前面我们完成了与商品类别相关的业务逻辑,接下来我们开始做具体商品部分。
1. 数据库建表并映射Model
首先我们在数据库中新建一张表,然后使用逆向工程将表映射成Model类,表如下:
- /*=============================*/
- /* Table: 商品表结构 */
- /*=============================*/
- create table product
- (
- /* 商品编号,自动增长 */
- id int primary key not null auto_increment,
- /* 商品名称 */
- name varchar(20),
- /* 商品价格 */
- price decimal(8,2),
- /* 商品图片 */
- pic varchar(200),
- /* 商品简单介绍 */
- remark longtext,
- /* 商品详细介绍 */
- xremark longtext,
- /* 商品生产日期 */
- date timestamp default CURRENT_TIMESTAMP,
- /* 是否为推荐商品,推荐商品才有可能显示在商城首页 */
- commend bool,
- /* 是否为有效商品,有效商品才有可能显示在商城首页 */
- open bool,
- /* 商品所在的类别编号*/
- cid int,
- constraint cid_FK foreign key(cid) references category(id)
- );
/*=============================*/
/* Table: 商品表结构 */
/*=============================*/
create table product
(
/* 商品编号,自动增长 */
id int primary key not null auto_increment,
/* 商品名称 */
name varchar(20),
/* 商品价格 */
price decimal(8,2),
/* 商品图片 */
pic varchar(200),
/* 商品简单介绍 */
remark longtext,
/* 商品详细介绍 */
xremark longtext,
/* 商品生产日期 */
date timestamp default CURRENT_TIMESTAMP,
/* 是否为推荐商品,推荐商品才有可能显示在商城首页 */
commend bool,
/* 是否为有效商品,有效商品才有可能显示在商城首页 */
open bool,
/* 商品所在的类别编号*/
cid int,
constraint cid_FK foreign key(cid) references category(id)
);2. 完成商品类的Service层和Action的架构
2.1 商品类的Service层架构
与前面category一样,product也得有个service来操作与商品相关的业务逻辑,所以我们得写一个ProductService和ProductServiceImpl的架构出来,具体如下:
- //ProductService接口继承BaseService<Product>
- public interface ProductService extends BaseService<Product> {
- }
- //ProductServiceImpl实现类继承BaseServiceImpl<Product>,并实现上面的ProductService接口
- @Service(“productService”)
- public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
- }
//ProductService接口继承BaseService<Product>
public interface ProductService extends BaseService<Product> {
}
//ProductServiceImpl实现类继承BaseServiceImpl<Product>,并实现上面的ProductService接口
@Service("productService")
public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
}
2.2 商品类的Action架构
首先得完善一下BaseAction中关于Service层的注解
- @Controller(“baseAction”)
- @Scope(“prototype”)
- public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
- @Resource
- protected ProductService productService;
- //其他代码省略,还是原来的代码……
- }
@Controller("baseAction")
@Scope("prototype")
public class BaseAction<T> extends ActionSupport implements RequestAware,SessionAware,ApplicationAware,ModelDriven<T> {
@Resource
protected ProductService productService;
//其他代码省略,还是原来的代码……
}public class ProductAction extends BaseAction<Product> {
}3. 完成前台的基本结构
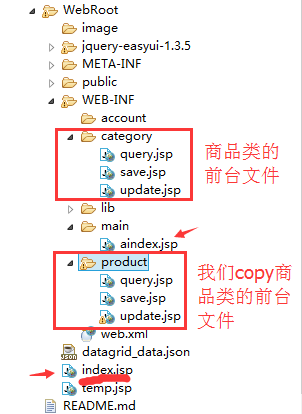
前台的基本结构和商品类的一样,我们看一下已经完成的商品类的前台都有哪些文件:
我们先根据其商品类的前台文件,拷贝一份到product文件夹中,然后我们再做相应的修改。先来分析一下流程:首先index.jsp到aindex.jsp显示左侧菜单栏,当点击类别管理时,进入category/query.jsp页面右侧显示所有商品类别信息,搜索和删除功能均在此页面,不需要弹出新的窗口,添加弹出save.jsp窗口,更新弹出update.jsp窗口。当点击商品管理的时候,进入product/query.jsp页面右侧显示所有商品信息,搜索和删除功能均在此页面完成,添加和更新分别弹出save.jsp和update.jsp。接下来我们把各个页面的框架搭建好,然后往相应的部分填东西即可。
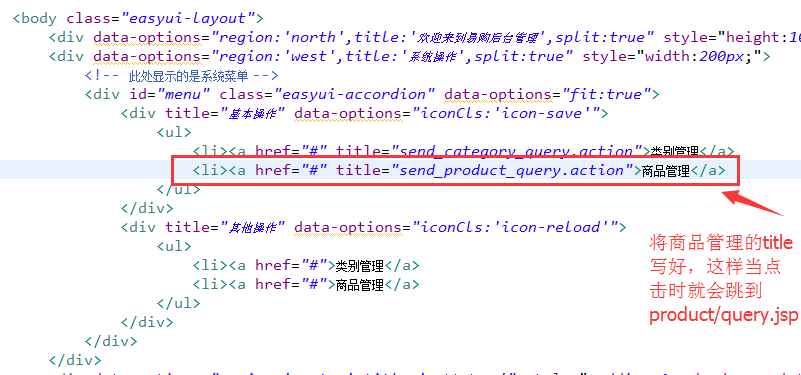
首先在aindex.jsp中添加如下代码:
接下来,我们完成query.jsp的框架:
- <%@ page language=“java” import=“java.util.*” pageEncoding=“UTF-8”%>
- <!DOCTYPE HTML PUBLIC ”-//W3C//DTD HTML 4.01 Transitional//EN”>
