上一节我们做完了购物车的基本操作,但是有个问题是:当用户点击结算时,我们应该做一个登录的判断,判断用户有没有登录,没有登录的话,得首先让用户登录。这就用到了过滤器的技术了,过滤器是专门拦截页面请求的,它与拦截器的原理差不多,拦截器是专门拦截Action请求的,所以各有所用,如果直接是页面的跳转,不经过Action的话,我们只要写一个拦截器即可,如果需要跳转到一个Action处理,那么我们就得写一个拦截器。
1. 登录跳转的原理
先说一下实现原理:写一个过滤器,在web.xml中配置一下需要拦截的url,这样的话,当用户的请求url中满足配置的话,就会执行我们自己写的过滤器,在过滤器中,我们首先检查session中有没有登录过的user,如果没有说明没有登录,然后拿到用户想要访问的页面url和参数,重新拼接成url放到session中,然后重定向到登陆页面,登录后跳转到Action处理,处理完后跳转到session中保存的url,即原来用户想去的地方。这样就完成了登陆的跳转了。
2. 登录跳转的实现
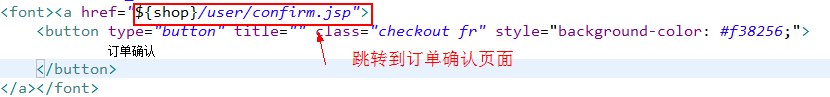
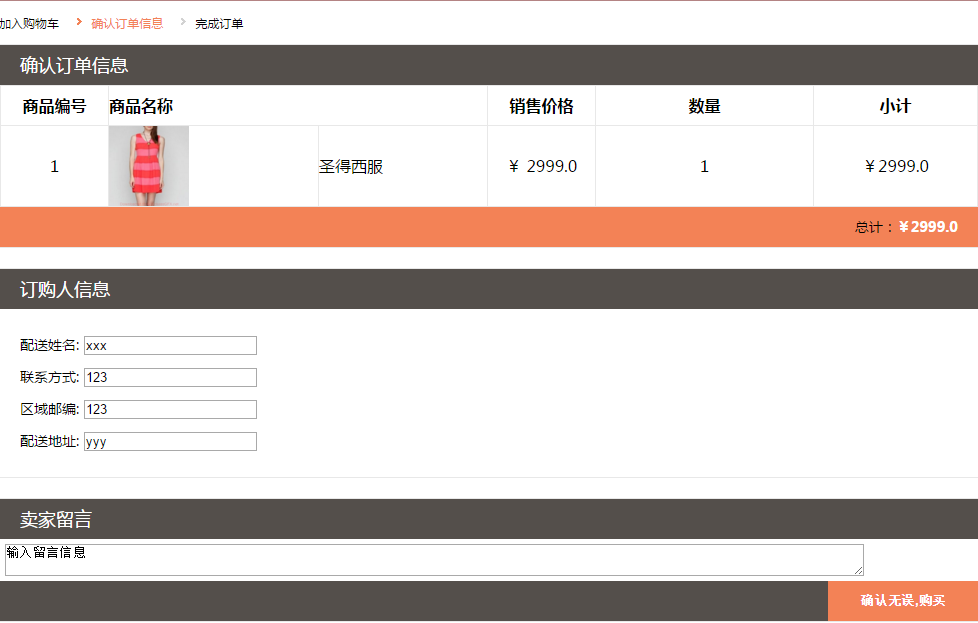
当现实购物车页面后,我们点击结账,它会自动跳转到订单确认的页面,如下:
但是此时如果用户没登录,我们肯定不能直接跳到订单确认页面,所以我们要用过滤器拦下来判断一下,下面写过滤器:
2.1 过滤器的实现
过滤器的实现要实现Filter接口,并覆写三个方法即可,其实我们主要要覆写其中一个方法即可。如下:
- public class UserFilter implements Filter {
- @Override
- public void destroy() {
- // TODO Auto-generated method stub
- }
- @Override
- public void doFilter(ServletRequest request, ServletResponse response,
- FilterChain chain) throws IOException, ServletException {
- HttpServletRequest req = (HttpServletRequest) request;
- HttpServletResponse res = (HttpServletResponse) response;
- // 判断当前session是否有用户信息
- if(req.getSession().getAttribute(“user”) == null) {
- //保存当前客户想要去的url地址
- String goURL = req.getServletPath();//获得用户想要去的地址
- String param = req.getQueryString(); //获得地址中携带的参数
- if(param != null) {
- goURL = goURL + ”?” + param; //重新拼好请求地址+参数
- }
- //把当前客户想要访问的地址,存储到session中
- req.getSession().setAttribute(”goURL”, goURL);
- //非法请求,跳转到登陆页面
- req.getSession().setAttribute(”error”, “非法请求,请登录!”);
- res.sendRedirect(req.getContextPath() + ”/ulogin.jsp”);
- } else {
- //如果有下一个过滤器则跳转,否则直接到目标页面
- chain.doFilter(request, response);
- }
- }
- @Override
- public void init(FilterConfig config) throws ServletException {
- // TODO Auto-generated method stub
- }
- }
public class UserFilter implements Filter {
@Override
public void destroy() {
// TODO Auto-generated method stub
}
@Override
