前面我们利用EasyUI和SSH搭建好了后台的基本框架,做好了后台的基本功能,包括对商品类别的管理和商品的管理等,这一节我们开始搭建前台页面。
做首页的思路:假设现在商品的业务逻辑都有了,首先我们需要创建一个监听器,在项目启动时将首页的数据查询出来放到application里,即在监听器里调用后台商品业务逻辑的方法。
1. 首页商品显示逻辑
在首页,我们只显示商品热点类别中的前几个商品,比如热点类别有儿童休闲类,女性休闲类,男性休闲类,那我们会有三个板块来显示不同的商品类,每个类别里再显示几个具体的商品。如果要实现这样的首页的话,我们需要将哪些数据查询出来呢?首先肯定是热点类别,即在数据库中查询类别是热点的项,然后再从数据库中根据热点类别级联查询该类别的商品,这样我们所要的数据就都有了。下面我们先在后台完成这些查询业务:
- //CategoryService接口
- public interface CategoryService extends BaseService<Category> {
- //省略其他方法……
- //根据boelen值查询热点或非热点类别
- public List<Category> queryByHot(boolean hot);
- }
- @SuppressWarnings(“unchecked”)
- @Service(“categoryService”)
- public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
- //省略其他方法……
- @Override
- public List<Category> queryByHot(boolean hot) {
- String hql = ”from Category c where c.hot=:hot”;
- return getSession().createQuery(hql)
- .setBoolean(”hot”, hot)
- .list();
- }
- }
//CategoryService接口
public interface CategoryService extends BaseService<Category> {
//省略其他方法……
//根据boelen值查询热点或非热点类别
public List<Category> queryByHot(boolean hot);
}
@SuppressWarnings("unchecked")
@Service("categoryService")
public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
//省略其他方法……
@Override
public List<Category> queryByHot(boolean hot) {
String hql = "from Category c where c.hot=:hot";
return getSession().createQuery(hql)
.setBoolean("hot", hot)
.list();
}
} - //ProductService接口
- public interface ProductService extends BaseService<Product> {
- //省略其他方法……
- //根据热点类别查询推荐商品(仅仅查询前4个)
- public List<Product> querByCategoryId(int cid);
- }
- @SuppressWarnings(“unchecked”)
- @Service(“productService”)
- public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
- //省略其他方法……
- @Override
- public List<Product> querByCategoryId(int cid) {
- String hql = ”from Product p join fetch p.category ”
- + ”where p.commend=true and p.open=true and p.category.id=:cid order by p.date desc”;
- return getSession().createQuery(hql)
- .setInteger(”cid”, cid)
