在微信小程序开发工具中使用 iView weapp 这个UI 组件库时我们常常会用到它的 input 输入框组件,但是实际开发过程中我们会发现在 微信开发者工具 中出现无法输入的情况,而且官方给的小程序案例在开发者工具上面也是无法输入。另外,小程序提供的原生组件 input 只要没被禁用是可以自由的输入内容的。这么看来应该问题是出在 iView weapp 这个 input 组件上了
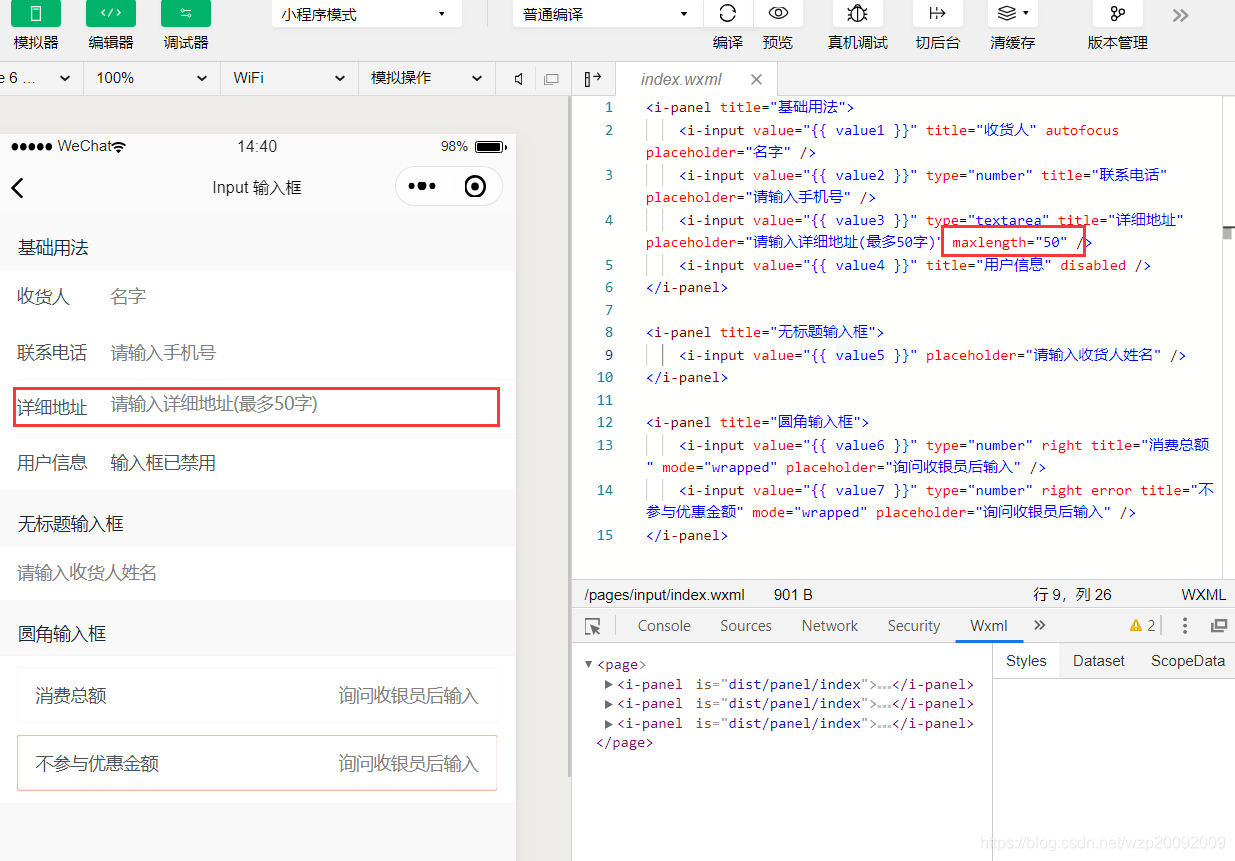
仔细观察发现 iView weapp 给的实例中也可以在开发者工具上进行输入的案例

也就是说输入框属性上带有 maxlength 属性的都可以自由输入内容
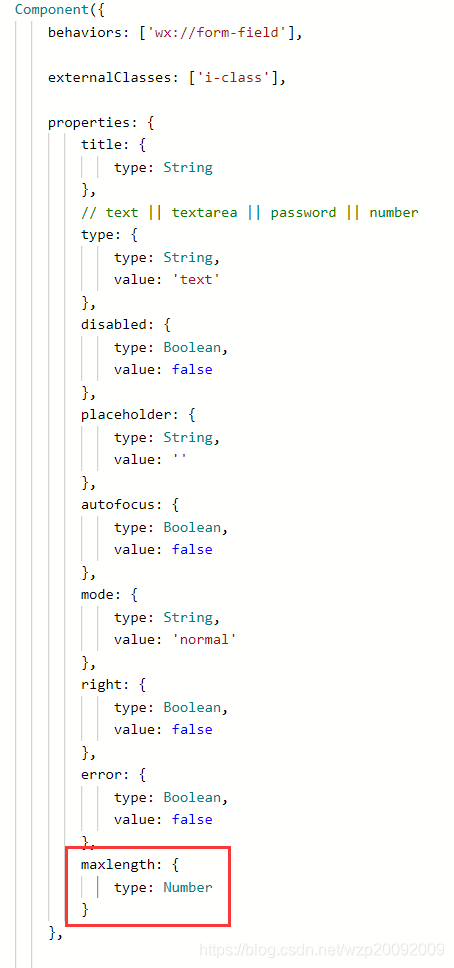
打开 input 组件对应的 index.js 文件查看 maxlength 处发现并未设置默认值

这个 properties 属于组件的对外属性,是属性名到属性设置的映射表。
我们在原生组件 input 里设置 maxlength 但不设置值时输入框只能输入一位,设置值为空时输入框不能输入,设置为字母之类的也不能输入,但是设置为具体的正数或者-1时才能有效的控制字符串的输入。
那我们就在 index.js 中设置 properties 属性中 maxlength 的 value 为 -1 作为默认设置,这样 iView weapp 的 input 组件就默认无限输入了
{
properties:{
maxlength: {
type : Number,
value : -1
}
}
}

























 6941
6941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








