大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群如何将代码片段转化为好看的图片,本文带你认识一些不错的在线代码截图工具。
写在前面:文章中推荐的所有网站地址,帮大家全部整理好了,公众号后台回复【 代码片段】,即可领取
在数字时代,代码不仅仅是程序员的语言,它也可以成为视觉艺术的一部分。如果你想要将你的代码片段转化为引人注目的图片,这里有几款在线工具可以帮助你实现这一目标。
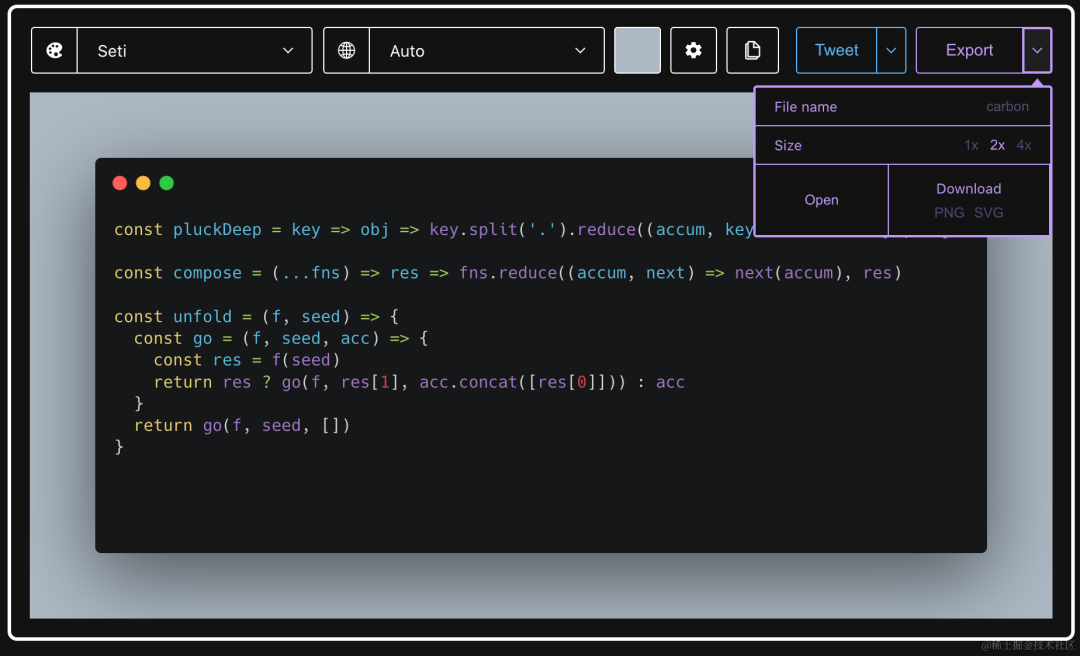
Carbon
Carbon 是一个非常受欢迎的代码截图工具,它提供了丰富的主题和背景选项。你可以上传你的代码,然后选择一个主题,Carbon 会立即生成一个漂亮的代码图片。
支持导出PNG、SVG格式
支持70+种不同语言,非常丰富
支持30+种代码主题可选
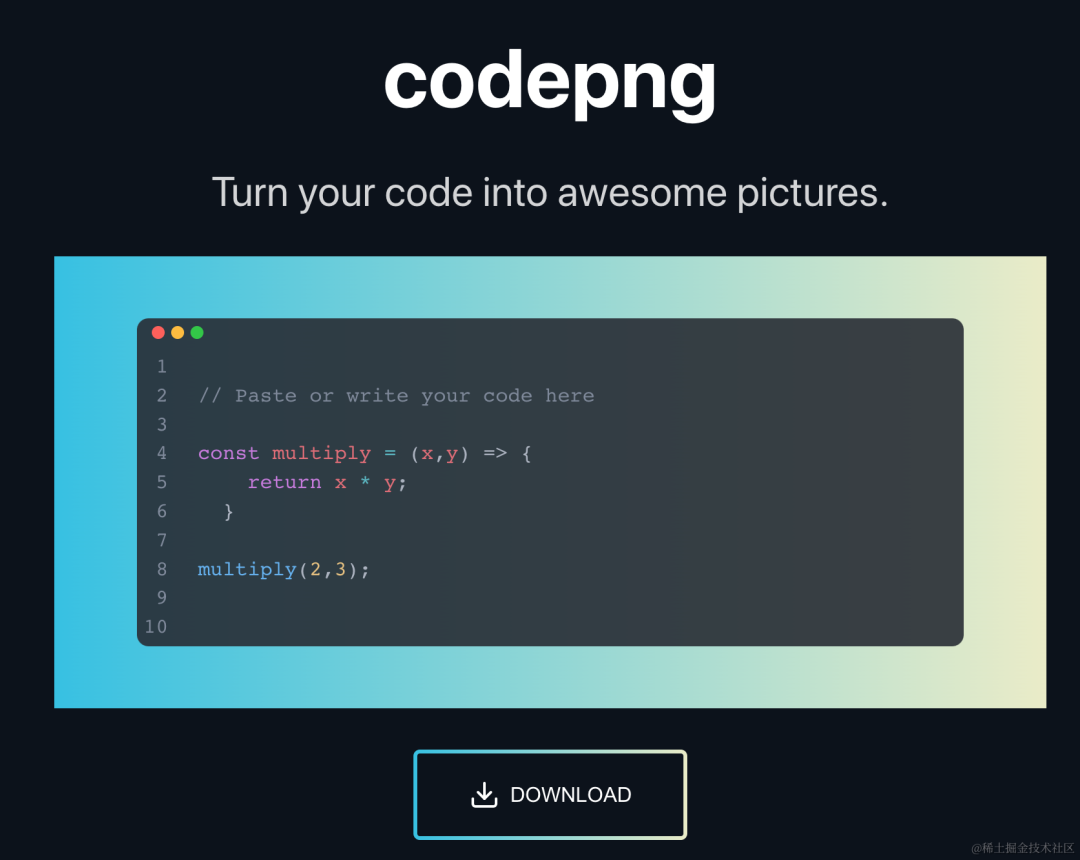
CodePNG
CodePNG 提供了一个将代码转化为图片的平台。它支持多种编程语言,包括 HTML、CSS、JavaScript、Java、Python、C++、SQL、Ruby、C#、PHP 和 PHP。此外,你还可以自定义图片的背景颜色,让你的代码图片更具个性。

