
form div {
margin:5px;
}
</style>
<script type="text/javascript">
$(function(){
//iframe中的datagrid对象
var dg = parent.$("iframe[title='类别管理']").get(0).contentWindow.$("#dg");
//对管理员的下拉列表框进行远程加载
$("#cc").combobox({
//将请求发送给accountAction中的query方法处理,这里需要将处理好的数据返回到这边来显示了 ,所以后台需要将数据打包成json格式发过来
url:'account_query.action',
valueField:'id',
textField:'login', //我们下拉列表中显示的是管理员的登录名
panelHeight:'auto', //自适应高度
panelWidth:120,//下拉列表是两个组件组成的
width:120, //要同时设置两个宽度才行
editable:false //下拉框不允许编辑
});
// 完成数据的回显,更新时,用户肯定先选择了要更新的那一行,首先我们得拿到那一行
var rows = dg.datagrid("getSelections");
//将拿到的那一行对应的数据字段加载到表单里,实现回显
$("#ff").form('load',{
id:rows[0].id,
type:rows[0].type,
hot:rows[0].hot,
'account.id':rows[0].account.id //EasyUI不支持account.id这种点操作,所以要加个引号
});
//回显完了数据后,设置一下验证功能
$("input[name=type]").validatebox({
required:true,
missingMessage:'请输入类别名称'
});
//窗体弹出默认时禁用验证
$("#ff").form("disableValidation");
//注册button的事件
$("#btn").click(function(){
//开启验证
$("#ff").form("enableValidation");
//如果验证成功,则提交数据
if($("#ff").form("validate")) {
//调用submit方法提交数据
$("#ff").form('submit', {
url: 'category_update.action', //提交时将请求传给categoryAction的update方法执行
success: function(){
//如果成功了,关闭当前窗口,并刷新页面
parent.$("#win").window("close");
dg.datagrid("reload");
}
});
}
});
});
</script>
</head>
<body>
<form id="ff" method="post">
<div>
<label for="name">类别名称:</label> <input type="text" name="type" />
</div>
<div>
<label for="hot">热点:</label>
是<input type="radio" name="hot" value="true" />
否<input type="radio" name="hot" value="false" />
</div>
<div>
<label for="account">所属管理员:</label>
<!-- 下拉列表我们采用远程加载的方法加载管理员数据 -->
<input id="cc" name="account.id" />
</div>
<div>
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">更新</a>
<input type="hidden" name="id" />
</div> `
</form>
</body>
</html>2.2 更新类别的逻辑实现
- @Controller(“baseAction”)
- @Scope(“prototype”)
- public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
- //用来装有将要被打包成json格式返回给前台的数据,下面要实现get方法
- protected List<T> jsonList = null;
- //省略其他方法……
- }
- //AccountAction
- @Controller(“accountAction”)
- @Scope(“prototype”)
- public class AccountAction extends BaseAction<Account> {
- public String query() {
- jsonList = accountService.query();
- return “jsonList”;
- }
- }
@Controller("baseAction")
@Scope("prototype")
public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
//用来装有将要被打包成json格式返回给前台的数据,下面要实现get方法
protected List<T> jsonList = null;
//省略其他方法……
}
//AccountAction
@Controller("accountAction")
@Scope("prototype")
public class AccountAction extends BaseAction<Account> {
public String query() {
jsonList = accountService.query();
return "jsonList";
}
}
- <action name=“account_*” class=“accountAction” method=“{1}”>
- <result name=“jsonList” type=“json”>
- <param name=“root”>jsonList</param>
- <param name=“excludeProperties”>
- <!– [0].pass, [1].pass –>
- <!– 正则表达式显示有bug,我下面截个图 –>
- </param>
- </result>
- </action>
<action name="account_*" class="accountAction" method="{1}">
<result name="jsonList" type="json">
<param name="root">jsonList</param>
<param name="excludeProperties">
<!-- [0].pass, [1].pass -->
<!-- 正则表达式显示有bug,我下面截个图 -->
</param>
</result>
</action>
完成回显后,就是更新操作了,当然也有验证的功能,和添加一样的,更新操作将请求传给categoryAction的update方法执行,比较简单:
- @Controller(“categoryAction”)
- @Scope(“prototype”)
- public class CategoryAction extends BaseAction<Category> {
- //省略其他方法……
- public void update() {
- System.out.println(model);
- categoryService.update(model);
- }
- }
@Controller("categoryAction")
@Scope("prototype")
public class CategoryAction extends BaseAction<Category> {
//省略其他方法……
public void update() {
System.out.println(model);
categoryService.update(model);
}
}到此,我们完成了商品类别的添加和更新操作。
相关阅读:http://blog.csdn.net/column/details/str2hiberspring.html
整个项目的源码下载地址:http://blog.csdn.NET/eson_15/article/details/51479994
_____________________________________________________________________________________________________________________________________________________
—–乐于分享,共同进步!
