目的:
1.地图map控件基本参数设置,总结了一些比较有用的参数,包括esriConfig.defaults.map下的参数设置和map控件的参数设置。
准备工作:
1.在使用在线的http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_Imagery_World_2D/MapServer地图数据和jsapi。
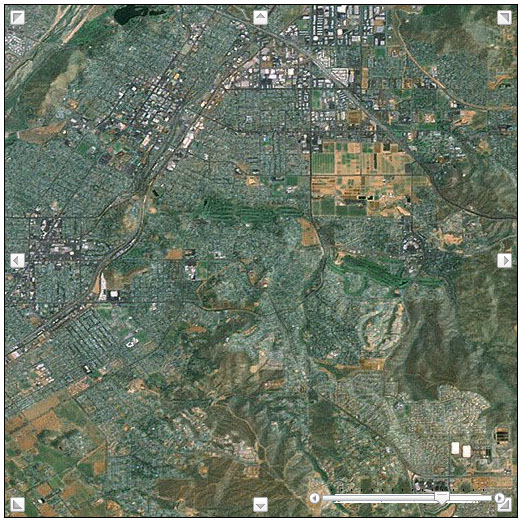
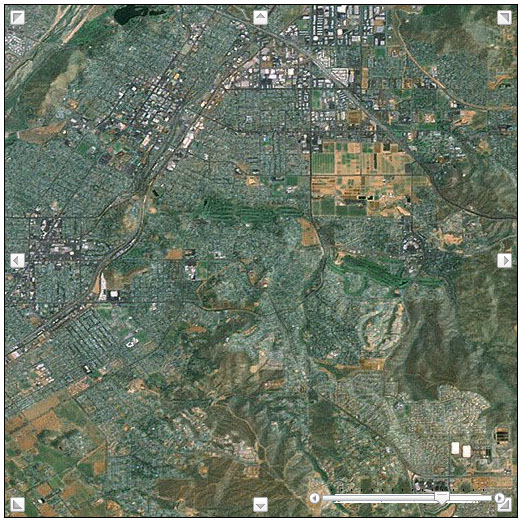
完成后的效果图:

开始
一、esri.Map属性参数设置
options?参数总结如下:
nav:true/false 是否在地图边上显示8个方向移动的功能按钮。
slider:true/false 是否显示比例滚动条。
extent:Extent 设置地图控件的初始地图范围,具体看上面的示例代码。
showInfoWindowOnClick:true/false 点击的时候是否显示infowindow。
displayGraphicsOnPan:true/false 设置地图上的图形在移动时是否显示,这个是对esri.toolbars.Draw画出来的图形的设置,默认为true,当需要提供浏览器的效率可以设置成false这样就不会消耗过多的cpu资源。
二、esriConfig.defaults.map下的参数设置
1.esriConfig.defaults.map.slider = { right:"10px", bottom:"10px", width:"200px", height:null };
设置 slider条的位置大小等。
2.esriConfig.defaults.map.sliderLabel =
{
tick: 2,//横刻度线大小
labels: labels,//显示信息
//slider条信息文字样式设置,字体、字大小、字颜色、字离左边的距离
style: "width:2em; font-family:Verdana; font-size:12px; color:#fff; padding-left:2px;"
};
设置slider的label显示了,如上面设置刻度线大小,每个等级的文字信息,以及字体等设置。
esriConfig.defaults.map.sliderLabel = null;设置不显示sliderLabel
3.esriConfig.defaults.map.zoomDuration = 1000;
esriConfig.defaults.map.zoomRate = 50;
分别设置地图放大缩小的持续时间和刷新时间设置
4.esriConfig.defaults.map.panRate = 50;
esriConfig.defaults.map.panDuration = 10000;
分别设置地图移动的持续时间和刷新时间设置
5.var zoomSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([0,0,255]), 2), new dojo.Color([255,255,0,0.5]));
esriConfig.defaults.map.zoomSymbol = zoomSymbol.toJson();
设置地图拉框的显示样式。
1.地图map控件基本参数设置,总结了一些比较有用的参数,包括esriConfig.defaults.map下的参数设置和map控件的参数设置。
准备工作:
1.在使用在线的http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_Imagery_World_2D/MapServer地图数据和jsapi。
完成后的效果图:

