◇ 头部分是给Html页面增加一些辅助或者属性信息,它里面的内容会最先加载。体部分是真正存放页面数据的地方。
◇ 多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
◇ 想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
◇ 属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定书写规范。
格式:
<标签名 属性名=‘属性值’> 数据内容 < /标签名>
或
<标签名 属性名=‘属性值’>
操作思想:
为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作。
标签就相当于一个容器。对容器中的数据进行操作,就是在不断的改变容器的属性值。
HTML的标记
标记的一般特性
一个HTML文件中由两大类元素组成:(1)标记 (2)标记的作用对象(如文字、图形等)
常用的标记
1. < html >和< /html>
2. < head>和< /head>
3. < title>和< /title>
4. < body>和< /body>
5. < hn>和
6. < br>
7. < hr>
8. < !– 这是注释 –>
<html> <!--头标签-->
<head><!--头-->
<title>我的第一个网页</title>
</head>
<body><!--体:真正的网页内容-->
啦啦啦啦啦啦啦啦啦9<b>啦啦啦啦啦5</b>啦啦啦啦啦啦啦
了了了了了了了了
夏天<br/>
湖南<hr/>
热,,,空调<hr color="grean"/>
黑一圈<hr color="#00ff00"/>
<h1>李白</h1>
<h2>杜甫</h2>
<h3>杜牧</h3>
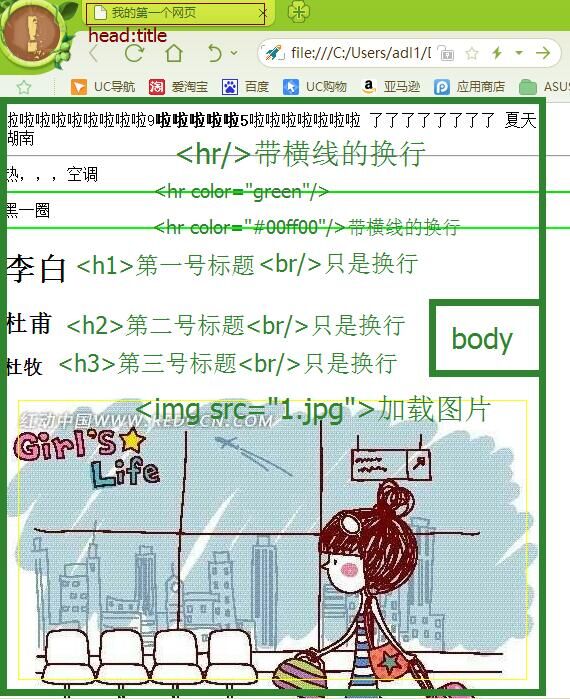
<img src="1.jpg">
</body>
</html>网页显示

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