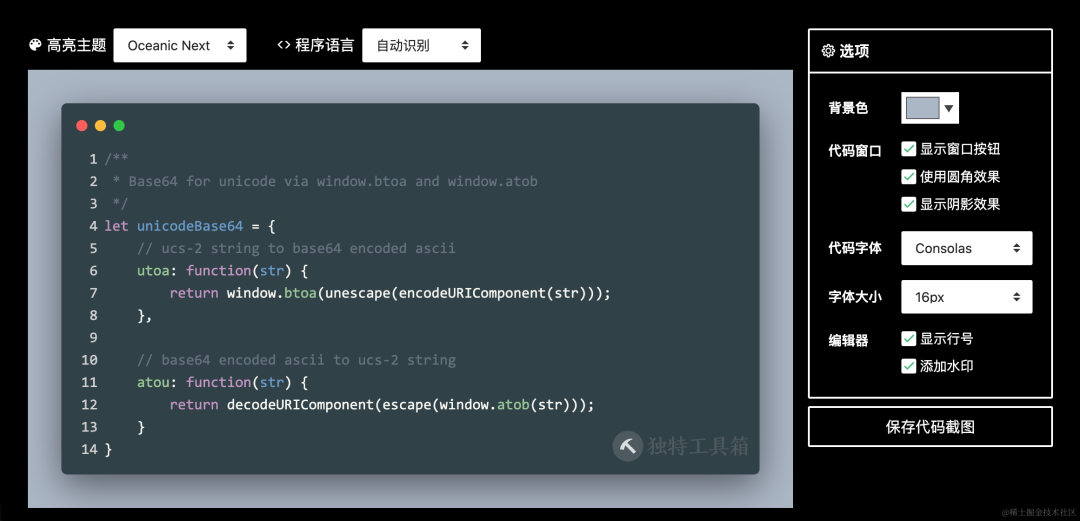
Code-Snapshot
Code-Snapshot 是一个简单易用的在线代码截图工具。只需输入你的源代码,它就能为你生成一张精美的代码图片。不过,请注意,该网站有广告弹窗,可以结合广告拦截插件使用。

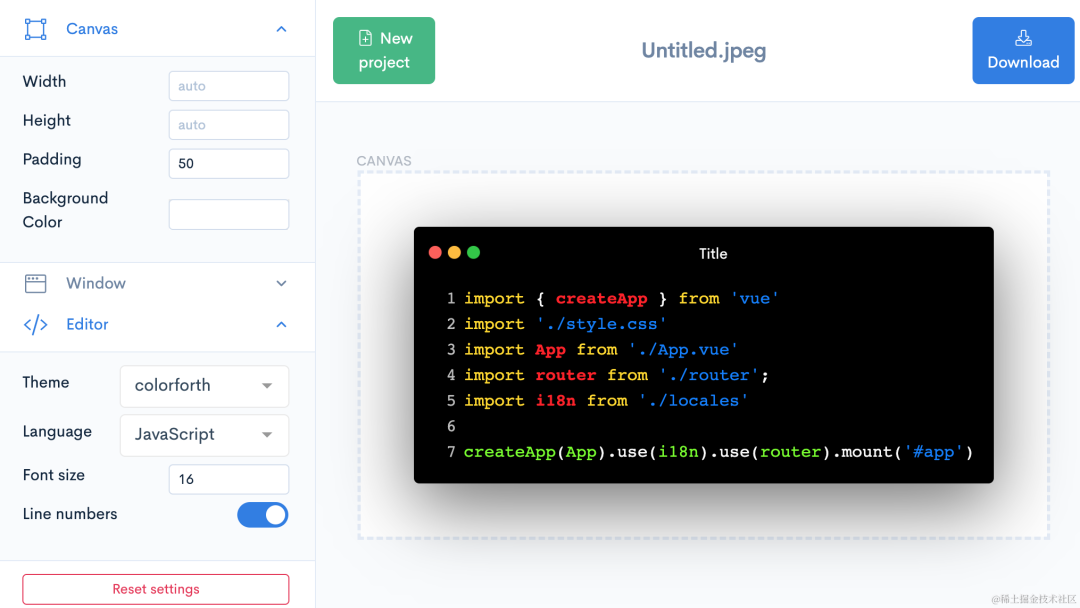
Codeimg.io
如果你想要更多的自定义选项,Codeimg.io 是一个不错的选择。它允许你调整画布大小、图片风格、主题和编程语言。这个工具的灵活性使得你可以创造出真正独一无二的代码图片。
Ray.so
Ray.so 不仅能够生成漂亮的代码截图,还允许你调整主题、背景和编程语言。它的一个亮点是提供了分享链接的功能,这意味着你可以轻松地将你的代码艺术作品分享到社交媒体上。此外,Ray.so 还提供了快捷键来调节参数,为那些喜欢快捷操作的用户提供了便利。

