在发布官网时,会因为本地浏览器的缓存,导致一些样式不会及时更新,这时可以使用gulp对静态资源进行打包,在静态资源文件后面添加版本号或者MD5后缀,从而使浏览器请求新的资源,解决缓存的问题,此外gulp可以处理理常见任务,压缩静态资源文件等,下面介绍gulp的使用方法。
1. gulp是什么
- gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务:
- 搭建web服务器
- 使用预处理器如Sass、Less
- 优化资源,比如压缩CSS、JavaScript、压缩图片等
- gulp官网
2. 安装 gulp
- npm初始化
npm init -y
- 在当前项目中安装
npm install gulp --save-dev //作为开发时依赖项
- 查看是否安装成功
gulp -v
出现版本号表示安装成功

3. gulp 使用
(1)创建一个任务
const {task} = require("gulp")
//方法一
task('dist', function(cb) {
console.log('dist')
cb()
})
//方法二
function test(cb) {
console.log('test')
cb()
}
exports.test = test
在以前的 gulp 版本中,都是使用task() 方法来注册任务。虽然这个 API 依旧是可以使用,但是官方更推荐导出(export)注册机制,除非遇到 export 不起作用的情况。下面都使用导出注册机制。
(2)创建多个任务
Gulp 提供了两个强大的组合方法: series() 和 parallel(),允许将多个独立的任务组合为一个更大的操作。
1、series():顺序执行任务;
2、parallel():并行执行任务(同时执行);
const { series, parallel } = require('gulp')
//1、series()顺序执行任务
function one(cb) {
console.log('one')
cb()
}
function two(cb) {
console.log('two')
cb()
}
exports.build1 = series(one, two)
//parallel()并行执行任务(同时执行)
function one(cb) {
console.log('one')
cb()
}
function two(cb) {
console.log('two')
cb()
}
exports.build2 = parallel(one, two);
//也可以嵌套使用
function one(cb) {
console.log('one')
cb()
}
function two(cb) {
console.log('two')
cb();
}
function three(cb) {
console.log('three')
cb();
}
exports.build3 = series(one, parallel(two, three))
如果每一个任务都没有关联(依赖),使用上面的写法,是完全没有问题的,但是一旦,某个任务需要上个任务成功执行,这种写法就会有问题。此时需要将每一个任务通过return返回,当从任务(task)中返回 stream,成功或错误值将通知 gulp 是否继续执行或结束。如果任务(task)出错,gulp 将立即结束执行并显示该错误。
当使用 series() 组合多个任务(task)时,任何一个任务(task)的错误将导致整个任务组合结束,并且不会进一步执行其他任务。当使用 parallel() 组合多个任务(task)时,一个任务的错误将结束整个任务组合的结束,但是其他并行的任务(task)可能会执行完,也可能没有执行完。
const { src, dest } = require('gulp');
function dist() {
return src('./js.js')
.pipe(dest('./dist'));
}
exports.default = dist;
4. gulp常用方法
gulp实际工作是使用nodejs中的stream来处理的,简单来说,如果需要合并两个文件,就需要讲两个文件都加载进来,然后再处理将文件合并,注意这里加载进来的文件并不是文本形式加载,而是以二进制数据流的方式,也就是steam加载进入。被加载进入的文件是以二进制数据流模式存在的,内容中除了含有文件内容,还包括了文件的地址,文件名等等一系列相关信息。然后再将所有的数据流处理生产新文件。因此这里就用到了nodejs中stream的方法pipe
pipe:管道,流向的意思,可以在这里理解为写入到 a.pipe(b) 将a写入到b中
gulp的方法较多,先介绍几种常用的:
(1)scr(): 读取文件的数据流
语法:gulp.src(globs[, options])
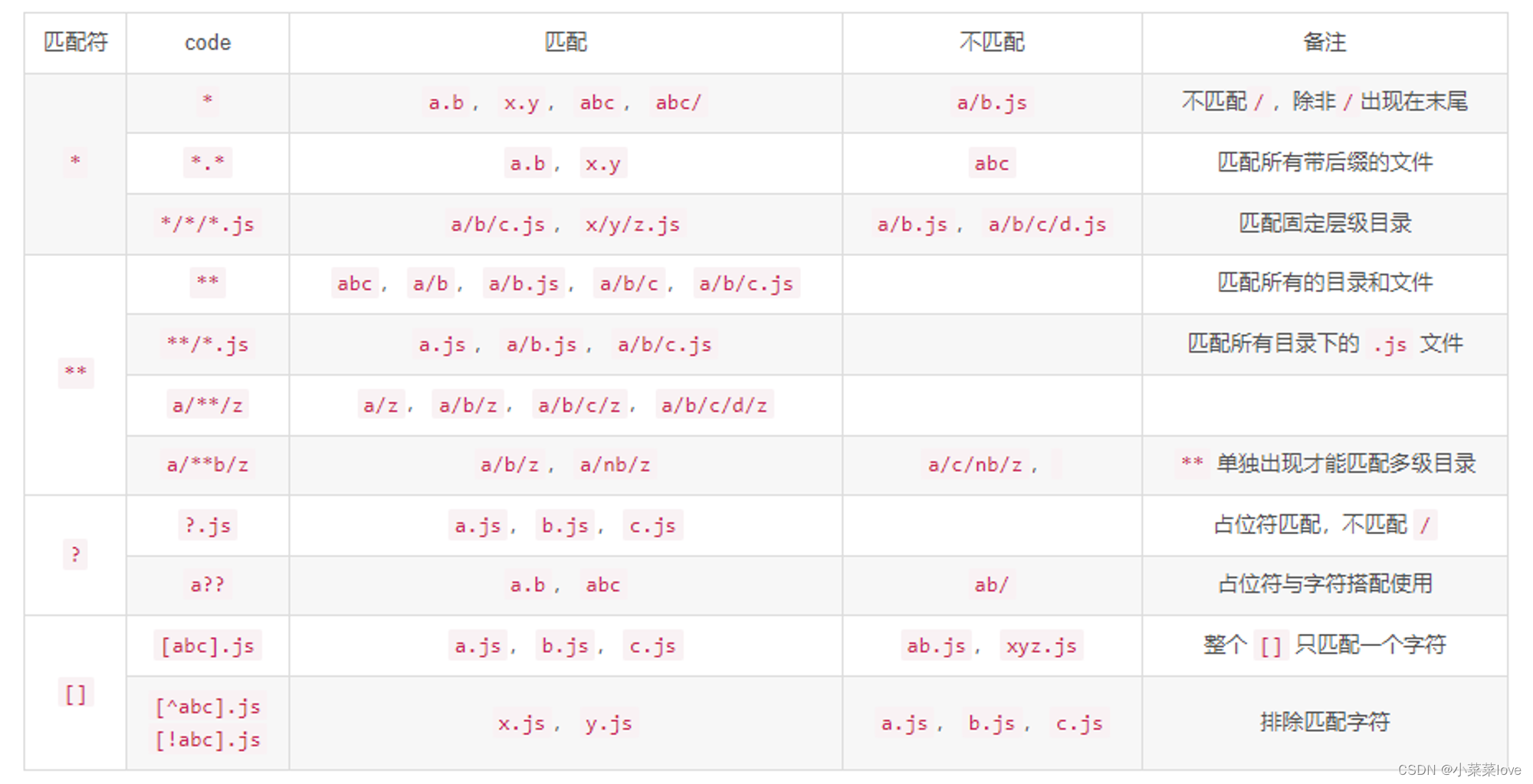
globs:文件匹配模式(类似正则表达式),用来匹配文件路径(包括文件名)options:为可选参数。通常情况下我们不需要用到
匹配模式:
1、单匹配模式

2、多匹配模式(同时使用多种匹配)
- 类正则

- 数组
gulp.src(['js/*.js', 'css/*.css', '*.html'])
- 展开模式
以 {} 作为定界符,根据它里面的内容,会展开为多个模式,最后匹配的结果为所有展开的模式相加起来得到的结果 !
- a{b, c}d 展开为:abc,acd
- a{b,}c 展开为:abc,ac
- a{0..3}c 展开为:a0c,a1c,a2c