—–更多文章请看:http://blog.csdn.net/eson_15
<div id="digg" articleid="51347734">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>6</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>1</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
<div style="clear:both; height:10px;"></div>
<div class="similar_article" style="">
<h4>我的同类文章</h4>
<div class="similar_c" style="margin:20px 0px 0px 0px">
<div class="similar_c_t">
<label class="similar_cur">
<span style="cursor:pointer" onclick="GetCategoryArticles('6228418','eson_15','foot','51347734');">● 框架技术<em>(45)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6229500','eson_15','foot','51347734');">------【EasyUI】<em>(4)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6228419','eson_15','foot','51347734');">● 项目实战<em>(29)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6214186','eson_15','foot','51347734');">------【SSH网上商城】<em>(29)</em></span>
</label>
</div>
<div class="similar_wrap tracking-ad" data-mod="popu_141" style="max-height:195px;">
<a href="http://blog.csdn.net" style="display:none" target="_blank">http://blog.csdn.net</a>
<ul class="similar_list fl"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/52270046" id="foot_aritcle_52270046undefined19532216720250495" target="_blank" title="【MyBatis】MyBatis分页插件PageHelper的使用">【MyBatis】MyBatis分页插件PageHelper的使用</a><span>2016-08-21</span><label><i>阅读</i><b>4952</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51743514" id="foot_aritcle_51743514undefined8241176106936112" target="_blank" title="【SpringMVC学习10】SpringMVC对RESTfull的支持">【SpringMVC学习10】SpringMVC对RESTfull的支持</a><span>2016-06-26</span><label><i>阅读</i><b>6414</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51736495" id="foot_aritcle_51736495undefined1846804892817533" target="_blank" title="【SpringMVC学习08】SpringMVC中实现文件上传">【SpringMVC学习08】SpringMVC中实现文件上传</a><span>2016-06-24</span><label><i>阅读</i><b>6064</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51725470" id="foot_aritcle_51725470undefined2877224593549268" target="_blank" title="【SpringMVC学习06】SpringMVC中的数据校验">【SpringMVC学习06】SpringMVC中的数据校验</a><span>2016-06-22</span><label><i>阅读</i><b>11339</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51700519" id="foot_aritcle_51700519undefined17704812560764682" target="_blank" title="【SpringMVC学习04】Spring、MyBatis和SpringMVC的整合">【SpringMVC学习04】Spring、MyBatis和SpringMVC的整合</a><span>2016-06-20</span><label><i>阅读</i><b>10295</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51694684" id="foot_aritcle_51694684undefined6237980021770295" target="_blank" title="【MyBatis学习15】MyBatis的逆向工程生成代码">【MyBatis学习15】MyBatis的逆向工程生成代码</a><span>2016-06-17</span><label><i>阅读</i><b>6096</b></label></li> </ul>
<ul class="similar_list fr"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51749880" id="foot_aritcle_51749880undefined6034958545533089" target="_blank" title="【SpringMVC学习11】SpringMVC中的拦截器">【SpringMVC学习11】SpringMVC中的拦截器</a><span>2016-06-28</span><label><i>阅读</i><b>6498</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51742864" id="foot_aritcle_51742864undefined7468103790034608" target="_blank" title="【SpringMVC学习09】SpringMVC与前台的json数据交互">【SpringMVC学习09】SpringMVC与前台的json数据交互</a><span>2016-06-25</span><label><i>阅读</i><b>7613</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51731567" id="foot_aritcle_51731567undefined2805579773166518" target="_blank" title="【SpringMVC学习07】SpringMVC中的统一异常处理">【SpringMVC学习07】SpringMVC中的统一异常处理</a><span>2016-06-23</span><label><i>阅读</i><b>13709</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51718633" id="foot_aritcle_51718633undefined6486111171393067" target="_blank" title="【SpringMVC学习05】SpringMVC中的参数绑定总结">【SpringMVC学习05】SpringMVC中的参数绑定总结</a><span>2016-06-21</span><label><i>阅读</i><b>10912</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51699103" id="foot_aritcle_51699103undefined7645524470466005" target="_blank" title="【SpringMVC学习03】SpringMVC中注解和非注解方式下的映射器和适配器总结">【SpringMVC学习03】SpringMVC中注解和非注解方式下的映射器和适配器总结</a><span>2016-06-19</span><label><i>阅读</i><b>7781</b></label></li> </ul>
<a href="http://blog.csdn.net/eson_15/article/category/6228418" class="MoreArticle">更多文章</a></div>
</div>
</div>
<script type="text/javascript">
$(function () {
GetCategoryArticles('6228418', 'eson_15','foot','51347734');
});
</script>


























 7064
7064

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








