UISwitch
基本使用
import UIKit
class ViewController: UIViewController {
var mainSwitch:UISwitch!
func switchIsChanged(sender: UISwitch){
print("Sender is = \(sender)")
if sender.on{
print("The switch is turned on")
} else {
print("The switch is turned off")
}
}
override func viewDidLoad() {
super.viewDidLoad()
mainSwitch = UISwitch(frame: CGRect(x: 100, y: 100, width: 0, height: 0))
view.addSubview(mainSwitch!)
mainSwitch.addTarget(self,
action: "switchIsChanged:",
forControlEvents: .ValueChanged)
}
}设置颜色
import UIKit
class ViewController: UIViewController {
var mainSwitch:UISwitch!
override func viewDidLoad() {
super.viewDidLoad()
mainSwitch = UISwitch(frame: CGRect(x: 100, y: 100, width: 0, height: 0))
/* Adjust the off-mode tint color */
mainSwitch.tintColor = UIColor.redColor()
/* Adjust the on-mode tint color */
mainSwitch.onTintColor = UIColor.brownColor()
/* Also change the knob's tint color */
mainSwitch.thumbTintColor = UIColor.greenColor()
view.addSubview(mainSwitch)
}
}
效果如下:


UIDatePicker
基本使用
import UIKit
class ViewController: UIViewController {
var datePicker: UIDatePicker!
func datePickerDateChanged(datePicker: UIDatePicker){
print("Selected date = \(datePicker.date)")
}
override func viewDidLoad() {
super.viewDidLoad()
datePicker = UIDatePicker()
datePicker.center = view.center
view.addSubview(datePicker)
datePicker.addTarget(self,
action: "datePickerDateChanged:",
forControlEvents: .ValueChanged)
}
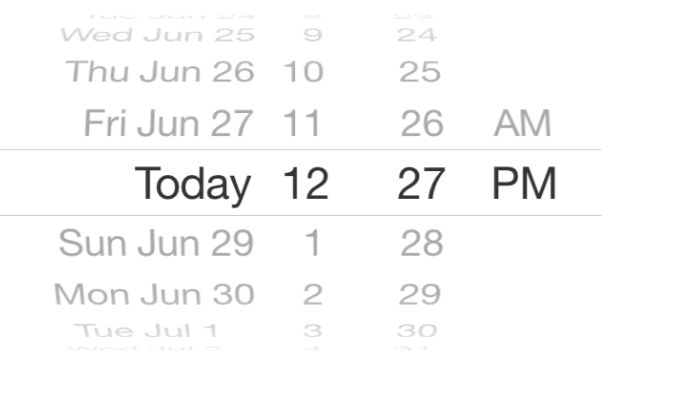
}效果如下:

限制选择范围
import UIKit
class ViewController: UIViewController {
var datePicker: UIDatePicker!
override func viewDidLoad() {
super.viewDidLoad()
datePicker = UIDatePicker()
datePicker.center = view.center
view.addSubview(datePicker)
let oneYearTime:NSTimeInterval = 365 * 24 * 60 * 60
let todayDate = NSDate()
let oneYearFromToday = todayDate.dateByAddingTimeInterval(oneYearTime)
let twoYearsFromToday = todayDate.dateByAddingTimeInterval(2 * oneYearTime)
datePicker.minimumDate = oneYearFromToday
datePicker.maximumDate = twoYearsFromToday
}
}
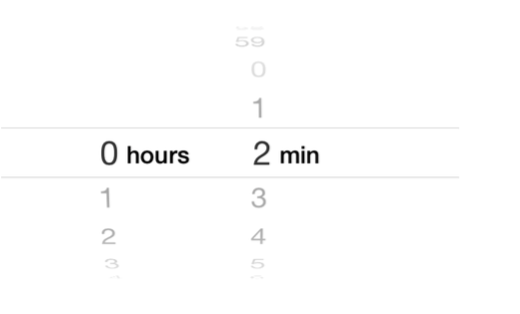
计时工具
import UIKit
class ViewController: UIViewController {
var datePicker: UIDatePicker!
override func viewDidLoad() {
super.viewDidLoad()
datePicker = UIDatePicker()
datePicker.center = view.center
datePicker.datePickerMode = .CountDownTimer
let twoMinutes = (2 * 60) as NSTimeInterval
datePicker.countDownDuration = twoMinutes
view.addSubview(datePicker)
}
}






















 1243
1243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