- <html>
- <head>
- <%@ include file=”/public/head.jspf” %>
- <style type=”text/css”>
- body {
- margin: 1px;
- }
- .searchbox {
- margin: -3;
- }
- </style>
- <script type=”text/javascript”>
- (<span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> (<span class="string">'#dg'</span><span>).datagrid({ </span></span></li><li class="alt"><span> <span class="comment">//url地址改为请求productAction中的queryJoinCategory方法</span><span> </span></span></li><li class=""><span> url:<span class="string">'product_queryJoinCategory.action'</span><span>, </span></span></li><li class="alt"><span> loadMsg:<span class="string">'Loading......'</span><span>, </span></span></li><li class=""><span> queryParams:{name:<span class="string">''</span><span>},</span><span class="comment">//这里参数改成name,参数值为空,表示我们要显示所有商品,后台是根据商品name属性查询的</span><span> </span></span></li><li class="alt"><span> <span class="comment">//width:300,</span><span> </span></span></li><li class=""><span> fitColumns:<span class="keyword">true</span><span>, </span></span></li><li class="alt"><span> striped:<span class="keyword">true</span><span>, </span></span></li><li class=""><span> nowrap:<span class="keyword">true</span><span>, </span></span></li><li class="alt"><span> singleSelect:<span class="keyword">false</span><span>, </span></span></li><li class=""><span> pagination:<span class="keyword">true</span><span>, </span></span></li><li class="alt"><span> pageSize:5, </span></li><li class=""><span> pageList:[5,10,15,20], </span></li><li class="alt"><span> idField:<span class="string">'id'</span><span>,</span><span class="comment">//指定id为标识字段,在删除,更新的时候有用,如果配置此字段,在翻页时,换页不会影响选中的项</span><span> </span></span></li><li class=""><span> </span></li><li class="alt"><span> <span class="comment">//toolbar定义添加、删除、更新按钮以及搜索框</span><span> </span></span></li><li class=""><span> toolbar: [{ </span></li><li class="alt"><span> iconCls: <span class="string">'icon-add'</span><span>, </span></span></li><li class=""><span> text:<span class="string">'添加商品'</span><span>, </span></span></li><li class="alt"><span> handler: <span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> <span class="comment">//添加触发代码</span><span> </span></span></li><li class="alt"><span> } </span></li><li class=""><span> },<span class="string">'-'</span><span>,{ </span></span></li><li class="alt"><span> iconCls: <span class="string">'icon-edit'</span><span>, </span></span></li><li class=""><span> text:<span class="string">'更新商品'</span><span>, </span></span></li><li class="alt"><span> handler: <span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> <span class="comment">//添加触发代码</span><span> </span></span></li><li class="alt"><span> } </span></li><li class=""><span> },<span class="string">'-'</span><span>,{ </span></span></li><li class="alt"><span> iconCls: <span class="string">'icon-remove'</span><span>, </span></span></li><li class=""><span> text:<span class="string">'删除商品'</span><span>, </span></span></li><li class="alt"><span> handler: <span class="keyword">function</span><span>(){ </span></span></li><li