布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.bwie.test.MainActivity">
<com.bwie.test.MyView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:lt="http://schemas.android.com/apk/res-auto"
android:id="@+id/titlebar"
android:layout_width="match_parent"
android:layout_height="60dp"
lt:leftButtonText="返回"
lt:leftButtonTextColor="@android:color/white"
lt:leftButtonTextSize="8sp"
lt:buttonBgColor="#4556ec"
lt:titleText="标题"
lt:titleColor="@android:color/white"
lt:titleSize="8sp"
lt:rightButtonText="完成"
lt:rightButtonTextColor="@android:color/white"
lt:rightButtonTextSize="8sp"
android:background="#47ea10"
android:padding="10sp"
>
</com.bwie.test.MyView>
</RelativeLayout>
自定义属性attrs.xml文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Titlebar">
<attr name="leftButtonText" format="string|reference"></attr>
<attr name="leftButtonTextColor" format="color|reference"></attr>
<attr name="leftButtonTextSize" format="dimension|reference"></attr>
<attr name="leftButtonImage" format="color|reference"></attr>
<attr name="buttonBgColor" format="color"/>
<attr name="titleText" format="string|reference"></attr>
<attr name="titleColor" format="color|reference"></attr>
<attr name="titleSize" format="dimension|reference"></attr>
<attr name="rightButtonText" format="string|reference"></attr>
<attr name="rightButtonTextColor" format="color|reference"></attr>
<attr name="rightButtonTextSize" format="dimension|reference"></attr>
<attr name="rightButtonImage" format="color|reference"></attr>
</declare-styleable>
</resources>
自定义View的Class类
public class MyView extends RelativeLayout{
private String mLeftButtonText;
private int mLeftButtonTextColor;
private float mLeftButtonSize;
private Drawable mLeftButtonImage;
private String mTitleButtonText;
private int mTitleButtonTextColor;
private float mTitleButtonSize;
private String mRightButtonText;
private int mRightButtonTextColor;
private float mRightButtonSize;
private Drawable mRightButtonImage;
private TextView mRightTextView;
private TextView titleTextView;
private ImageView mLeftButton;
private TextView mLeftTextView;
private ImageView mRightButton;
int buttonBgColor;
public MyView(Context context) {
this(context,null);
}
public MyView(Context context, AttributeSet attrs) {
this(context, attrs,0);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.Titlebar);
buttonBgColor = typedArray.getColor(R.styleable.Titlebar_buttonBgColor,Color.BLUE);
//左侧的按钮
mLeftButtonText = typedArray.getString(R.styleable.Titlebar_leftButtonText);
mLeftButtonTextColor = typedArray.getColor(R.styleable.Titlebar_leftButtonTextColor, Color.GRAY);
mLeftButtonSize = typedArray.getDimension(R.styleable.Titlebar_leftButtonTextSize, TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
mLeftButtonImage = typedArray.getDrawable(R.styleable.Titlebar_leftButtonImage);
//中间的按钮
mTitleButtonText = typedArray.getString(R.styleable.Titlebar_titleText);
mTitleButtonTextColor = typedArray.getColor(R.styleable.Titlebar_titleColor, Color.GRAY);
mTitleButtonSize = typedArray.getDimension(R.styleable.Titlebar_titleSize, TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
//右侧的按钮
mRightButtonText = typedArray.getString(R.styleable.Titlebar_rightButtonText);
mRightButtonTextColor = typedArray.getColor(R.styleable.Titlebar_rightButtonTextColor, Color.GRAY);
mRightButtonSize = typedArray.getDimension(R.styleable.Titlebar_rightButtonTextSize, TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, getResources().getDisplayMetrics()));
mRightButtonImage = typedArray.getDrawable(R.styleable.Titlebar_rightButtonImage);
typedArray.recycle();//回收
/*调用方法*/
