9个最常见IE的Bug及其fix

Internet Explorer – Web程序员的毒药。在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。下面是一个教程,告诉你9个IE上最常见的BUG以及如何解决它们。
1. 居中布局
创建一个CSS定义把一个元素放到中间的位置,可能是每一个Web开发人员都会做的事情。最简单的做法是为你的元素增加一个margin: auto; ,然而 IE 6.0 会出现很多奇怪的行为。让我们来看一个例子。
01 | #container{ |
02 | border: solid 1px #000; |
03 | background: #777; |
04 | width: 400px; |
05 | height: 160px; |
06 | margin: 30px 0 0 30px; |
07 | } |
08 | |
09 | #element{ |
10 | background: #95CFEF; |
11 | border: solid 1px #36F; |
12 | width: 300px; |
13 | height: 100px; |
14 | margin: 30px auto; |
15 | |
16 | } |
下面是我们所期望的输出:

但IE却给我们这样的输出:

这应该是IE 6对margin的 auto 并没有正确的设置。但幸运的是,这是很容易被修正的。
解决方法
最简单的方法是在父元件中使用 text-align: center 属性,而在元件中使用 text-align: left 。
01 | #container{ |
02 | border: solid 1px #000; |
03 | background: #777; |
04 | width: 400px; |
05 | height: 160px; |
06 | margin: 30px 0 0 30px; |
07 | text-align: center; |
08 | } |
09 | |
10 | #element{ |
11 | background: #95CFEF; |
12 | border: solid 1px #36F; |
13 | width: 300px; |
14 | height: 100px; |
15 | margin: 30px 0; |
16 | text-align: left; |
17 | |
18 | } |
2. 楼梯式的效果
几乎所有的Web开发者都会使用list来创建导航条。下面是你可能会用到的代码:
1 | <ul> |
2 | <li><a href="#"></a></li> |
3 | <li><a href="#"></a></li> |
4 | <li><a href="#"></a></li> |
5 | </ul> |
01 | ul { |
02 | list-style: none; |
03 | } |
04 | |
05 | ul li a { |
06 | display: block; |
07 | width: 130px; |
08 | height: 30px; |
09 | text-align: center; |
10 | color: #fff; |
11 | float: left; |
12 | background: #95CFEF; |
13 | border: solid 1px #36F; |
14 | margin: 30px 5px; |
15 | } |
一个符合标准的浏览器会是下面这样:

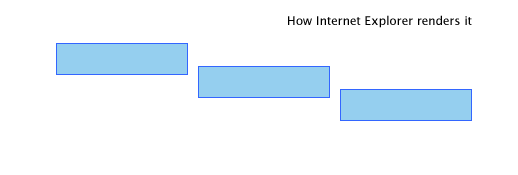
但IE却是这样的:

下面是两个解决方法
解决方法一
设置li元件的float属性。
1 | ul li { |
2 | float: left; |
3 | } |
解决方法二
设置 display: inline 属性。
1 | ul li { |
2 | display: inline |
3 | } |
3. float元件的两倍空白
请看下面的代码:
1 | #element{ |
2 | background: #95CFEF; |
3 | width: 300px; |
4 | height: 100px; |
5 | float: left; |
6 | margin: 30px 0 0 30px; |
7 | border: solid 1px #36F; |
8 | } |
期望的结果是:

IE的结果是:

解决方案
和上面那个BUG的解决方案一样,设置 display: inline 属性可以解决问题。
1 | #element{ |
2 | background: #95CFEF; |
3 | width: 300px; |
4 | height: 100px; |
5 | float: left; |
6 | margin: 30px 0 0 30px; |
7 | border: solid 1px #36F; |
8 | display: inline; |
9 | } |
4. 无法设置微型高度
我们发现在IE中使用 height: XXpx 这样的属性无法设置比较小的高度。下面是个例子(注意高度是2px):
1 | #element{ |
2 | background: #95CFEF; |
3 | border: solid 1px #36F; |
4 | width: 300px; |
5 | height: 2px; |
6 | margin: 30px 0; |
7 | } |
期望结果: 2px的元件加1px的边框.

IE的结果:

解决方案一
这个BUG的产生原因很简单,IE不允许元件的高度小于字体的高度,所以,下面的fix是设置上字体大小。
1 | #element{ |
2 | background: #95CFEF; |
3 | border: solid 1px #36F; |
4 | width: 300px; |
5 | height: 2px; |
6 | margin: 30px 0; |
7 | font-size: 0; |
8 | } |
解决方案二
但是最佳的解决方法是使用 overflow: hidden 。
1 | #element{ |
2 | background: #95CFEF; |
3 | border: solid 1px #36F; |
4 | width: 300px; |
5 | height: 2px; |
6 | margin: 30px 0; |
7 | overflow: hidden |
8 | } |
5. 跨出边界
这个BUG是很难看的。当父元件中使用了 overflow 的 auto 属性,并且在其里放入相关元件。你会看来里面的元件会跨出来。下面是一个示例:
1 | <div id="element"><div id="anotherelement"></div></div> |
01 | #element{ |
02 | background: #95CFEF; |
03 | border: solid 1px #36F; |
04 | width: 300px; |
05 | height: 150px; |
06 | margin: 30px 0; |
07 | overflow: auto; |
08 | } |
09 | |
10 | #anotherelement{ |
11 | background: #555; |
12 | width: 150px; |
13 | height: 175px; |
14 | position: relative; |
15 | margin: 30px; |
16 | } |
期望的结果:

IE的结果:

解决方法
设置 position: relative;属性
1 | #element{ |
2 | background: #95CFEF; |
3 | border: solid 1px #36F; |
4 | width: 300px; |
5 | height: 150px; |
6 | margin: 30px 0; |
7 | overflow: auto; |
8 | position: relative; |
9 | } |
6. Fixing the Broken Box Model
Internet Explorer曲解了“盒子模子”可能是最不可原谅的事情了。IE 6 这个半标准的浏览器回避了这个事情,但这个问题还是会因为IE运行在“怪异模式”下出现。
两个Div元件。一个是有fix的,一个是没有的。而他们不同的高和宽加上padding的总合却是不一样的。下图的上方是被修正的,下方则没有。

解决方法
我相信这个事情即不需要解释也不需要演示,这应该是大多数人都明白的。下面是一个很相当怪异的解决方案
1 | #element{ |
2 | width: 400px; |
3 | height: 150px; |
4 | padding: 50px; |
5 | } |
上面的定义也就是说:
1 | #element { |
2 | width: 400px; |
3 | height: 150px; |
4 | /height: 250px; |
5 | /width: 500px |
6 | } |
是的,你要原来的长和宽上加上了padding。但这个fix只会作用于IE了的“怪异模式”,所以你不需要担心在IE6的正常模式下会有问题。
7. 设置min-height和min-width
IE忽略了min-height。
解决方法一
这个fix由 Dustin Diaz提供。其利用了 !important 下面是代码片段:
1 | #element { |
2 | min-height:150px; |
3 | height:auto !important; |
4 | height:150px; |
5 | } |
解决方法二
1 | #element { |
2 | min-height: 150px; |
3 | height: 150px; |
4 | } |
5 | |
6 | html>body #element { |
7 | height: auto; |
8 | } |
8. Float 布局错误行为 Misbehaving
使用无table的布局最重要的就是使用CSS的float元件。在很多情况下,IE6处理起来好像在摸索阶段,有些时候,你会发现很多奇怪的行为。比如在其中有一些文本的时候。
来看一下下面这个示例:
1 | <div id="container"> |
2 | <div id="element">http://net.tutsplus.com/</div> |
3 | <div id="anotherelement"></div> |
4 | </div> |
01 | #element, #anotherelement{ |
02 | background: #95CFEF; |
03 | border: solid 1px #36F; |
04 | width: 100px; |
05 | height: 150px; |
06 | margin: 30px; |
07 | padding: 10px; |
08 | float: left; |
09 | } |
10 | |
11 | #container{ |
12 | background: #C2DFEF; |
13 | border: solid 1px #36F; |
14 | width: 365px; |
15 | margin: 30px; |
16 | padding: 5px; |
17 | overflow: auto; |
18 | } |
期望结果:

IE的结果:

你可以看到其中的不同了
解决方法
要解决这个问题没有什么好的方法。只有一个方法,那就是使用 overflow: hidden 。
1 | #element{ |
2 | background: #C2DFEF; |
3 | border: solid 1px #36F; |
4 | width: 365px; |
5 | margin: 30px; |
6 | padding: 5px; |
7 | overflow: hidden; |
8 | } |
9. 在list项目门的空行
先看下面的例子
1 | <ul> |
2 | <li><a href="#">Link 1</a></li> |
3 | <li><a href="#">Link 2</a></li> |
4 | <li><a href="#">Link 3</a></li> |
5 | </ul> |
01 | ul { |
02 | margin:0; |
03 | padding:0; |
04 | list-style:none; |
05 | } |
06 | |
07 | li a { |
08 | background: #95CFEF; |
09 | display: block; |
10 | } |
期望结果:

IE的结果:

Fortunately, there are a plethora of fixes you could try.
解决方法一
定义height来解决
1 | li a { |
2 | background: #95CFEF; |
3 | display: block; |
4 | height: 200px; |
5 | } |
解决方法二
1 | li a { |
2 | background: #95CFEF; |
3 | float: left; |
4 | clear: left; |
5 | } |
解决方法三
为 li 加上display: inline。
1 | li { |
2 | display: inline; |
3 | } |
结论
调界面是一件很难的事,调一个CSS的HTML界面是一件更难的事,在IE下调一个CSS的HTML界面是难上加难的事。
文章:来源






















 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