class=""><span> <span class="comment">//添加触发代码 </span><span> </span></span></li><li class="alt"><span> } </span></li><li class=""><span> },<span class="string">'-'</span><span>,{ </span><span class="comment">//查询按钮不是LinkButton,它有语法,但是也支持解析HTML标签</span><span> </span></span></li><li class="alt"><span> text:<span class="string">"<input id='ss' name='serach' />"</span><span> </span></span></li><li class=""><span> }], </span></li><li class="alt"><span> rowStyler: <span class="keyword">function</span><span>(index,row){ </span></span></li><li class=""><span> console.info(<span class="string">"index"</span><span> + index + </span><span class="string">","</span><span> + row) </span></span></li><li class="alt"><span> <span class="keyword">if</span><span>(index % 2 == 0) { </span></span></li><li class=""><span> <span class="keyword">return</span><span> </span><span class="string">'background-color:#fff;'</span><span>; </span></span></li><li class="alt"><span> } <span class="keyword">else</span><span> { </span></span></li><li class=""><span> <span class="keyword">return</span><span> </span><span class="string">'background-color:#c4e1e1;'</span><span>; </span></span></li><li class="alt"><span> } </span></li><li class=""><span> </span></li><li class="alt"><span> }, </span></li><li class=""><span> frozenColumns:[[ </span></li><li class="alt"><span> {field:<span class="string">'checkbox'</span><span>,checkbox:</span><span class="keyword">true</span><span>}, </span></span></li><li class=""><span> {field:<span class="string">'id'</span><span>,title:</span><span class="string">'商品编号'</span><span>,width:100} </span></span></li><li class="alt"><span> ]], </span></li><li class=""><span> columns:[[ </span></li><li class="alt"><span> {field:<span class="string">'name'</span><span>,title:</span><span class="string">'商品名称'</span><span>,width:100}, </span></span></li><li class=""><span> {field:<span class="string">'price'</span><span>,title:</span><span class="string">'商品价格'</span><span>,width:100}, </span></span></li><li class="alt"><span> {field:<span class="string">'remark'</span><span>,title:</span><span class="string">'简单描述'</span><span>,width:100}, </span></span></li><li class=""><span> {field:<span class="string">'xremark'</span><span>,title:</span><span class="string">'详细描述'</span><span>,width:100}, </span></span></li><li class="alt"><span> {field:<span class="string">'date'</span><span>,title:</span><span class="string">'上架时间'</span><span>,width:100}, </span></span></li><li class=""><span> {field:<span class="string">'commend'</span><span>,title:</span><span class="string">'推荐商品'</span><span>,width:100, </span></span></li><li class="alt"><span> formatter: <span class="keyword">function</span><span>(value,row,index){ </span></span></li><li class=""><span> <span class="keyword">if</span><span>(value) { </span></span></li><li class="alt"><span> <span class="keyword">return</span><span> </span><span class="string">"<input type='checkbox' checked='checked' disabled='true'"</span><span>; </span></span></li><li class=""><span> } <span