<img>的常见属性:border, padding, float, margin, border-radius- 常用图片格式:gif,png(一般情况用这个),jpg,svg(除了ie8都支持)
- background-img的相关属性:
- background-repeat: repeat/ no-repeat/ repeat-x/ repeat-y/ round(重复图片但不对图片进行裁剪,而是通过拉伸来适配屏幕)/ space(重复图片但不对图片进行裁剪,而是通过空隙来适配屏幕)
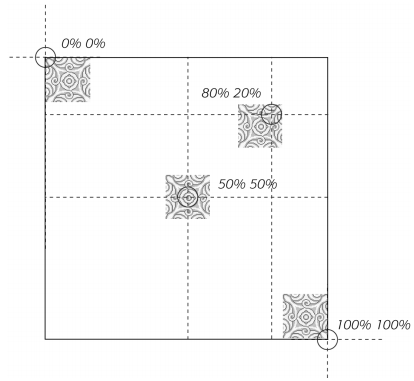
- background-position: left/center/right top/center/bottom
- background-position: 5px 8px;
- background-position: 50% 50%;
- background-attachment: fixed; //滚动滚动条时,背景不随内容一起滚动
- background-origin 和 background-clip
- background-size: 100px 200px;
- background-size: 100px auto;
- background-size: 100% 100%; //拉伸图片以填充满整个区域
- background-size: contain; //保持图片长宽比,填充满区域的高或长
- background-size: cover; //拉伸并裁减图片以充满整个区域且保持长宽比
- background-blend-mode: screen; //很有趣啊,跟图片加了滤镜差不多
- 可以同时使用多个background-image,例:
background: url(scrollTop.jpg) center top no-repeat,
url(scrollBottom.jpg) center bottom no-repeat,
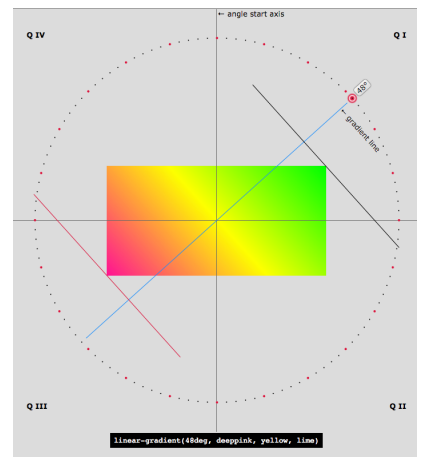
url(scrollMiddle.jpg) center top repeat-y; - 渐变背景(有很多用法,自行查找), 例:
background-image: linear-gradient(to bottom right, orange, red);
background-image: linear-gradient(to bottom, black, white);
background-image: linear-gradient(135deg, rgb(0,0,0), rgb(204,204,204));
CSS学习之<img> & Background - CSS: The Missing Manual
最新推荐文章于 2020-10-21 20:20:47 发布

























 2596
2596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








