大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群写在前面
掘金的同学们大家好呀,首先自我介绍一下,作者是 Vue3 Material Design 移动端组件库 Varlet 的作者。
Varlet 经历了两年多的开发和维护,现在终于有了一个官方维护的移动端项目模板(一切都源自于作者是个懒狗)。今天作者在这里诚挚的将此项目分享给大家,同时欢迎对此项目有兴趣的同学,贡献更多的模板和功能,让它越来越成熟。

相关链接
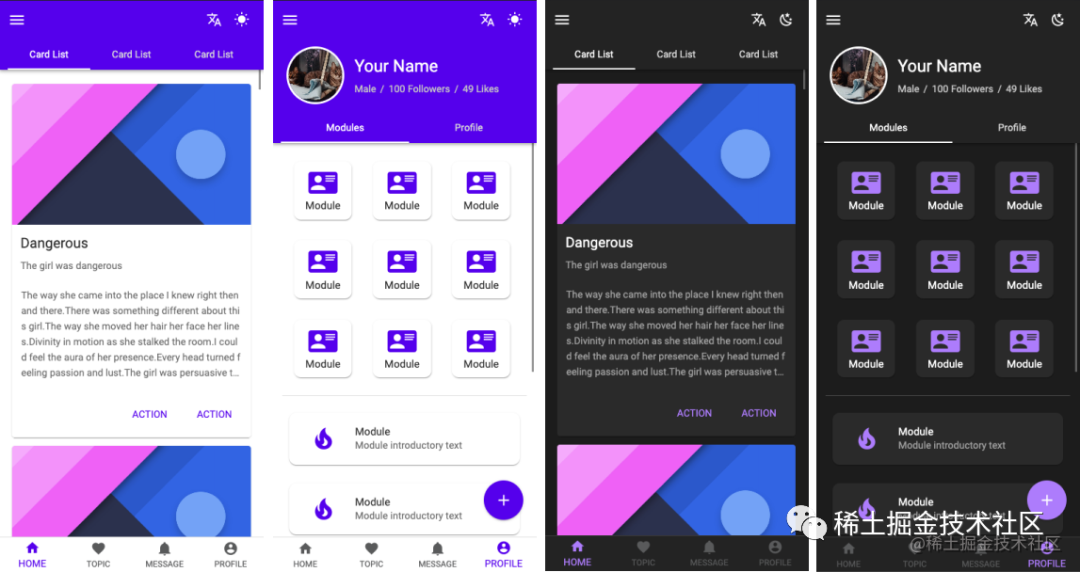
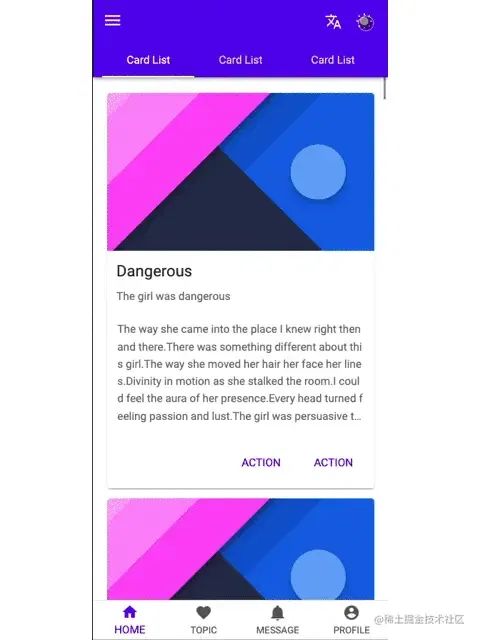
在线预览: https://varletjs.github.io/varlet-app-template
仓库地址: https://github.com/varletjs/varlet-app-template
Varlet 组件库仓库地址: https://github.com/varletjs/varlet
介绍
varlet-app-template 是一个开箱即用的轻量化移动端 Web 模板,基于 Vue3、 Varlet、 Vite、Typescript 开发。
协议
本项目基于 MIT 协议,也就是免费~,随便怎么用。
特性
⚡️ 基于
Vue3、Varlet、Vite、Typescript开发📦 内置组件库和第三方库的自动引入和按需引入
🗂 内置与原生应用类似的堆栈路由导航
🗂 内置基于文件目录结构的约定式路由
🌍 内置应用级国际化
📦 内置请求库封装,拥抱 composition api
📦 内置主题定制
📦 内置移动端调试工具
📦 内置
pinia进行状态管理📦 内置
mockjs进行数据 mock📦 内置
vitest进行单元测试📦 内置
eslint、commitlint、lint-staged、prettier等代码检查/格式化工具💪 由
varletjs官方维护,第一方提供对varlet的支持
安装使用
获取项目
通过模板仓库创建一个你的仓库
https://github.com/varletjs/varlet-app-template/generate
或通过 git clone 直接克隆仓库
git clone https://github.com/varletjs/varlet-app-template.git安装依赖
pnpm install启动开发环境
pnpm dev构建打包
pnpm build预览
pnpm preview代码检查
pnpm lintTS 类型检查
pnpm type-check代码格式化
pnpm format运行单元测试
pnpm test运行单元测试并生成测试报告
pnpm test:coverage路由导航
此项目使用 varlet 组件库内置的层级管理器模拟了类似原生 app 的堆栈导航,这使得用户可以得到更接近原生的导航体验,并且不破坏传统路由的导航方式(做 webview 套壳更像真的了)。

请求库
我们是基于 axios 封装了一个渐进式的请求工具 axle。在兼容 axios 的同时,对 axios 的方法进行了简化和归一化,并支持了 Vue3 Composition API。我们希望做到只要会使用 axios,就可以很容易的上手 axle。下面是一些简单的代码片段。更多详情见: https://github.com/varletjs/axle
基本调用
import { createAxle } from '@varlet/axle'
const axle = createAxle(/** 配置与 axios 一致 **/)
axle.get('/url', { current: 1, pageSize: 10 }, { headers: {} })
axle.post('/url', { name: 'Axle' }, { headers: {} })
axle.postMultipart('/url', { name: 'foo', file: new File() })Vue3 Composition API
<script setup>
import { createAxle } from '@varlet/axle'
import { createUseAxle } from '@varlet/axle/use'
const axle = createAxle(/** @see 配置与 axios 一致 **/)
const useAxle = createUseAxle()
const [
users,
getUsers,
{ loading, error, uploadProgress, downloadProgress, abort }
] = useAxle({
data: [],
runner: axle.get,
url: '/api/user',
params: { current: 1, pageSize: 10 },
immediate: true,
retry: 3
})
</script>
<template>
<span>返回数据: {{ users }}</span>
<span>加载状态: {{ loading }}</span>
<span>异常信息: {{ error }}</span>
<span>上传进度: {{ uploadProgress }}</span>
<span>下载进度: {{ downloadProgress }}</span>
<button @click="getUsers">发送请求</button>
<button @click="abort">中断请求</button>
</template>我们不希望强制的去改变用户的一些开发习惯,如果您不喜欢 axle,将其替换成您更偏好的请求方案也很容易。我们只在主页使用了 axle 去请求 mock 的数据,这有利于您更方便的迁移。
结尾
感谢同学们能看到这,我们会尽力将 varlet 的生态做的更好,同学们的支持和鼓励是我们的全部动力~。发布这篇文章的时候项目刚刚开源,如果在使用的时候发现任何问题,欢迎在 issue 反馈给我们。
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一下




















 1691
1691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