- .setFirstResult(0)
- .setMaxResults(4)
- .list();
- }
- }
//ProductService接口
public interface ProductService extends BaseService<Product> {
//省略其他方法……
//根据热点类别查询推荐商品(仅仅查询前4个)
public List<Product> querByCategoryId(int cid);
}
@SuppressWarnings("unchecked")
@Service("productService")
public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
//省略其他方法……
@Override
public List<Product> querByCategoryId(int cid) {
String hql = "from Product p join fetch p.category "
+ "where p.commend=true and p.open=true and p.category.id=:cid order by p.date desc";
return getSession().createQuery(hql)
.setInteger("cid", cid)
.setFirstResult(0)
.setMaxResults(4)
.list();
}
}
2. 创建InitDataListener获取首页数据
后台完成了商品的显示逻辑业务,下面我们开始获取所需要的数据了。首先创建一个监听器InitDataListener继承ServletContextListener,关于监听器如何获取spring配置文件,请参考这篇博文:监听器如何获取Spring配置文件
- //@Component //监听器是web层的组件,它是tomcat实例化的,不是Spring实例化的。不能放到Spring中
- public class InitDataListener implements ServletContextListener {
- private ProductService productService = null;
- private CategoryService categoryService = null;
- private ApplicationContext context = null;
- @Override
- public void contextDestroyed(ServletContextEvent event) {
- // TODO Auto-generated method stub
- }
- @Override
- public void contextInitialized(ServletContextEvent event) {
- context = WebApplicationContextUtils.getWebApplicationContext(event.getServletContext());
- categoryService = (CategoryService) context.getBean(”categoryService”);//加载类别信息
- productService = (ProductService) context.getBean(”productService”);//加载商品信息
- List<List<Product>> bigList = new ArrayList<List<Product>>(); //bigList中存放一个装有Category类的list
- // 1. 查询出热点类别
- for(Category category : categoryService.queryByHot(true)) {
- //根据热点类别id获取推荐商品信息
- List<Product> lst = productService.querByCategoryId(category.getId());
- bigList.add(lst); //将装有category的list放到bigList中
- }
- // 2. 把查询的bigList交给application内置对象
- event.getServletContext().setAttribute(”bigList”, bigList);
