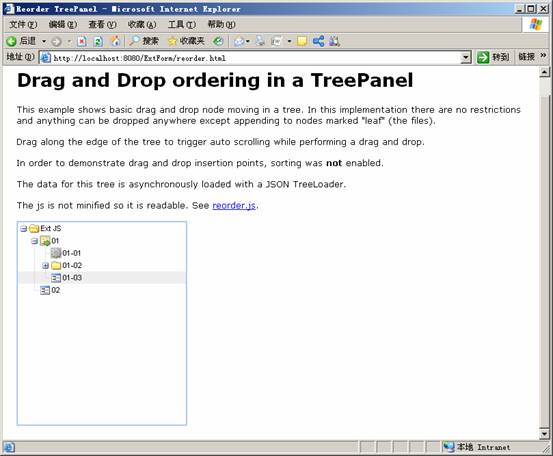
5. Tree

直接使用Ext例子
Tree所需要的json字符串
[{id:300,text:'01',cls:'task-folder',children:[{id:'2',text:'01-01',leaf:true, cls:'task'},{id:'3',text:'01-02',children:[{id:'4',text:'01-02-01',leaf:true},{id:'5',text:'01-02-02',leaf:true}]},{id:'6',text:'01-03',leaf:true}]},{id:'7',text:'02',leaf:true}]
text”-->显示的文本
"id"-->id值 ,单击事件时可以使用
“leaf”-->Boolean值,如果“叶子”是真的话,则不能包含子节点Children nodes
"cls"-->选用的样式,通常在这里选定图标
”href“-->指定的url,还有一个”hrefTarget“的属性
children –〉表示子节点信息
在Record.css中自定了两个定义的css,task和task-folder
.task .x-tree-node-icon {
background-image:url(icons/cog.png) ;
}
.task-folder .x-tree-node-icon{
background-image:url(icons/folder_go.png) !important;
}
Json字符串中就使用了这个值
Tree使用如下,相对比较简单
 var
Tree
=
Ext.tree;
var
Tree
=
Ext.tree;

 var
tree
=
new
Tree.TreePanel(
...
{
var
tree
=
new
Tree.TreePanel(
...
{ el:'tree-div',
el:'tree-div', autoScroll:true,
autoScroll:true, animate:true,
animate:true, enableDD:true,
enableDD:true, containerScroll: true,
containerScroll: true, 
 loader: new Tree.TreeLoader(...{
loader: new Tree.TreeLoader(...{ dataUrl:'record.jsp'
dataUrl:'record.jsp' })
}) }
);
}
);
 //
set the root node
//
set the root node

 var
root
=
new
Tree.AsyncTreeNode(
...
{
var
root
=
new
Tree.AsyncTreeNode(
...
{ text: 'Ext JS',
text: 'Ext JS', draggable:false,
draggable:false, id:'source'
id:'source' }
);
}
); tree.setRootNode(root);
tree.setRootNode(root);
 //
render the tree
//
render the tree
 tree.render();
tree.render(); root.expand();
root.expand();
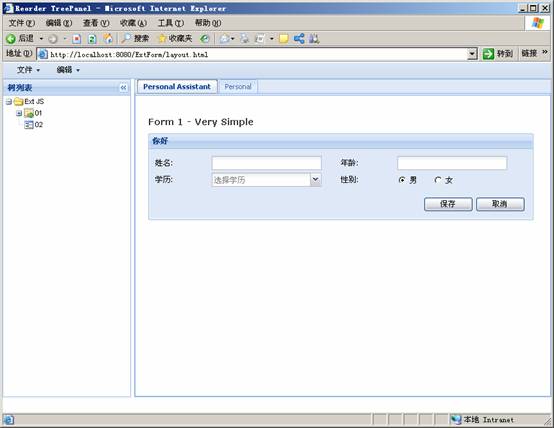
6. Layout

