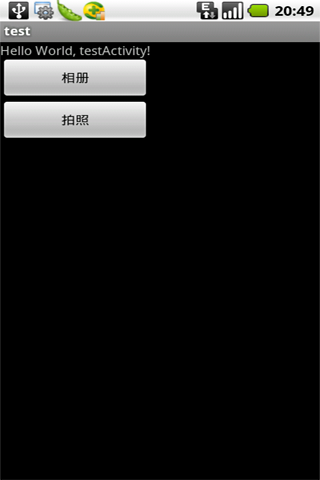
android 下如果做处理图片的软件 可以调用系统的控件 实现缩放切割图片 非常好的效果 今天写了一个demo分享给大家 嘿嘿。



- package cn.m15.test;
- import java.io.ByteArrayOutputStream;
- import java.io.File;
- import android.app.Activity;
- import android.content.Intent;
- import android.graphics.Bitmap;
- import android.net.Uri;
- import android.os.Bundle;
- import android.os.Environment;
- import android.provider.MediaStore;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
- public class testActivity extends Activity {
- public static final int NONE = 0;
- public static final int PHOTOHRAPH = 1;// 拍照
- public static final int PHOTOZOOM = 2; // 缩放
- public static final int PHOTORESOULT = 3;// 结果
- public static final String IMAGE_UNSPECIFIED = "image/*";
- ImageView imageView = null;
- Button button0 = null;
- Button button1 = null;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- imageView = (ImageView) findViewById(R.id.imageID);
- button0 = (Button) findViewById(R.id.btn_01);
- button1 = (Button) findViewById(R.id.btn_02);
- button0.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
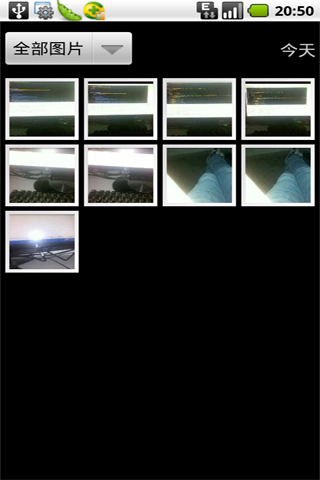
- Intent intent = new Intent(Intent.ACTION_PICK, null);
- intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, IMAGE_UNSPECIFIED);
- startActivityForResult(intent, PHOTOZOOM);
- }
- });
- button1.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
- intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(new File(Environment.getExternalStorageDirectory(), "temp.jpg")));
- startActivityForResult(intent, PHOTOHRAPH);
- }
- });
- }
- @Override
- protected void onActivityResult(int requestCode, int resultCode, Intent data) {
- if (resultCode == NONE)
- return;
- // 拍照
- if (requestCode == PHOTOHRAPH) {
- //设置文件保存路径这里放在跟目录下
- File picture = new File(Environment.getExternalStorageDirectory() + "/temp.jpg");
- startPhotoZoom(Uri.fromFile(picture));
- }
- if (data == null)
- return;
- // 读取相册缩放图片
- if (requestCode == PHOTOZOOM) {
- startPhotoZoom(data.getData());
- }
- // 处理结果
- if (requestCode == PHOTORESOULT) {
- Bundle extras = data.getExtras();
- if (extras != null) {
- Bitmap photo = extras.getParcelable("data");
- ByteArrayOutputStream stream = new ByteArrayOutputStream();
- photo.compress(Bitmap.CompressFormat.JPEG, 75, stream);// (0 - 100)压缩文件
- imageView.setImageBitmap(photo);
- }
- }
- super.onActivityResult(requestCode, resultCode, data);
- }
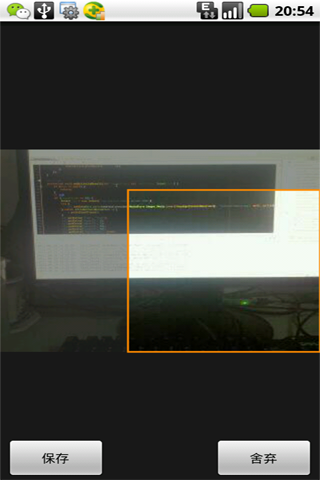
- public void startPhotoZoom(Uri uri) {
- Intent intent = new Intent("com.android.camera.action.CROP");
- intent.setDataAndType(uri, IMAGE_UNSPECIFIED);
- intent.putExtra("crop", "true");
- // aspectX aspectY 是宽高的比例
- intent.putExtra("aspectX", 1);
- intent.putExtra("aspectY", 1);
- // outputX outputY 是裁剪图片宽高
- intent.putExtra("outputX", 64);
- intent.putExtra("outputY", 64);
- intent.putExtra("return-data", true);
- startActivityForResult(intent, PHOTORESOULT);
- }
- }
package cn.m15.test;
import java.io.ByteArrayOutputStream;
import java.io.File;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class testActivity extends Activity {
public static final int NONE = 0;
public static final int PHOTOHRAPH = 1;// 拍照
public static final int PHOTOZOOM = 2; // 缩放
public static final int PHOTORESOULT = 3;// 结果
public static final String IMAGE_UNSPECIFIED = "image/*";
ImageView imageView = null;
Button button0 = null;
Button button1 = null;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView) findViewById(R.id.imageID);
button0 = (Button) findViewById(R.id.btn_01);
button1 = (Button) findViewById(R.id.btn_02);
button0.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Intent.ACTION_PICK, null);
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, IMAGE_UNSPECIFIED);
startActivityForResult(intent, PHOTOZOOM);
}
});
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri.fromFile(new File(Environment.getExternalStorageDirectory(), "temp.jpg")));
startActivityForResult(intent, PHOTOHRAPH);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == NONE)
return;
// 拍照
if (requestCode == PHOTOHRAPH) {
//设置文件保存路径这里放在跟目录下
File picture = new File(Environment.getExternalStorageDirectory() + "/temp.jpg");
startPhotoZoom(Uri.fromFile(picture));
}
if (data == null)
return;
// 读取相册缩放图片
if (requestCode == PHOTOZOOM) {
startPhotoZoom(data.getData());
}
// 处理结果
if (requestCode == PHOTORESOULT) {
Bundle extras = data.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
ByteArrayOutputStream stream = new ByteArrayOutputStream();
photo.compress(Bitmap.CompressFormat.JPEG, 75, stream);// (0 - 100)压缩文件
imageView.setImageBitmap(photo);
}
}
super.onActivityResult(requestCode, resultCode, data);
}
public void startPhotoZoom(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, IMAGE_UNSPECIFIED);
intent.putExtra("crop", "true");
// aspectX aspectY 是宽高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX outputY 是裁剪图片宽高
intent.putExtra("outputX", 64);
intent.putExtra("outputY", 64);
intent.putExtra("return-data", true);
startActivityForResult(intent, PHOTORESOULT);
}
}- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:text="@string/hello" />
- <ImageView android:id="@+id/imageID"
- android:adjustViewBounds="true" android:maxWidth="50dip"
- android:maxHeight="50dip" android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <Button android:id="@+id/btn_01" android:layout_height="50dip"
- android:text="相册" android:layout_width="150dip"/>
- <Button android:id="@+id/btn_02" android:layout_height="50dip"
- android:text="拍照" android:layout_width="150dip"/>
- </LinearLayout>






















 6789
6789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








