转:http://blog.csdn.net/leixiaohua1020/article/details/12582373
jQuery 表格排序插件 Tablesorter 使用方式如下:
1.引入头文件(注意一定要把jQuery放在前面):
<script src="jquery-1.10.2.min.js"></script>
<!--tablesorter-->
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery.tablesorter.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#alltable").tablesorter();
});
</script>2.在需要使用排序的<Table>上无需做任何设定,很方便:列信息需要加上<thead>
<table id="alltable" class="tablesorter" width="584">
<thead>
<tr>
<th>id</th>
<th>Name</th>
<th>Email</th>
<th>Due</th>
<th>Web Site</th>
</tr>
</thead>
<tbody>
<tr>
<td>16</td>
<td>John</td>
<td>jsmith@gmail.com</td>
<td>$50.00</td>
<td>http://www.jsmith.com</td>
</tr>
<tr>
<td>61</td>
<td>Frank</td>
<td>fbach@yahoo.com</td>
<td>$50.00</td>
<td>http://www.frank.com</td>
</tr>
<tr>
<td>8</td>
<td>Jason</td>
<td>jdoe@hotmail.com</td>
<td>$100.00</td>
<td>http://www.jdoe.com</td>
</tr>
<tr>
<td>6</td>
<td>Tim</td>
<td>tconway@earthlink.net</td>
<td>$50.00</td>
<td>http://www.timconway.com</td>
</tr>
</tbody>
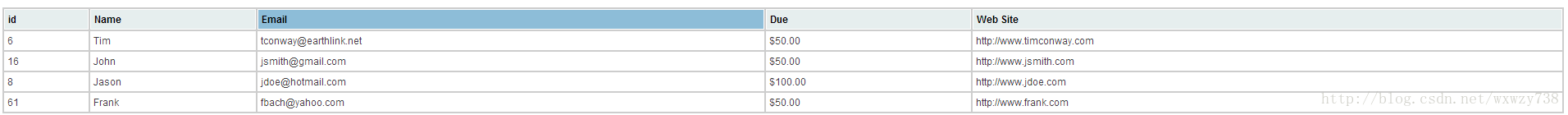
</table> 在<thead>上点击可以用于排序。
Tablesorter下载地址:http://download.csdn.net/detail/wxwzy738/6871517
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