- a{b, c{d, e}f}g 展开为:abg,acdfg,acefg
- a{b, c}d{e, f}g 展开为:abdeg,acdeg,abdeg,abdfg
(2)dist():写入文件
语法:gulp.dest(path[,options])
path:为写入文件的路径options:为可选参数。通常情况下我们不需要用到
(3)task(): 定义任务
这个方法官网已经不推荐使用了
const {task} = require("gulp")
//打包js文件夹下面的文件
task('dist-js', function() {
return gulp.src('./js/**')
.pipe(rev()) // 文件名加MD5后缀
.pipe(gulp.dest("./dist/js")) // 将文件输出到dist文件
.pipe(rev.manifest()) // 生成一个rev-manifest.json文件,记录MD5的文件改名前后的对应关系
.pipe(gulp.dest('./dist/rev/js')) // 将 rev-manifest.json 保存到 rev
})
//顺序执行任务
task('default',
gulp.series('dist-clean','dist-js', 'dist-css', 'dist-img', 'dist-utils', 'dist-libs', 'dist-videos', 'dist-public', 'dist-html', 'dist-rev-html', 'dist-rev-other', 'dist-rev-css')
)
(4)watch(): 用于监听文件变化
语法:watch(globs, [options], [task])
globs:为写入文件的路径options:为可选参数。通常情况下我们不需要用到task:一个 任务函数 或由series()和parallel()生成的组合任务
const { watch } = require('gulp')
watch(['js/*.js', 'css/*.css'], function(cb) {
// body omitted
cb()
})
5. gulp插件
import clean from 'gulp-clean' // 清除文件
import rev from 'gulp-rev' // 文件名加MD5后缀
import revCollector from 'gulp-rev-collector' // 替换文件中引用文件路径
import replace from 'gulp-replace' // 替换html文件中的html路径(将绝对路径替换为相对路径)
import cssMin from 'gulp-clean-css' // 压缩css文件
import uglify from 'gulp-uglify' // 压缩js文件
import imageMin from 'gulp-imagemin' // 压缩图片
import cache from 'gulp-cache' // 缓存图片(没有修改的图片不会重新压缩)
5. 案例—官网打包
import gulp from 'gulp'
import clean from 'gulp-clean' // 清除文件
import rev from 'gulp-rev' // 文件名加MD5后缀
import revCollector from 'gulp-rev-collector' // 替换文件中引用文件路径
import replace from 'gulp-replace' // 替换html文件中的html路径(将绝对路径替换为相对路径)
import cssMin from 'gulp-clean-css' // 压缩css文件
import uglify from 'gulp-uglify' // 压缩js文件
import imageMin from 'gulp-imagemin' // 压缩图片
import cache from 'gulp-cache' // 缓存图片(没有修改的图片不会重新压缩)
//清除文件
gulp.task('dist-clean', function () {
return gulp.src('dist', { allowEmpty: true }).pipe(clean())
})
//打包js文件夹下面的文件
gulp.task('dist-js', function () {
return gulp.src('./js/**')
.pipe(uglify()) // 压缩js文件
.pipe(rev()) // 文件名加MD5后缀
.pipe(gulp.dest("./dist/js")) // 将文件输出到dist文件
.pipe(rev.manifest()) // 生成一个rev-manifest.json文件,记录MD5的文件改名前后的对应关系
.pipe(gulp.dest('./dist/rev/js')) // 将 rev-manifest.json 保存到 rev
})
//打包css文件夹
gulp.task('dist-css', function () {
return gulp.src('./css/**')
.pipe(cssMin()) //压缩css文件
.pipe(rev())
.pipe(gulp.dest("./dist/css"))
.pipe(rev.manifest())
.pipe(gulp.dest('./dist/rev/css'))
})
//打包images文件夹