class="keyword">else</span><span> { </span></span></li><li class="alt"><span> <span class="keyword">return</span><span> </span><span class="string">"<input type='checkbox' disabled='true'"</span><span>; </span></span></li><li class=""><span> } </span></li><li class="alt"><span> } </span></li><li class=""><span> }, </span></li><li class="alt"><span> {field:<span class="string">'open'</span><span>,title:</span><span class="string">'有效商品'</span><span>,width:100, </span></span></li><li class=""><span> formatter: <span class="keyword">function</span><span>(value,row,index){ </span></span></li><li class="alt"><span> <span class="keyword">if</span><span>(value) { </span></span></li><li class=""><span> <span class="keyword">return</span><span> </span><span class="string">"<input type='checkbox' checked='checked' disabled='true'"</span><span>; </span></span></li><li class="alt"><span> } <span class="keyword">else</span><span> { </span></span></li><li class=""><span> <span class="keyword">return</span><span> </span><span class="string">"<input type='checkbox' disabled='true'"</span><span>; </span></span></li><li class="alt"><span> } </span></li><li class=""><span> } </span></li><li class="alt"><span> }, </span></li><li class=""><span> {field:<span class="string">'category.type'</span><span>,title:</span><span class="string">'所属商品类别'</span><span>,width:200, </span><span class="comment">//category.type是商品类别</span><span> </span></span></li><li class="alt"><span> formatter: <span class="keyword">function</span><span>(value,row,index){ </span></span></li><li class=""><span> <span class="keyword">if</span><span>(row.category != </span><span class="keyword">null</span><span> && row.category.type != </span><span class="keyword">null</span><span>) { </span></span></li><li class="alt"><span> <span class="keyword">return</span><span> row.category.type; </span><span class="comment">//如果商品类别不为空,返回商品类别</span><span> </span></span></li><li class=""><span> } <span class="keyword">else</span><span> { </span></span></li><li class="alt"><span> <span class="keyword">return</span><span> </span><span class="string">"此商品暂时未分类"</span><span>; </span></span></li><li class=""><span> } </span></li><li class="alt"><span> } </span></li><li class=""><span> } </span></li><li class="alt"><span> ]] </span></li><li class=""><span> }); </span></li><li class="alt"><span> <span class="comment">//把普通的文本框转化为查询搜索文本框</span><span> </span></span></li><li class=""><span> $(’#ss’).searchbox({
- //触发查询事件
- searcher:function(value,name){ //value表示输入的值
- //添加触发代码
- },
- prompt:’请输入搜索关键字’
- });
- });
- </script>
- </head>
- <body>
- <table id=”dg”></table>
- </body>
- </html>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ include file="/public/head.jspf" %>
<style type="text/css">
body {
margin: 1px;
}
.searchbox {
margin: -3;
}
</style>
<script type="text/javascript">
$(function(){
$('#dg').datagrid({
//url地址改为请求productAction中的queryJoinCategory方法
url:'product_queryJoinCategory.action',
loadMsg:'Loading......',
queryParams:{name:''},//这里参数改成name,参数值为空,表示我们要显示所有商品,后台是根据商品name属性查询的