左边为树型控件,右边为TabPanel,显示的页面
当左边树型控件被点击后,右边的所有的Tab进行变化,访问与树型列表id相对应的页面内容
l 布局使用
布局一般使用Viewport
var viewport = new Ext.Viewport({
只要注意region和el即可
region:'north',
el:'north-div',
el和contentEl的区别
el是第一层div, contentEl一般指向更内部的div
l Tab使用
普通的Tab访问未有无法显示js的问题
{
title: 'Ajax Tab 1',
autoLoad:{url:'grid.html',scripts:true}
}
所以就使用了Ext论坛中提供的一个Iframe的扩展 Ext.ux.ManagedIFrame
使用时将miframe.js文件导入即可

 var
tabs2
=
new
Ext.TabPanel(
...
{
var
tabs2
=
new
Ext.TabPanel(
...
{ // renderTo: document.body,
// renderTo: document.body, region : 'center',
region : 'center', el : 'center-center', // 大的
el : 'center-center', // 大的 //contentEl : 'center-center', // 小的
//contentEl : 'center-center', // 小的 activeTab : 0,
activeTab : 0, width : 600,
width : 600, height : 250,
height : 250, plain : true,
plain : true,
 defaults : ...{
defaults : ...{ autoScroll : true
autoScroll : true },
}, items : [
items : [

 ...{
...{ xtype : "panel",
xtype : "panel", title : "Personal Assistant",
title : "Personal Assistant", 
 body : new Ext.ux.ManagedIFrame( ...{
body : new Ext.ux.ManagedIFrame( ...{
 autoCreate : ...{
autoCreate : ...{ id:'person', // 设置访问的名称
id:'person', // 设置访问的名称 src : 'dynamic.html',
src : 'dynamic.html',  frameBorder : 0,
frameBorder : 0, cls : 'x-panel-body',
cls : 'x-panel-body', width : '100%',
width : '100%', height : '100%'
height : '100%' }
} })
}) },
},
 ...{
...{ xtype : "panel",
xtype : "panel", title : "Personal",
title : "Personal", 
 body : new Ext.ux.ManagedIFrame( ...{
body : new Ext.ux.ManagedIFrame( ...{
 autoCreate : ...{
autoCreate : ...{ id:'person2', // 设置访问的名称
id:'person2', // 设置访问的名称 src : 'grid.html',
src : 'grid.html',  frameBorder : 0,
frameBorder : 0, cls : 'x-panel-body',
cls : 'x-panel-body', width : '100%',
width : '100%', height : '100%'
height : '100%' }
} })
}) }
} ]
] }
);
}
);
l 树型控件
要给树型控件添加单击事件

 tree.on(
'
click
'
,
function
(node)
...
{
tree.on(
'
click
'
,
function
(node)
...
{ // do something
// do something alert(node.id + ' was activated.');
alert(node.id + ' was activated.'); Ext.get('person').dom.src = 'grid.html?selectedid='+node.id;
Ext.get('person').dom.src = 'grid.html?selectedid='+node.id; }
);
}
);
单击后,通过查找ManagedIFrame形成的Tab页的id,并且将其属性src改变来达到Tab页内容改变的效果
 Ext.get('person').dom.src = 'grid.html?selectedid='+node.id;
Ext.get('person').dom.src = 'grid.html?selectedid='+node.id;
参考:
Ext2_0 form使用实例 - 天晓得的专栏 - CSDNBlog
Ext 2_0布局实例
[2_0][SOLVED] Best practices for getting - saving form data - Ext JS Forums
[EXT Develop Log]--comboBoxradioFix it! - kkbear - JavaEye技术网站
ext学习-tree组件-在线阅读-新书城
对《Ext2_0 form使用实例》的一点补充 - 天晓得的专栏 - CSDNBlog
用Ext 2_0 combobox 做的省份和城市联动选择框 - 天晓得的专栏 - CSDNBlog
关于ext和struts的交互 - Allen_CD_China - JavaEye技术网站
从Java 类产生json(json-lib) - windfree – BlogJava
学习EXT第XX天
流氓临远, 没人性土豆’s ext tutorial
And Others, I can’t remember






 本文介绍如何在Ext JS中集成Tree与TabPanel控件,实现左侧树型菜单与右侧Tab页内容的联动效果。文章详细展示了如何配置TreePanel及自定义节点样式,以及如何利用ManagedIFrame解决Tab加载外部页面时JavaScript执行问题。
本文介绍如何在Ext JS中集成Tree与TabPanel控件,实现左侧树型菜单与右侧Tab页内容的联动效果。文章详细展示了如何配置TreePanel及自定义节点样式,以及如何利用ManagedIFrame解决Tab加载外部页面时JavaScript执行问题。
















 27
27

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