- }
- }
//@Component //监听器是web层的组件,它是tomcat实例化的,不是Spring实例化的。不能放到Spring中
public class InitDataListener implements ServletContextListener {
private ProductService productService = null;
private CategoryService categoryService = null;
private ApplicationContext context = null;
@Override
public void contextDestroyed(ServletContextEvent event) {
// TODO Auto-generated method stub
}
@Override
public void contextInitialized(ServletContextEvent event) {
context = WebApplicationContextUtils.getWebApplicationContext(event.getServletContext());
categoryService = (CategoryService) context.getBean("categoryService");//加载类别信息
productService = (ProductService) context.getBean("productService");//加载商品信息
List<List<Product>> bigList = new ArrayList<List<Product>>(); //bigList中存放一个装有Category类的list
// 1. 查询出热点类别
for(Category category : categoryService.queryByHot(true)) {
//根据热点类别id获取推荐商品信息
List<Product> lst = productService.querByCategoryId(category.getId());
bigList.add(lst); //将装有category的list放到bigList中
}
// 2. 把查询的bigList交给application内置对象
event.getServletContext().setAttribute("bigList", bigList);
}
}
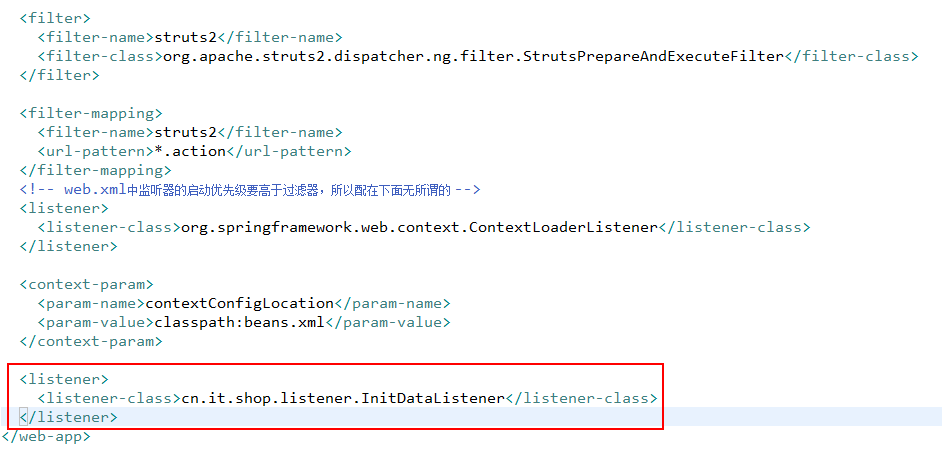
并在web.xml中配置该监听器:
好了,现在数据全都放到bigList这个集合中了。
3.首页UI页面设计
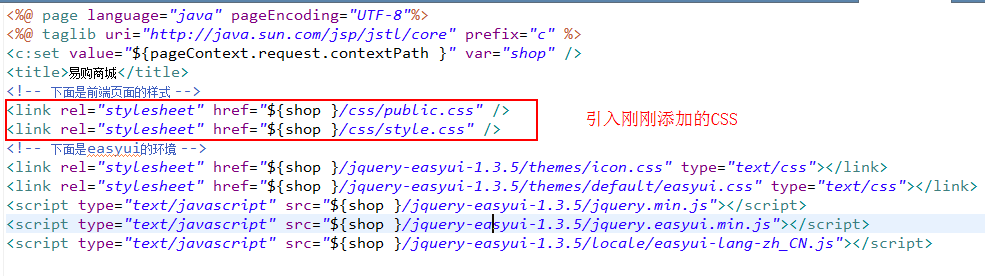
UI首页我们会从美工那拿到模板,这个模板是html,我们要做的就是将其改成我们的jsp,然后将bigList集合中的数据显示在首页上。首先我们将模板所需要的图片和css拷贝到WebRoot目录下,然后在WebRoot/public/head.jspf中将这两个文件引入即可,因为head.jspf是其他页面都要包含进来的公共头:
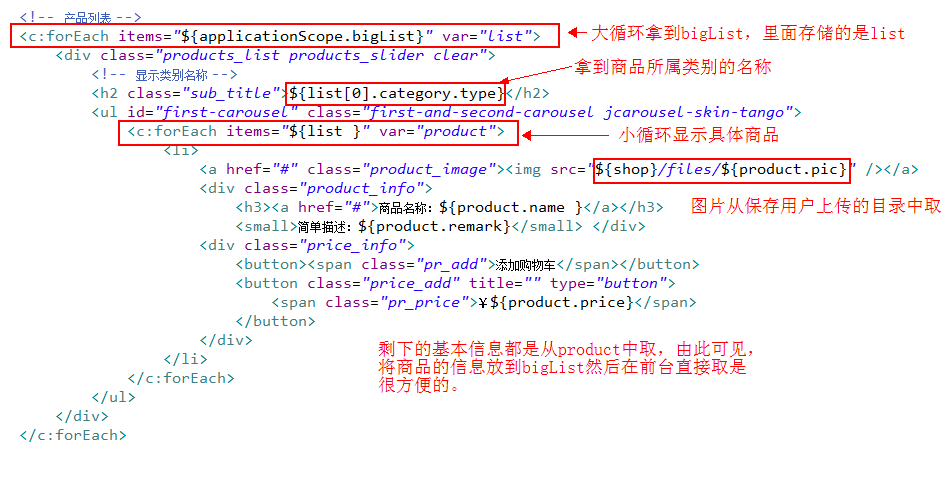
然后将模板中的html嵌到前台首页index.jsp中去,使用jstl标签修改一下显示内容,如下所示(只截图显示商品那一部分):
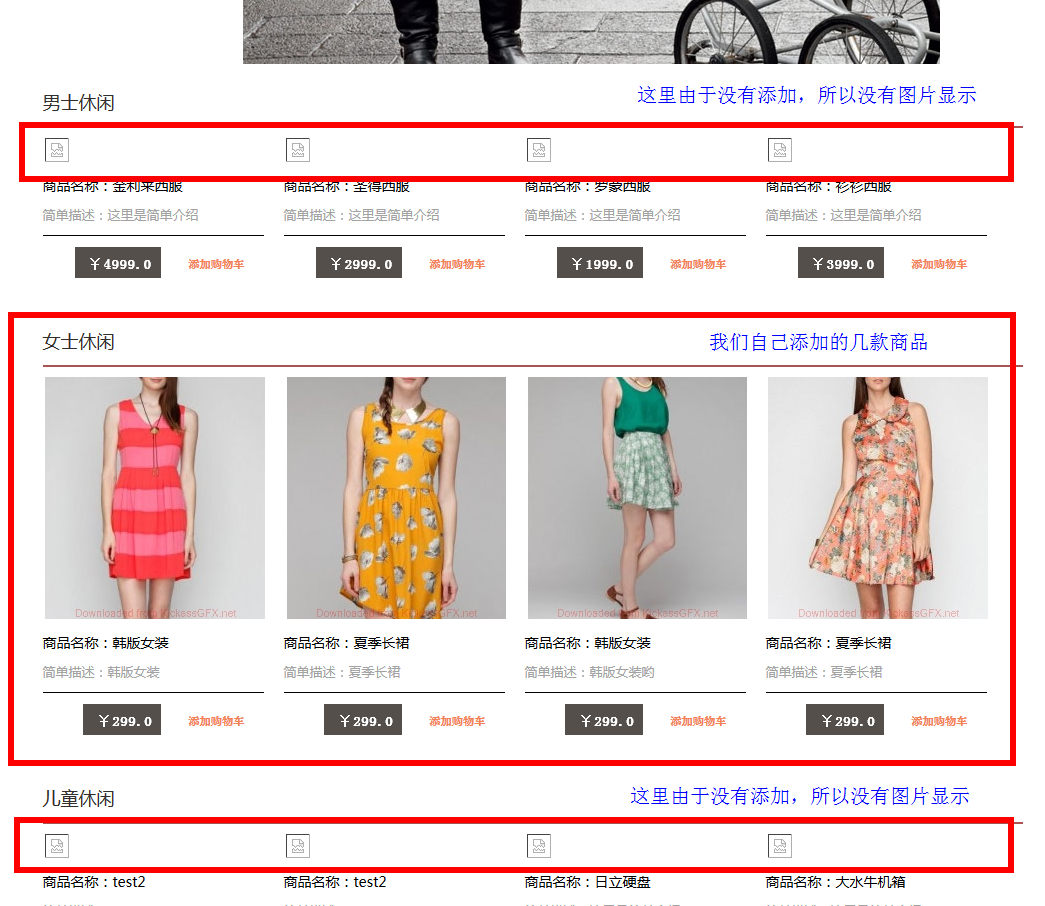
现在我们进入之前做好的后台添加商品页面,在女性休闲类添加几个商品,然后启动tomcat,运行一下首页index.jsp,效果如下:
好了,前台的UI界面算是搭好了,接下来就是完成一些不同的业务了。
相关阅读:http://blog.csdn.net/column/details/str2hiberspring.html
整个项目的源码下载地址:http://blog.csdn.NET/eson_15/article/details/51479994
_____________________________________________________________________________________________________________________________________________________
—–乐于分享,共同进步!