//width:300,
fitColumns:true,
striped:true,
nowrap:true,
singleSelect:false,
pagination:true,
pageSize:5,
pageList:[5,10,15,20],
idField:'id',//指定id为标识字段,在删除,更新的时候有用,如果配置此字段,在翻页时,换页不会影响选中的项
//toolbar定义添加、删除、更新按钮以及搜索框
toolbar: [{
iconCls: 'icon-add',
text:'添加商品',
handler: function(){
//添加触发代码
}
},'-',{
iconCls: 'icon-edit',
text:'更新商品',
handler: function(){
//添加触发代码
}
},'-',{
iconCls: 'icon-remove',
text:'删除商品',
handler: function(){
//添加触发代码
}
},'-',{ //查询按钮不是LinkButton,它有语法,但是也支持解析HTML标签
text:"<input id='ss' name='serach' />"
}],
rowStyler: function(index,row){
console.info("index" + index + "," + row)
if(index % 2 == 0) {
return 'background-color:#fff;';
} else {
return 'background-color:#c4e1e1;';
}
},
frozenColumns:[[
{field:'checkbox',checkbox:true},
{field:'id',title:'商品编号',width:100}
]],
columns:[[
{field:'name',title:'商品名称',width:100},
{field:'price',title:'商品价格',width:100},
{field:'remark',title:'简单描述',width:100},
{field:'xremark',title:'详细描述',width:100},
{field:'date',title:'上架时间',width:100},
{field:'commend',title:'推荐商品',width:100,
formatter: function(value,row,index){
if(value) {
return "<input type='checkbox' checked='checked' disabled='true'";
} else {
return "<input type='checkbox' disabled='true'";
}
}
},
{field:'open',title:'有效商品',width:100,
formatter: function(value,row,index){
if(value) {
return "<input type='checkbox' checked='checked' disabled='true'";
} else {
return "<input type='checkbox' disabled='true'";
}
}
},
{field:'category.type',title:'所属商品类别',width:200, //category.type是商品类别
formatter: function(value,row,index){
if(row.category != null && row.category.type != null) {
return row.category.type; //如果商品类别不为空,返回商品类别
} else {
return "此商品暂时未分类";
}
}
}
]]
});
//把普通的文本框转化为查询搜索文本框
$('#ss').searchbox({
//触发查询事件
searcher:function(value,name){ //value表示输入的值
//添加触发代码
},
prompt:'请输入搜索关键字'
});
});
</script>
</head>
<body>
<table id="dg"></table>
</body>
</html>接下来我们完成productAction中的queryJoinCategory方法,在这之前,先要完成service部分,我们都是先从底层慢慢往上开发的:
- //ProductService接口
- public interface ProductService extends BaseService<Product> {
- //查询商品信息,级联类别
- public List<Product> queryJoinCategory(String type, int page, int size); //使用商品的名称查询
- //根据关键字查询总记录数
- public Long getCount(String type);
- }
- @SuppressWarnings(“unchecked”)
- @Service(“productService”)
- public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
- @Override
- public List<Product> queryJoinCategory(String name, int page, int size) {
- String hql = ”from Product p left join fetch p.category where p.name like :name”;
- return getSession().createQuery(hql)
- .setString(”name”, “%” + name + “%”)
- .setFirstResult((page-1) * size) //从第几个开始显示
- .setMaxResults(size) //显示几个
- .list();
- }
- @Override
- public Long getCount(String name) {
- String hql = ”select count(p) from Product p where p.name like :name”;
- return (Long) getSession().createQuery(hql)
- .setString(”name”, “%” + name + “%”)
- .uniqueResult(); //返回一条记录:总记录数
- }
- }
//ProductService接口
public interface ProductService extends BaseService<Product> {
//查询商品信息,级联类别
