本文介绍在GridView中使用DropDownList模板列时,DropDownList从数据库主键表显示数据,并双向绑定外键的问题。
1.问题描述
数据库TestDB中表结构如下:
班级表 Class(ClassID,ClassName)
| ClassID | ClassName |
| 1 | 一班 |
| 2 | 二班 |
| 3 | 三班 |
| 4 | 四班 |
学生表 Student(StuID,StuName,ClassID)
| StuID | StuName | ClassID |
| 1 | 张三 | 1 |
| 2 | 李四 | 1 |
| 3 | 王五 | 2 |
| 4 | 赵六 | 2 |
其中在Student.ClassID上建立外键约束,参照主键为Class.ClassID。
创建视图view_Student
Create View view_Student As
SELECT dbo.Student.StuID, dbo.Student.StuName, dbo.Student.ClassID,
dbo.Class.ClassName
FROM dbo.Student INNER JOIN
dbo.Class ON dbo.Student.ClassID = dbo.Class.ClassID
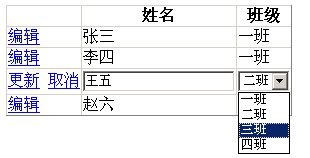
本文要解决的问题是,将学生姓名和班级显示到GridView中(取自视图),在点“编辑”按钮进入编辑状态后,班级列使用DropDownList将Class表中的所有班级名称显示出来,修改学生姓名和选择班级后,选择“更新”按钮可以更新Student表中的数据。效果如下图所示。

2.实现
(1) 新建一个ASP.NET网站,并新建GVTemplate.aspx网页。
(2) 在网页中拖入一个GridView,然后选择数据源为“<新建数据源…>”。
(3) 选择数据源类型为数据库,数据源ID使用默认的SqlDataSource1,确定。
(4) 在数据库连接中,选择“新建连接”按钮,弹出新建连接的对话框。
(5) 服务器名输入“localhost”,选择前面创建的表和视图所在的数据库,我的是TestDB,确定。
(6) 点击“下一步”按钮,将连接字符串存放在配制文件中,名字取默认的“TestDBConnectionString”,下一步。
(7) 在配制Select语句界面,选择“指定自定义SQL语句或存储过程”,下一步。
(8) 出现的“定义自定义语句或存储过程”对话框中,上面有四个选项卡,分别是Select、Insert、Update和Delete,本例我们只显示和修改,因此只填写Select和Update语句。
(9) 选择Select选项卡,输入语句:SELECT view_Student.* FROM view_Student。该语句从视图中选择数据。
(10) 选择Update选项卡,输入语句:UPDATE Student SET StuName = @StuName, ClassID = @ClassID WHERE (StuID = @original_StuID)。该语句修改表Student的StuName和ClassID。
(11) 选择“下一步”,然后点“完成”按钮,这样就创建了绑定的数据源。
(12) 选中新创建的数据源“SqlDataSource1”,找到其OldValuesParameterFormatString属性,将属性值修改为original_{0}。这样在编辑状态选择“更新”时,Update语句中的@original_StuID就会取更新前旧值,而@StuName和@ClassID会取输入的新值。
(13) 选择GridView,确认其DataKeyNames属性的值为StuID。
(14) 将GridView的AutoGenerateEditButton属性设置为true,为GridView增加编辑按钮。
(15) 找到GridView的Columns属性,点击后面的“…”按钮,弹出“字段”对话框。
(16) 在“选定的字段”列表框中,只保留StuName列,其它列删除,并将该列的HeaderText属性改为“姓名”。
(17) 在“可用字段”列表中,选择最下面的TemplateField,选择“添加”按钮,这样就将一个模板列加入到了选定的字段中,将其HeaderText属性改为“班级”,确定。
(18) 在GridView上点右键,选择“编辑模板/Column[1]-班级”菜单,进入模板列编辑模式,本例需要修改的是ItemTemplate和EditItemTemplat。
(19) 从工具箱拖一个label到ItemTemplate中,该Label用于在浏览模式下显示班级名称。
(20) 在此Label上点击右键,选择“编辑DataBindings”菜单,选中可绑定属性中的“Text”,然后在右边的“绑定到”中选择“ClassName”,确定。
(21) 从工具箱拖一个DropDownList到EditItemTemplate中,然后选择“选择数据源…”菜单,弹出的选择数据源对话框中,按照前面所述新建一个数据源,此数据源只需输入Select语句:SELECT Class.* FROM Class,其它三个语句不必输入。
(22) 新建数据源完成后,在“选择数据源”的最后一步,将“DropDownList中显示的字段”选择为“ClassName”,“DropDownList值选择的字段”为“ClassID”,确定。
(23) 然后选择DropDownList的“编辑DataBings”,选择可绑定属性“SelectedValue”,绑定到ClassID,注意“双向数据绑定”项前要打上勾,确定。
(24) 结束模板编辑,运行,点击某行的编辑按钮察看结果,然后选择另外的班级后,选择更新按钮,察看结果。
转自 http://blog.csdn.net/Ivy_zheng/archive/2007/05/15/1609244.aspx




















 3517
3517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