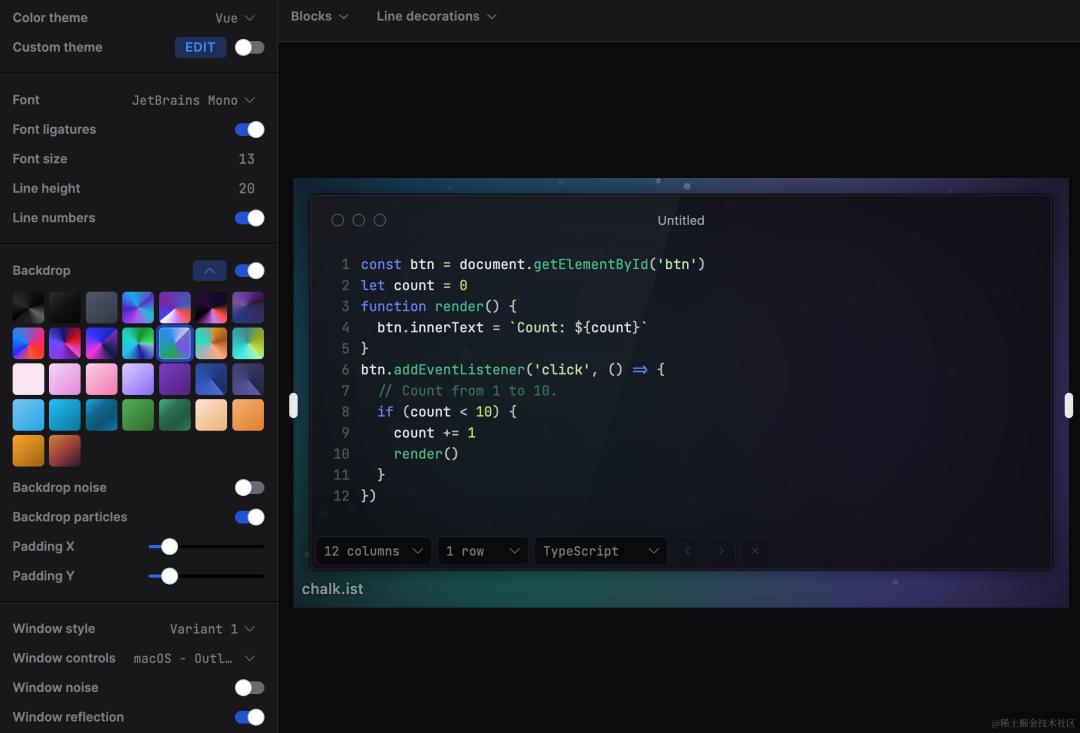
Chalk.ist
Chalk.ist 提供了一个直观的界面,让你可以为源代码创建漂亮的图像。左侧的面板提供了主题、字体、背景和格式等多种调节参数,各种渐变背景非常漂亮,你可以根据自己的喜好进行探索和调整。

结语
无论你是一个需要展示代码的开发者,还是一个想要分享代码艺术的创作者,这些工具都能帮助你将代码片段转化为视觉艺术品。尝试一下这些工具,找到最适合你的那一个,让你的代码在视觉上也能给人留下深刻印象。
最后
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

“分享、点赞、在看” 支持一下






 本文介绍了几种在线代码截图工具,如Carbon、CodePNG、Code-Snapshot、Codeimg.io、Ray.so和Chalk.ist,帮助开发者将代码片段转化为美观的图片,提升代码展示效果。同时,作者还提到了一个Node.js社群,适合对Node.js感兴趣的学习者交流。
本文介绍了几种在线代码截图工具,如Carbon、CodePNG、Code-Snapshot、Codeimg.io、Ray.so和Chalk.ist,帮助开发者将代码片段转化为美观的图片,提升代码展示效果。同时,作者还提到了一个Node.js社群,适合对Node.js感兴趣的学习者交流。














 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