public void doFilter(ServletRequest request, ServletResponse response,
FilterChain chain) throws IOException, ServletException {
HttpServletRequest req = (HttpServletRequest) request;
HttpServletResponse res = (HttpServletResponse) response;
// 判断当前session是否有用户信息
if(req.getSession().getAttribute("user") == null) {
//保存当前客户想要去的url地址
String goURL = req.getServletPath();//获得用户想要去的地址
String param = req.getQueryString(); //获得地址中携带的参数
if(param != null) {
goURL = goURL + "?" + param; //重新拼好请求地址+参数
}
//把当前客户想要访问的地址,存储到session中
req.getSession().setAttribute("goURL", goURL);
//非法请求,跳转到登陆页面
req.getSession().setAttribute("error", "非法请求,请登录!");
res.sendRedirect(req.getContextPath() + "/ulogin.jsp");
} else {
//如果有下一个过滤器则跳转,否则直接到目标页面
chain.doFilter(request, response);
}
}
@Override
public void init(FilterConfig config) throws ServletException {
// TODO Auto-generated method stub
}
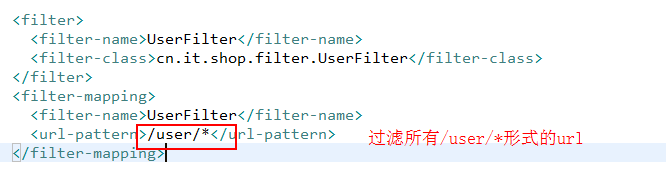
}写好了Filter,别忘了在web.xml中配置要过滤的url,配置如下:
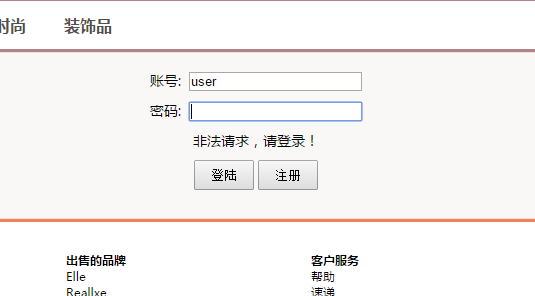
所以会过滤上面的${shop}/user/confirm.jsp。接下来我们看看登陆页面,其实就是两个框框,用户名和密码,主要看它跳到哪个Action去:
我们看到,它跳转到了userAction中的login方法去执行逻辑。下面我们实现userAction:
2.2 Action的实现
在userAction中,我们首先进行登陆的判断,即在数据库中查找有没有该用户名和密码的用户,如果成功,则将user存到session中,然后返回一个结果,交给struts2处理,代码如下:
- @Controller(“userAction”)
- @Scope(“prototype”)
- public class UserAction extends BaseAction<User> {
- public String login() {
- //进行登陆的判断
- model = userService.login(model);
- if(model == null) {
- session.put(”error”, “登陆失败”);
- return “login”;
- } else {
- //登录成功,先将用户存储到session中
- session.put(”user”, model);
- //根据session中goURL是否有值而决定页面的跳转
- if(session.get(“goURL”) == null) {
- return “index”; //跳到首页
- } else {
- return “goURL”;
- }
- }
- }
- }
@Controller("userAction")
@Scope("prototype")
public class UserAction extends BaseAction<User> {
public String login() {
//进行登陆的判断
model = userService.login(model);
if(model == null) {
session.put("error", "登陆失败");
return "login";
} else {
