一:需求
点击列表中“查看详情”,可以跳转至对应的位置
二:实现方式
1.“查看详情”按钮
<Button @click='goAnchor(row.id)'>查看详情</Button>
2.列表:每个详情具有唯一的id(给每个被定位的id加上jump区别)
<div
v-for='(item, index) in file_list'
:key='index'
:id='`jump${item.id}`'
>
具体内容
</div>
3.跳转的js方法
// 跳转至详情
goAnchor (selector) {
const id = `#jump${selector}`
this.$el.querySelector(id).scrollIntoView({
behavior: 'smooth', // 平滑过渡
block: 'start', // 上边框与视窗顶部平齐
})
},
三:踩过的坑
直接使用 href 进行跳转,虽然实现了定位的功能,但是改变了url的路径:http://localhost:8080/#/jump434,导致页面在刷新的时候会找不到该页面
<a :href='`#jump${row.id}`'>查看详情</a>
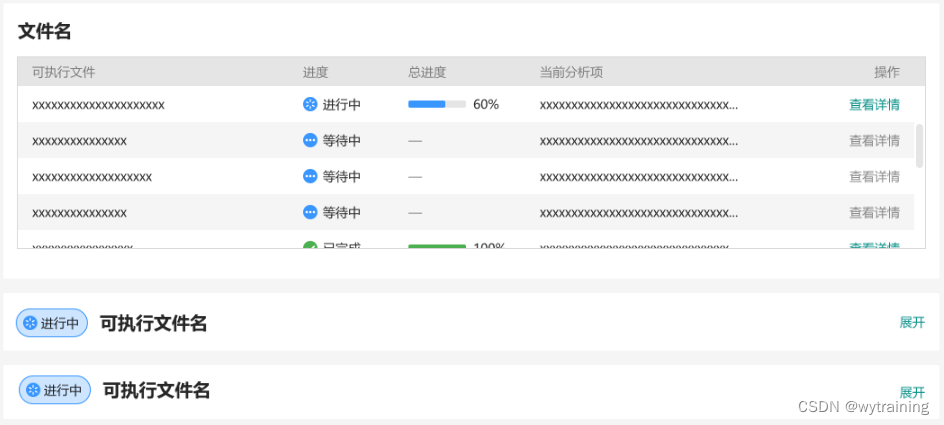
四.实现效果























 2722
2722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