public List<Product> queryJoinCategory(String type, int page, int size); //使用商品的名称查询
//根据关键字查询总记录数
public Long getCount(String type);
}
@SuppressWarnings("unchecked")
@Service("productService")
public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
@Override
public List<Product> queryJoinCategory(String name, int page, int size) {
String hql = "from Product p left join fetch p.category where p.name like :name";
return getSession().createQuery(hql)
.setString("name", "%" + name + "%")
.setFirstResult((page-1) * size) //从第几个开始显示
.setMaxResults(size) //显示几个
.list();
}
@Override
public Long getCount(String name) {
String hql = "select count(p) from Product p where p.name like :name";
return (Long) getSession().createQuery(hql)
.setString("name", "%" + name + "%")
.uniqueResult(); //返回一条记录:总记录数
}
}
- @Controller(“productAction”)
- @Scope(“prototype”)
- public class ProductAction extends BaseAction<Product> {
- public String queryJoinCategory() {
- System.out.println(”name:” + model.getName());
- System.out.println(”page:” + page);
- System.out.println(”rows:” + rows);
- //用来存储分页的数据
- pageMap = new HashMap<String, Object>();
- //根据关键字和分页的参数查询相应的数据
- List<Product> productList = productService.queryJoinCategory(model.getName(), page, rows);
- pageMap.put(”rows”, productList); //存储为JSON格式
- //根据关键字查询总记录数
- Long total = productService.getCount(model.getName());
- // System.out.println(total);
- pageMap.put(”total”, total); //存储为JSON格式
- return “jsonMap”;
- }
- }
@Controller("productAction")
@Scope("prototype")
public class ProductAction extends BaseAction<Product> {
public String queryJoinCategory() {
System.out.println("name:" + model.getName());
System.out.println("page:" + page);
System.out.println("rows:" + rows);
//用来存储分页的数据
pageMap = new HashMap<String, Object>();
//根据关键字和分页的参数查询相应的数据
List<Product> productList = productService.queryJoinCategory(model.getName(), page, rows);
pageMap.put("rows", productList); //存储为JSON格式
//根据关键字查询总记录数
Long total = productService.getCount(model.getName());
// System.out.println(total);
pageMap.put("total", total); //存储为JSON格式
return "jsonMap";
}
}
- <action name=“product_*” class=“productAction” method=“{1}”>
- <result name=“jsonMap” type=“json”>
- <param name=“root”>pageMap</param>
- <param name=“excludeProperties”>
- <!– rows[0].category.account –>
- <!– 把所有account过滤掉,否则会出现懒加载问题,该部分下面截图 –>
- </param>
- </result>
- </action>
<action name="product_*" class="productAction" method="{1}">
<result name="jsonMap" type="json">
<param name="root">pageMap</param>
<param name="excludeProperties">
<!-- rows[0].category.account -->
<!-- 把所有account过滤掉,否则会出现懒加载问题,该部分下面截图 -->
</param>
</result>
</action>
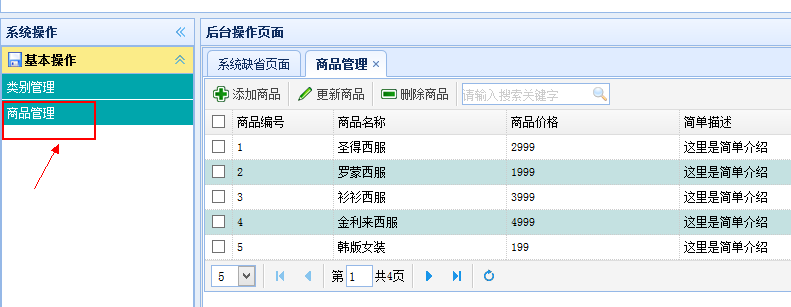
这样后台程序写好了,然后开启tomcat,测试一下,当我们点击左侧菜单栏的商品管理时,会弹出右边如下窗口:
这样我们就完成了商品管理窗口的框架了。
相关阅读:http://blog.csdn.net/column/details/str2hiberspring.html
整个项目的源码下载地址:http://blog.csdn.NET/eson_15/article/details/51479994
_____________________________________________________________________________________________________________________________________________________
—–乐于分享,共同进步!