//登录成功,先将用户存储到session中
session.put("user", model);
//根据session中goURL是否有值而决定页面的跳转
if(session.get("goURL") == null) {
return "index"; //跳到首页
} else {
return "goURL";
}
}
}
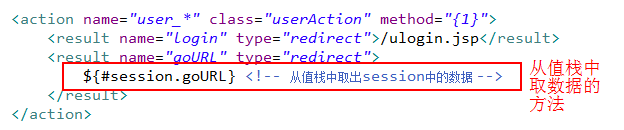
}因为我们把goURL存在session中了,但是在struts.xml中我们不能像在Java代码里去拿session,然后拿参数,但是我们可以从值栈中取,上面是从值栈中取数据的方法。
2.3 Service层的登陆判断
Service层主要就是上面Action中用到的login方法,实现比较简单,如下:
- //userService接口
- public interface UserService extends BaseService<User> {
- //用户登陆,成功返回该User
- public User login(User user);
- }
- //userServiceImpl实现类
- @Service(“userService”)
- public class UserServiceImpl extends BaseServiceImpl<User> implements
- UserService {
- @Override
- public User login(User user) {
- String hql = ”from User u where u.login=:login and u.pass=:pass”;
- return (User) getSession().createQuery(hql) //
- .setString(”login”, user.getLogin()) //
- .setString(”pass”, user.getPass()) //
- .uniqueResult();
- }
- }
//userService接口
public interface UserService extends BaseService<User> {
//用户登陆,成功返回该User
public User login(User user);
}
//userServiceImpl实现类
@Service("userService")
public class UserServiceImpl extends BaseServiceImpl<User> implements
UserService {
@Override
public User login(User user) {
String hql = "from User u where u.login=:login and u.pass=:pass";
return (User) getSession().createQuery(hql) //
.setString("login", user.getLogin()) //
.setString("pass", user.getPass()) //
.uniqueResult();
}
}整个流程测试完毕,功能正常。其实这里还可以再完善一点,我们其实应该在加入购物车之前就应该要进行登录判断,也就是说,购物车页面的时候已经是登录状态了,这里是订单确认页面判断登录的。不过在购物车页面前进行判断的话,我们就不好用过滤器了,我们得用拦截器,因为跳转到购物车页面请求的是Action,不是普通页面,请求Action的时候我们得用拦截器拦截来判断,后期再来完善这里吧,现在先把这里的功能基本实现了再说~好了,登录判断与跳转就做好了。
相关阅读:http://blog.csdn.net/column/details/str2hiberspring.html
整个项目的源码下载地址:http://blog.csdn.NET/eson_15/article/details/51479994
_____________________________________________________________________________________________________________________________________________________
—–乐于分享,共同进步!
