vscode配置JSHint提示工具
本文介绍vscode配置JSHint提示工具,规范JavaScript的编码。
- 首先“Ctrl + P”输入“ext install jshint”,或者选择侧边栏“扩展”直接搜索“jshint”;
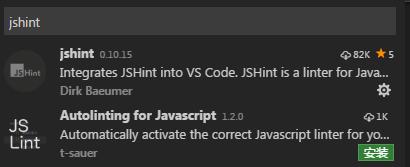
然后,下载jshint,如图:
安装第一个jshint,因为我已经安装了所以没有绿色“安装”按钮,点击安装按钮即可安装。注:不要安装图中第二个,我之前就是安装这个,结果后来各种使用不成功(会用的人除外),另外也不要安装JSCS
Linter、JS”Standarder”Linter等,如果安装了可以disable,因为好像会有冲突。 - 然后,在对应的项目根目录下新建一个.jshintrc文件,不要把后缀写成json(eslint的配置文件为json),如图:
- 然后,在.jshintrc文件中配置,JSHint的配置项,如:
{
"globals": {
"$": false,
"window": false,
"document":false
},
"strict": true,
"curly": true,
"eqeqeq": true,
"noarg": true,
"noempty": true,
"quotmark": "single",
"undef": true,
"unused": true
}其中,globals设置明确用作全局变量的名字,以此来辨别被遗忘的var声明,strict为严格模式,curly设置循环或者条件语句必须使用花括号包围,eqeqeq设置禁止使用 ==和 !=,强制使用 ===和 !==,noarg设置禁止使用 arguments.caller和 arguments.callee,noempty设置不允许出现空代码块,quotmark设置“single”表示字符串只允许用单引号,undef设置提示变量 未定义,unused设置提示变量定义了未使用。
JSHint的配置项可参考http://jshint.com/docs/options/
严格模式可参考https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Strict_mode
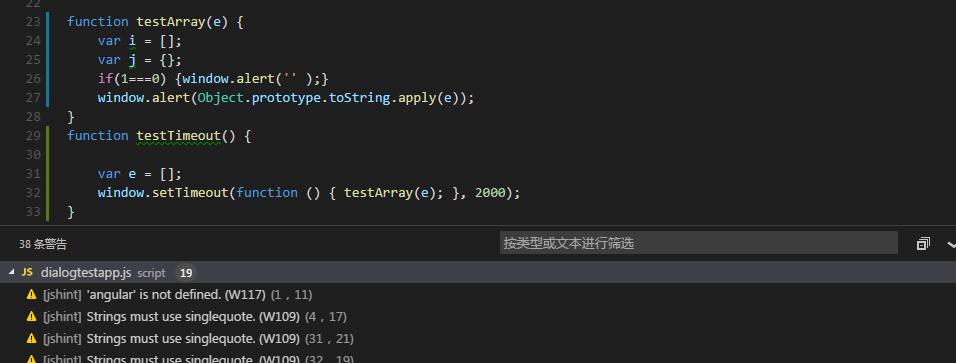
4. 最后,完成第3步并重启vscode之后,JSHint已经开始生效发挥作用了,如图:
点击警告表示会在编辑器下方显示不符合规范的提示,在代码中也会出现绿色下划线提示,如图:
注:然而JSHint中有一些配置项已经弃用了,比如indent用来配置代码缩进的空格数,若要indent发挥作用需要将jshint回滚至版本2.5以下。另外也可以通过自己设置编辑器来设置tab对应的空格数,设置方法为在“首选项”中选择”用户设置“,配置“settings.json”,并保存:
// 将设置放入此文件中以覆盖默认设置
{
"editor.detectIndentation": false,
"editor.tabSize": 2
}其中editor.detectIndentation设置为false,表示不让编辑器根据文本类型自动分配tab对应的空格数,editor.tabSize设置tab对应的空格数,若不修改默认为4。
重启vscode,设置即发挥作用,“Alt+Shift+F”可以直接将代码格式化为缩进对应的空格数。
对于JavaScript的编码规范和编写写应当避免的问题,可参考另外两篇文章:
JavaScript几点编码规范的说明
JavaScript需要避免的问题总结





 本文介绍如何在VSCode中配置JSHint工具,帮助开发者遵循JavaScript编码规范。包括安装JSHint扩展、配置.jshintrc文件及编辑器设置。
本文介绍如何在VSCode中配置JSHint工具,帮助开发者遵循JavaScript编码规范。包括安装JSHint扩展、配置.jshintrc文件及编辑器设置。



















 1528
1528

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