<div id="digg" articleid="51354932">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>5</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
<div style="clear:both; height:10px;"></div>
<div class="similar_article" style="">
<h4>我的同类文章</h4>
<div class="similar_c" style="margin:20px 0px 0px 0px">
<div class="similar_c_t">
<label class="similar_cur">
<span style="cursor:pointer" onclick="GetCategoryArticles('6228419','eson_15','foot','51354932');">● 项目实战<em>(29)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6214186','eson_15','foot','51354932');">------【SSH网上商城】<em>(29)</em></span>
</label>
</div>
<div class="similar_wrap tracking-ad" data-mod="popu_141" style="max-height:195px;">
<a href="http://blog.csdn.net" style="display:none" target="_blank">http://blog.csdn.net</a>
<ul class="similar_list fl"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51506334" id="foot_aritcle_51506334undefined24632058216054387" target="_blank" title="【SSH网上商城项目实战29】使用JsChart技术在后台显示商品销售报表">【SSH网上商城项目实战29】使用JsChart技术在后台显示商品销售报表</a><span>2016-05-26</span><label><i>阅读</i><b>6059</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51484247" id="foot_aritcle_51484247undefined6526243903405107" target="_blank" title="【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布">【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布</a><span>2016-05-23</span><label><i>阅读</i><b>13823</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51475431" id="foot_aritcle_51475431undefined766774705875491" target="_blank" title="【SSH网上商城项目实战26】完成订单支付后的短信发送功能">【SSH网上商城项目实战26】完成订单支付后的短信发送功能</a><span>2016-05-22</span><label><i>阅读</i><b>4704</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51465067" id="foot_aritcle_51465067undefined8197805520685304" target="_blank" title="【SSH网上商城项目实战24】Struts2中如何处理多个Model请求">【SSH网上商城项目实战24】Struts2中如何处理多个Model请求</a><span>2016-05-21</span><label><i>阅读</i><b>4245</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51452243" id="foot_aritcle_51452243undefined8040018513286207" target="_blank" title="【SSH网上商城项目实战22】获取银行图标以及支付页面的显示">【SSH网上商城项目实战22】获取银行图标以及支付页面的显示</a><span>2016-05-19</span><label><i>阅读</i><b>3742</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51441431" id="foot_aritcle_51441431undefined9100536187971917" target="_blank" title="【SSH网上商城项目实战20】在线支付平台的介绍">【SSH网上商城项目实战20】在线支付平台的介绍</a><span>2016-05-18</span><label><i>阅读</i><b>4107</b></label></li> </ul>
<ul class="similar_list fr"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51487323" id="foot_aritcle_51487323undefined22143469315657427" target="_blank" title="【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价">【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价</a><span>2016-05-24</span><label><i>阅读</i><b>5337</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51479994" id="foot_aritcle_51479994undefined7295332892065158" target="_blank" title="【SSH网上商城项目实战30】项目总结(附源码下载地址)">【SSH网上商城项目实战30】项目总结(附源码下载地址)</a><span>2016-05-27</span><label><i>阅读</i><b>21890</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51475046" id="foot_aritcle_51475046undefined8998505622777382" target="_blank" title="【SSH网上商城项目实战25】使用java email给用户发送邮件">【SSH网上商城项目实战25】使用java email给用户发送邮件</a><span>2016-05-22</span><label><i>阅读</i><b>4007</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51464415" id="foot_aritcle_51464415undefined2543236426964177" target="_blank" title="【SSH网上商城项目实战23】完成在线支付功能">【SSH网上商城项目实战23】完成在线支付功能</a><span>2016-05-20</span><label><i>阅读</i><b>8822</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51447492" id="foot_aritcle_51447492undefined9285028523683285" target="_blank" title="【SSH网上商城项目实战21】从Demo中看易宝支付的流程">【SSH网上商城项目实战21】从Demo中看易宝支付的流程</a><span>2016-05-18</span><label><i>阅读</i><b>9653</b></label></li> </ul>
<a href="http://blog.csdn.net/eson_15/article/category/6228419" class="MoreArticle">更多文章</a></div>
</div>
</div>
<script type="text/javascript">
$(function () {
GetCategoryArticles('6228419', 'eson_15','foot','51354932');
});
</script>


























 462
462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