gulp.task('dist-img', function () {
return gulp.src('./images/**')
.pipe(cache(imageMin())) //压缩图片
.pipe(rev())
.pipe(gulp.dest("./dist/images"))
.pipe(rev.manifest())
.pipe(gulp.dest('./dist/rev/images'))
})
//打包libs文件夹
gulp.task('dist-libs', function () {
return gulp.src('./libs/**')
// .pipe(rev())
.pipe(gulp.dest("./dist/libs"))
.pipe(rev.manifest())
.pipe(gulp.dest('./dist/rev/libs'))
})
//打包utils文件夹
gulp.task('dist-utils', function () {
return gulp.src('./utils/**')
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest("./dist/utils"))
.pipe(rev.manifest())
.pipe(gulp.dest('./dist/rev/utils'))
})
//打包videos文件夹
gulp.task('dist-videos', function () {
return gulp.src('./videos/**')
.pipe(rev())
.pipe(gulp.dest("./dist/videos"))
.pipe(rev.manifest())
.pipe(gulp.dest('./dist/rev/videos'))
})
//打包public文件夹(不进行打包的文件)
gulp.task('dist-public', function () {
return gulp.src('./public/**')
.pipe(gulp.dest("./dist/public"))
})
//复制*.html, config.js文件
gulp.task('dist-html', function () {
return gulp.src(['./*.html', './globalConfig.js'])
.pipe(gulp.dest("./dist"))
})
// 替换html文件中的html路径(将绝对路径替换为相对路径)
gulp.task('dist-rev-html', function () {
return gulp.src('./dist/*.html')
.pipe(replace(/\\/.+(\\.html)/g, function handleReplace(match) {
return '.' + match;
}))
.pipe(gulp.dest('./dist'))
})
//替换html文件中其他文件的引用
gulp.task('dist-rev-other', function () {
return gulp.src(['./dist/rev/**/*.json', 'dist/*.html'])
.pipe(revCollector({
dirReplacements: {
'css': './css',
'/css': './css',
'./css': './css',
'js': './js',
'/js': './js',
'./js': './js',
'images': './images',
'/images': './images',
'./images': './images',
'utils': './utils',
'/utils': './utils',
'./utils': './utils',
'libs': './libs',
'/libs': './libs',
'./libs': './libs',
'videos': './videos',
'/videos': './videos',
'./videos': './videos'
}
})
)
.pipe(gulp.dest('./dist'))
})
//替换css文件中对图片的引用
gulp.task('dist-rev-css', function () {
return gulp.src(['./dist/rev/css/*.json', './dist/rev/images/*.json', './dist/css/*.css'])
.pipe(revCollector({
dirReplacements: {
'images': '../images',
'/images': '../images',
'../images': '../images'
}
})
)
.pipe(gulp.dest('./dist/css'))
})
//顺序执行任务
gulp.task('default',
gulp.series('dist-clean', 'dist-js', 'dist-css', 'dist-img', 'dist-utils', 'dist-libs', 'dist-videos', 'dist-public', 'dist-html', 'dist-rev-html', 'dist-rev-other', 'dist-rev-css')
)























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








