前言
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
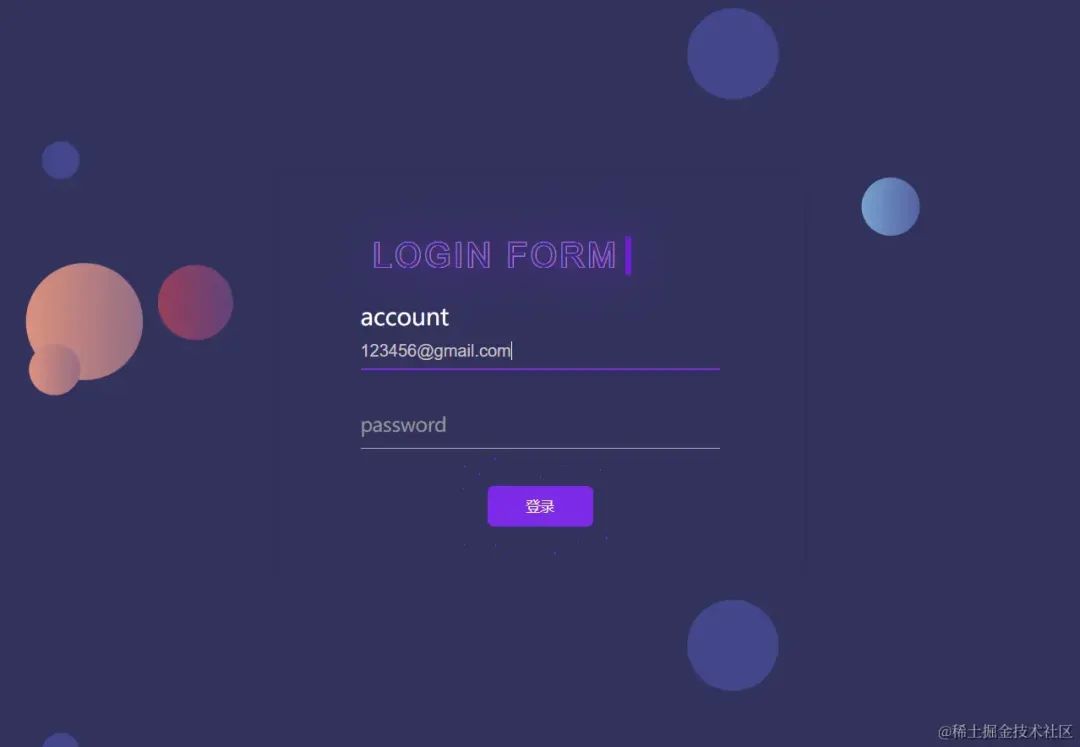
回复1,加入高级Node交流群今天无意看到一个登录页,input框focus时placeholder上移变成label的效果,无聊没事干就想着自己来实现一下,登录页面能做文章的,普遍的就是按钮动画,title的动画,以及input的动画,这是最终的效果图(如下), 同时附上预览页[1]以及实现源码[2]。

title 的动画实现
首先描述一下大概的实现效果, 我们需要一个镂空的一段白底文字,在鼠标移入时给一个逐步点亮的效果。文字镂空我们可以使用text-stroke, 逐步点亮只需要使用filter即可
text-stroke
text-stroke属性用于在文本的边缘周围添加描边效果,即文本字符的外部轮廓。这可以用于创建具有描边的文本效果。text-stroke属性通常与-webkit-text-stroke前缀一起使用,因为它目前主要在WebKit浏览器(如Chrome和Safari)中支持。
text-stroke属性有两个主要值:
宽度(width) :指定描边的宽度,可以是像素值、百分比值或其他长度单位。
颜色(color) :指定描边的颜色,可以使用颜色名称、十六进制值、RGB值等。
filter
filter是CSS属性,用于将图像或元素的视觉效果进行处理,例如模糊、对比度调整、饱和度调整等。它可以应用于元素的背景图像、文本或任何具有视觉内容的元素。
filter属性的值是一个或多个滤镜函数,这些函数以空格分隔。以下是一些常见的滤镜函数和示例:
模糊(blur) : 通过
blur函数可以实现模糊效果。模糊的值可以是像素值或其他长度单位。css复制代码.blurred-image { filter: blur(5px);}对比度(contrast) : 通过
contrast函数可以调整对比度。值为百分比,1表示原始对比度。css复制代码.high-contrast-text { filter: contrast(150%);}饱和度(saturate) : 通过
saturate函数可以调整饱和度。值为百分比,1表示原始饱和度。css复制代码.desaturated-image { filter: saturate(50%);}反色(invert) : 通过
invert函数可以实现反色效果。值为百分比,1表示完全反色。css复制代码.inverted-text { filter: invert(100%);}灰度(grayscale) : 通过
grayscale函数可以将图像或元素转换为灰度图像。值为百分比,1表示完全灰度。css复制代码.gray-text { filter: grayscale(70%);}透明度(opacity) : 通过
opacity函数可以调整元素的透明度。值为0到1之间的数字,0表示完全透明,1表示完全不透明。css复制代码.semi-transparent-box { filter: opacity(0.7);}阴影(drop-shadow) :用于在图像、文本或其他元素周围添加阴影效果。这个属性在 CSS3 中引入,通常用于创建阴影效果,使元素看起来浮在页面上或增加深度感
xml复制代码drop-shadow(<offset-x> <offset-y> <blur-radius>? <spread-radius>? <color>?)各个值的含义如下:
<offset-x>: 阴影在 X 轴上的偏移距离。<offset-y>: 阴影在 Y 轴上的偏移距离。<blur-radius>(可选): 阴影的模糊半径。默认值为 0。<spread-radius>(可选): 阴影的扩散半径。默认值为 0。<color>(可选): 阴影的颜色。默认值为当前文本颜色。
filter属性的支持程度因浏览器而异,因此在使用时应谨慎考虑浏览器兼容性。
实现移入标题点亮的效果
想实现移入标题点亮的效果我们首先需要两个通过定位重叠的span元素,一个做镂空用于展示,另一个作为 hover时覆盖掉镂空元素,并通过filter: drop-shadow实现光影效果,需要注意的是这里需要使用inline元素实现效果。