initView(context);
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr,0);
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
/*构建按钮*/
private void initView(Context context) {
if(mLeftButtonImage == null & mLeftButtonText != null){
// 当用户没有设置左侧按钮图片并设置了左侧的按钮文本属性时--添加左侧文本按钮
mLeftTextView = new TextView(context);
mLeftTextView.setText(mLeftButtonText);
mLeftTextView.setTextColor(mLeftButtonTextColor);
mLeftTextView.setTextSize(mLeftButtonSize);
mLeftTextView.setBackgroundColor(buttonBgColor);
RelativeLayout.LayoutParams leftParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
leftParams.addRule(RelativeLayout.CENTER_VERTICAL);
addView(mLeftTextView, leftParams);
}else if(mLeftButtonImage != null){
// 添加左侧图片按钮
RelativeLayout.LayoutParams leftParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
leftParams.addRule(RelativeLayout.CENTER_VERTICAL);
mLeftButton = new ImageView(context);
mLeftButton.setImageDrawable(mLeftButtonImage);
addView(mLeftButton, leftParams);
}
if(mTitleButtonText!=null){
// 添加中间标题
titleTextView = new TextView(context);
titleTextView.setText(mTitleButtonText);
titleTextView.setTextColor(mTitleButtonTextColor);
titleTextView.setTextSize(mTitleButtonSize);
RelativeLayout.LayoutParams titleTextViewParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
titleTextViewParams.addRule(RelativeLayout.CENTER_IN_PARENT);
addView(titleTextView,titleTextViewParams);
}
if(mRightButtonImage == null & mRightButtonText != null){
// 当用户没有设置右侧按钮图片并设置了左侧的按钮文本属性时--添加右侧文本按钮
mRightTextView = new TextView(context);
mRightTextView.setText(mRightButtonText);
mRightTextView.setTextColor(mRightButtonTextColor);
mRightTextView.setTextSize(mRightButtonSize);
mRightTextView.setBackgroundColor(buttonBgColor);
RelativeLayout.LayoutParams rightParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
rightParams.addRule(RelativeLayout.CENTER_VERTICAL);
addView(mRightTextView,rightParams);
}else if(mRightButtonImage != null){
// 添加右侧图片按钮
RelativeLayout.LayoutParams rightParams = new RelativeLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
rightParams.addRule(RelativeLayout.CENTER_VERTICAL);
mRightButton = new ImageView(context);
mRightButton.setImageDrawable(mRightButtonImage);
addView(mRightButton, rightParams);
}
}
/*监听事件*/
public interface OnButtonClickListener{
void onLeftClick();
void onRightClick();
}
/*点击事件*/
public void setOnButtonClickListener(final OnButtonClickListener onButtonClickListener) {
if(onButtonClickListener !=null){
if(mLeftTextView != null){
mLeftTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onButtonClickListener.onLeftClick();
}
});
}
/*按钮*/
if(mLeftButton != null){
mLeftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onButtonClickListener.onLeftClick();
}
});
}
if(mRightTextView != null){
mRightTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onButtonClickListener.onRightClick();
}
});
}
/*按钮*/
if(mRightButton != null){
mRightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onButtonClickListener.onRightClick();
}
});
}
}
}
Main方法的代码调用自定义的类和点击事件
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*找到控件*/
MyView Myview = (MyView) findViewById(R.id.titlebar);
/*点击事件*/
Myview.setOnButtonClickListener(new MyView.OnButtonClickListener() {
@Override
public void onLeftClick() {
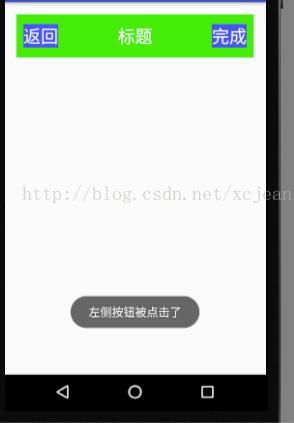
Toast.makeText(MainActivity.this,"左侧按钮被点击了",Toast.LENGTH_SHORT).show();
}
@Override
public void onRightClick() {
Toast.makeText(MainActivity.this,"右侧按钮被点击了",Toast.LENGTH_SHORT).show();
}
});
}
}
效果图:






















 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








