相关语法
样式优先级
由上到下,由外到内。优先级由低到高。——总之,一般情况是以后加载为主,但还有细节优先级问题(后面会讲到)。
CSS代码格式
选择器名称 { 属性名:属性值;属性名:属性值;…….}
属性与属性之间用 分号 隔开
属性与属性值直接按用 冒号 连接
如果一个属性有多个值的话,那么多个值用 空格 隔开。
选择器
就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器(标签本身就是封装数据的容器)。
选择器共有三种:
1) html标签名选择器。使用的就是html的标签名。
2) class选择器。其实使用的是标签中的class属性。
3) id选择器。其实使用的是标签的中的id属性。
每一个标签都定义了class属性和id属性。用于对标签进行标识,方便对标签进行操作。
在定义的中,多个标签的class属性值可以相同,而id值要唯一,因为JavaScript中经常用。
选择器的优先级
标签名选择器 < class选择器 < id选择器 < style属性
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>我的演示2--css</title>
<style type="text/css">
/* 标签选择器 */
div{
color: red;
}
span {
background: #ffff00;
}
/* 类选择器 */
.c{
background: #79FF79;
}
/* id选择器 */
#sp1{
background: #7373B9;
}
#sp2{
background: #7373B9;
}
</style>
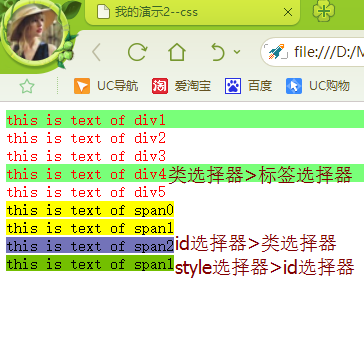
<!-- 优先级: id选择器>类选择器>标签选择器 -->
</head>
<body>
<div class="c">this is text of div1</div>
<div>this is text of div2</div>
<div>this is text of div3</div>
<div class="c">this is text of div4</div>
<div>this is text of div5</div>
<span >this is text of span0</span><br/>
<span >this is text of span1</span><br/>
<span class="c" id="sp1">this is text of span2</span><br/>
<span id="sp2" style="background: #73BF00">this is text of span3</span><br/>
<!-- 优先级: style属性>id选择器 -->
<br/>
<br/>
<br/>
<br/>
<br/>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