input 的动画实现
input的效果比较简单,只需要在focus时span(placeholder)上移变成span(label)同时给input的border-bottom做一个底色的延伸,效果确定了接着就看看实现思路。
input placeholder 作为 label
使用div作为容器包裹input和span, span首先绝对定位到框内,伪装为placeholder, 当input状态为focus提高span的top值,即可伪装成label, 这里有两个问题是:
当用户输入了值的时候,
span并不需要恢复为之前的top值, 这里我们使用css或者js去判断都可以,js就是拿到输入框的值,这里不多做赘述,css有个比较巧妙的做法, 给input required属性值设置为required, 这样可以使用css:valid伪类去判断input是否有值。由于span层级高于input,当点击span时无法触发input的聚焦,这个问题我们可以使用
pointer-events: none;来解决。pointer-events是一个CSS属性,用于控制元素是否响应用户的指针事件(例如鼠标点击、悬停、触摸等)。这个属性对于控制元素的可交互性和可点击性非常有用。pointer-events具有以下几个可能的值:auto(默认值):元素会按照其正常行为响应用户指针事件。这是默认行为。
none:元素不会响应用户的指针事件,就好像它不存在一样。用户无法与它交互。
visiblePainted:元素在绘制区域上响应指针事件,但不在其透明区域上响应。这使得元素的透明部分不会响应事件,而其他部分会。
visibleFill:元素在其填充区域上响应指针事件,但不在边框区域上响应。
visibleStroke:元素在其边框区域上响应指针事件,但不在填充区域上响应。
painted:元素会在其绘制区域上响应指针事件,包括填充、边框和透明区域。
fill:元素在其填充区域上响应指针事件,但不在边框区域上响应。
stroke:元素在其边框区域上响应指针事件,但不在填充区域上响应。
pointer-events 属性非常有用,特别是在创建交互性复杂的用户界面时,可以通过它来控制元素的响应区域。例如,你可以使用它来创建自定义的点击区域,而不仅仅是元素的边界。它还可以与其他CSS属性和JavaScript事件处理程序结合使用,以创建特定的交互效果。
input border bottom 延伸展开效果
效果比较简单,input被聚焦的时候,一个紫色的边从中间延伸覆盖白色的底边即可。在使用一个span作为底部的边, 初始不可见, focus时从中间向两边延伸直至充满, 唯一头痛的就是怎么从中间向两边延伸,这里可以使用transform变形,首先使用transform: scaleX(0);达到不可见的效果, 然后设置变形原点为中间transform-origin: center;,这样效果就可以实现了
input 的动画实现效果

按钮的动画实现
关于按钮的动画很多,我们这里就实现一个移入的散花效果,移入时发散出一些星星,这里需要使用到动画去实现了,首先通过伪类创建一些周边元素,这里需要用到 background-image(radial-gradient)
background-image(radial-gradient)
background-image 属性用于设置元素的背景图像,而 radial-gradient 是一种 CSS 渐变类型,可用于创建径向渐变背景。这种径向渐变背景通常以一个中心点为基础,然后颜色渐变向外扩展,形成一种放射状的效果。
radial-gradient 的语法如下:
arduino复制代码background-image: radial-gradient([shape] [size] at [position], color-stop1, color-stop2, ...);[shape]: 可选,指定渐变的形状。常用的值包括 "ellipse"(椭圆)和 "circle"(圆形)。[size]: 可选,指定渐变的大小。可以是长度值或百分比值。at [position]: 可选,指定渐变的中心点位置。color-stopX: 渐变的颜色停止点,可以是颜色值、百分比值或长度值。
按钮移入动画效果实现

结尾
css 能实现的效果越来越多了,遇到有趣的效果,可以自己想想实现方式以及动手实现一下,思路毕竟是思路,具体实现起来说不定会遇到什么坑,逐步解决问题带来的成就感满足感还是很强的。
作者:刘圣凯
链接:https://juejin.cn/post/7294908459002331171
来源:稀土掘金
结语
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一下




















 1407
1407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