<div id="digg" articleid="51425010">
<dl id="btnDigg" class="digg digg_enable" onclick="btndigga();">
<dt>顶</dt>
<dd>5</dd>
</dl>
<dl id="btnBury" class="digg digg_enable" onclick="btnburya();">
<dt>踩</dt>
<dd>0</dd>
</dl>
</div>
<div class="tracking-ad" data-mod="popu_222"><a href="javascript:void(0);" target="_blank"> </a> </div>
<div class="tracking-ad" data-mod="popu_223"> <a href="javascript:void(0);" target="_blank"> </a></div>
<script type="text/javascript">
function btndigga() {
$(".tracking-ad[data-mod='popu_222'] a").click();
}
function btnburya() {
$(".tracking-ad[data-mod='popu_223'] a").click();
}
</script>
<div style="clear:both; height:10px;"></div>
<div class="similar_article" style="">
<h4>我的同类文章</h4>
<div class="similar_c" style="margin:20px 0px 0px 0px">
<div class="similar_c_t">
<label class="similar_cur">
<span style="cursor:pointer" onclick="GetCategoryArticles('6228419','eson_15','foot','51425010');">● 项目实战<em>(29)</em></span>
</label>
<label class="">
<span style="cursor:pointer" onclick="GetCategoryArticles('6214186','eson_15','foot','51425010');">------【SSH网上商城】<em>(29)</em></span>
</label>
</div>
<div class="similar_wrap tracking-ad" data-mod="popu_141" style="max-height:195px;">
<a href="http://blog.csdn.net" style="display:none" target="_blank">http://blog.csdn.net</a>
<ul class="similar_list fl"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51506334" id="foot_aritcle_51506334undefined9277752666439021" target="_blank" title="【SSH网上商城项目实战29】使用JsChart技术在后台显示商品销售报表">【SSH网上商城项目实战29】使用JsChart技术在后台显示商品销售报表</a><span>2016-05-26</span><label><i>阅读</i><b>6059</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51484247" id="foot_aritcle_51484247undefined9945797520791491" target="_blank" title="【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布">【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布</a><span>2016-05-23</span><label><i>阅读</i><b>13823</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51475431" id="foot_aritcle_51475431undefined36056349337368454" target="_blank" title="【SSH网上商城项目实战26】完成订单支付后的短信发送功能">【SSH网上商城项目实战26】完成订单支付后的短信发送功能</a><span>2016-05-22</span><label><i>阅读</i><b>4704</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51465067" id="foot_aritcle_51465067undefined14977679505574115" target="_blank" title="【SSH网上商城项目实战24】Struts2中如何处理多个Model请求">【SSH网上商城项目实战24】Struts2中如何处理多个Model请求</a><span>2016-05-21</span><label><i>阅读</i><b>4245</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51452243" id="foot_aritcle_51452243undefined7588378365578563" target="_blank" title="【SSH网上商城项目实战22】获取银行图标以及支付页面的显示">【SSH网上商城项目实战22】获取银行图标以及支付页面的显示</a><span>2016-05-19</span><label><i>阅读</i><b>3742</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51441431" id="foot_aritcle_51441431undefined7355249244558635" target="_blank" title="【SSH网上商城项目实战20】在线支付平台的介绍">【SSH网上商城项目实战20】在线支付平台的介绍</a><span>2016-05-18</span><label><i>阅读</i><b>4107</b></label></li> </ul>
<ul class="similar_list fr"><li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51487323" id="foot_aritcle_51487323undefined39694351504000736" target="_blank" title="【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价">【SSH网上商城项目实战28】使用Ajax技术局部更新商品数量和总价</a><span>2016-05-24</span><label><i>阅读</i><b>5337</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51479994" id="foot_aritcle_51479994undefined8860988306730673" target="_blank" title="【SSH网上商城项目实战30】项目总结(附源码下载地址)">【SSH网上商城项目实战30】项目总结(附源码下载地址)</a><span>2016-05-27</span><label><i>阅读</i><b>21890</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51475046" id="foot_aritcle_51475046undefined8361243723895866" target="_blank" title="【SSH网上商城项目实战25】使用java email给用户发送邮件">【SSH网上商城项目实战25】使用java email给用户发送邮件</a><span>2016-05-22</span><label><i>阅读</i><b>4007</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51464415" id="foot_aritcle_51464415undefined9932068093562887" target="_blank" title="【SSH网上商城项目实战23】完成在线支付功能">【SSH网上商城项目实战23】完成在线支付功能</a><span>2016-05-20</span><label><i>阅读</i><b>8822</b></label></li> <li><em>•</em><a href="http://blog.csdn.net/eson_15/article/details/51447492" id="foot_aritcle_51447492undefined2283095778708184" target="_blank" title="【SSH网上商城项目实战21】从Demo中看易宝支付的流程">【SSH网上商城项目实战21】从Demo中看易宝支付的流程</a><span>2016-05-18</span><label><i>阅读</i><b>9653</b></label></li> </ul>
<a href="http://blog.csdn.net/eson_15/article/category/6228419" class="MoreArticle">更多文章</a></div>
</div>
</div>
<script type="text/javascript">
$(function () {
GetCategoryArticles('6228419', 'eson_15','foot','51425010');
});
</script>





























 910
910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