开始
一、esri.Map属性参数设置
var
startExtent
=
new
esri.geometry.Extent(
-
117.441663360596
,
33.9084957122803
,
-
117.272135162354
,
33.9981395721436
,
new
esri.SpatialReference({wkid:
4326
}) );
var map = new esri.Map( " map " ,{ nav: true ,slider: true ,extent:startExtent});
esri.Map的构造函数:esri.Map(divId, options?),也就是2个参数的构造函数,第一参数divId是必须的的,第二个参数options?是可选的,上面的代码段中采用了2个参数的构造方法,这里主要来看
options?参数,这个参数是一个集合如上面的{ nav:true,slider:true,extent:startExtent},它又包括了nav、slider、extent三个子参数了。var map = new esri.Map( " map " ,{ nav: true ,slider: true ,extent:startExtent});
options?参数总结如下:
nav:true/false 是否在地图边上显示8个方向移动的功能按钮。
slider:true/false 是否显示比例滚动条。
extent:Extent 设置地图控件的初始地图范围,具体看上面的示例代码。
showInfoWindowOnClick:true/false 点击的时候是否显示infowindow。
displayGraphicsOnPan:true/false 设置地图上的图形在移动时是否显示,这个是对esri.toolbars.Draw画出来的图形的设置,默认为true,当需要提供浏览器的效率可以设置成false这样就不会消耗过多的cpu资源。
二、esriConfig.defaults.map下的参数设置
var
labels
=
[];
var lods = layer.tileInfo.lods;
// 记录各级比例信息
for ( var i = 0 , il = lods.length; i < il; i ++ )
{
labels[i] = lods[i].scale;
}
// slider条位置设置
esriConfig.defaults.map.slider = { right: " 10px " , bottom: " 10px " , width: " 200px " , height: null };
// slider条信息设置
esriConfig.defaults.map.sliderLabel =
{
tick: 2 , // 横刻度线大小
labels: labels, // 显示信息
// slider条信息文字样式设置,字体、字大小、字颜色、字离左边的距离
style: " width:2em; font-family:Verdana; font-size:12px; color:#fff; padding-left:2px; "
};
// 设置sliderLabel为null,就是不显示刻度以及文字信息
// esriConfig.defaults.map.sliderLabel = null;
// 缩放持续时间
esriConfig.defaults.map.zoomDuration = 1000 ;
// 缩放刷新速度
esriConfig.defaults.map.zoomRate = 50 ;
esriConfig.defaults.map.panRate = 50 ;
esriConfig.defaults.map.panDuration = 10000 ;
var zoomSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([ 0 , 0 , 255 ]), 2 ), new dojo.Color([ 255 , 255 , 0 , 0.5 ]));
esriConfig.defaults.map.zoomSymbol = zoomSymbol.toJson();
参数总结如下:
var lods = layer.tileInfo.lods;
// 记录各级比例信息
for ( var i = 0 , il = lods.length; i < il; i ++ )
{
labels[i] = lods[i].scale;
}
// slider条位置设置
esriConfig.defaults.map.slider = { right: " 10px " , bottom: " 10px " , width: " 200px " , height: null };
// slider条信息设置
esriConfig.defaults.map.sliderLabel =
{
tick: 2 , // 横刻度线大小
labels: labels, // 显示信息
// slider条信息文字样式设置,字体、字大小、字颜色、字离左边的距离
style: " width:2em; font-family:Verdana; font-size:12px; color:#fff; padding-left:2px; "
};
// 设置sliderLabel为null,就是不显示刻度以及文字信息
// esriConfig.defaults.map.sliderLabel = null;
// 缩放持续时间
esriConfig.defaults.map.zoomDuration = 1000 ;
// 缩放刷新速度
esriConfig.defaults.map.zoomRate = 50 ;
esriConfig.defaults.map.panRate = 50 ;
esriConfig.defaults.map.panDuration = 10000 ;
var zoomSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([ 0 , 0 , 255 ]), 2 ), new dojo.Color([ 255 , 255 , 0 , 0.5 ]));
esriConfig.defaults.map.zoomSymbol = zoomSymbol.toJson();
1.esriConfig.defaults.map.slider = { right:"10px", bottom:"10px", width:"200px", height:null };
设置 slider条的位置大小等。
2.esriConfig.defaults.map.sliderLabel =
{
tick: 2,//横刻度线大小
labels: labels,//显示信息
//slider条信息文字样式设置,字体、字大小、字颜色、字离左边的距离
style: "width:2em; font-family:Verdana; font-size:12px; color:#fff; padding-left:2px;"
};
设置slider的label显示了,如上面设置刻度线大小,每个等级的文字信息,以及字体等设置。
esriConfig.defaults.map.sliderLabel = null;设置不显示sliderLabel
3.esriConfig.defaults.map.zoomDuration = 1000;
esriConfig.defaults.map.zoomRate = 50;
分别设置地图放大缩小的持续时间和刷新时间设置
4.esriConfig.defaults.map.panRate = 50;
esriConfig.defaults.map.panDuration = 10000;
分别设置地图移动的持续时间和刷新时间设置
5.var zoomSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([0,0,255]), 2), new dojo.Color([255,255,0,0.5]));
esriConfig.defaults.map.zoomSymbol = zoomSymbol.toJson();
设置地图拉框的显示样式。






















 1042
1042











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