<div id="digg" articleid="51373403">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>8</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
<div style="clear:both; height:10px;"></div>
<div class="similar_article" style="">
<h4>我的同类文章</h4>
<div class="similar_c" style="margin:20px 0px 0px 0px">
<div class="similar_c_t">
<label class="similar_cur">
<span style="cursor:pointer" onclick="GetCategoryArticles('6214186','eson_15','foot','51373403');">------【SSH网上商城】<em>(29)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6228419','eson_15','foot','51373403');">● 项目实战<em>(29)</em></span>
</label>
</div>
<div class="similar_wrap tracking-ad" data-mod="popu_141" style="max-height:195px;">
<a href="http://blog.csdn.net" style="display:none" target="_blank">http://blog.csdn.net</a>
<ul class="similar_list fl"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51506334" id="foot_aritcle_51506334undefined0662332351830417" target="_blank" title="【SSH网上商城项目实战29】使用JsChart技术在后台显示商品销售报表">【SSH网上商城项目实战29】使用JsChart技术在后台显示商品销售报表</a><span>2016-05-26</span><label><i>阅读</i><b>6059</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51484247" id="foot_aritcle_51484247undefined8285761085669121" target="_blank" title="【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布">【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布</a><span>2016-05-23</span><label><i>阅读</i><b>13823</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51475431" id="foot_aritcle_51475431undefined02742297083108247" target="_blank" title="【SSH网上商城项目实战26】完成订单支付后的短信发送功能">【SSH网上商城项目实战26】完成订单支付后的短信发送功能</a><span>2016-05-22</span><label><i>阅读</i><b>4705</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51465067" id="foot_aritcle_51465067undefined27222174152140655" target="_blank" title="【SSH网上商城项目实战24】Struts2中如何处理多个Model请求">【SSH网上商城项目实战24】Struts2中如何处理多个Model请求</a><span>2016-05-21</span><label><i>阅读</i><b>4245</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51452243" id="foot_aritcle_51452243undefined1037386302221468" target="_blank" title="【SSH网上商城项目实战22】获取银行图标以及支付页面的显示">【SSH网上商城项目实战22】获取银行图标以及支付页面的显示</a><span>2016-05-19</span><label><i>阅读</i><b>3742</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51441431" id="foot_aritcle_51441431undefined7616422471007336" target="_blank" title="【SSH网上商城项目实战20】在线支付平台的介绍">【SSH网上商城项目实战20】在线支付平台的介绍</a><span>2016-05-18</span><label><i>阅读</i><b>4107</b></label></li> </ul>
<ul class="similar_list fr"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51487323" id="foot_aritcle_51487323undefined7366017044821473" target="_blank" title="【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价">【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价</a><span>2016-05-24</span><label><i>阅读</i><b>5338</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51479994" id="foot_aritcle_51479994undefined6347067939198963" target="_blank" title="【SSH网上商城项目实战30】项目总结(附源码下载地址)">【SSH网上商城项目实战30】项目总结(附源码下载地址)</a><span>2016-05-27</span><label><i>阅读</i><b>21892</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51475046" id="foot_aritcle_51475046undefined8255993811349078" target="_blank" title="【SSH网上商城项目实战25】使用java email给用户发送邮件">【SSH网上商城项目实战25】使用java email给用户发送邮件</a><span>2016-05-22</span><label><i>阅读</i><b>4008</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51464415" id="foot_aritcle_51464415undefined9470763812450165" target="_blank" title="【SSH网上商城项目实战23】完成在线支付功能">【SSH网上商城项目实战23】完成在线支付功能</a><span>2016-05-20</span><label><i>阅读</i><b>8822</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51447492" id="foot_aritcle_51447492undefined1039643368618326" target="_blank" title="【SSH网上商城项目实战21】从Demo中看易宝支付的流程">【SSH网上商城项目实战21】从Demo中看易宝支付的流程</a><span>2016-05-18</span><label><i>阅读</i><b>9655</b></label></li> </ul>
<a href="http://blog.csdn.net/eson_15/article/category/6214186" class="MoreArticle">更多文章</a></div>
</div>
</div>
<script type="text/javascript">
$(function () {
GetCategoryArticles('6214186', 'eson_15','foot','51373403');
});
</script>





























 13万+
13万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








