- 需要配置的 java环境 下载地址 点击下载
- 需要下载android studio 点击下载
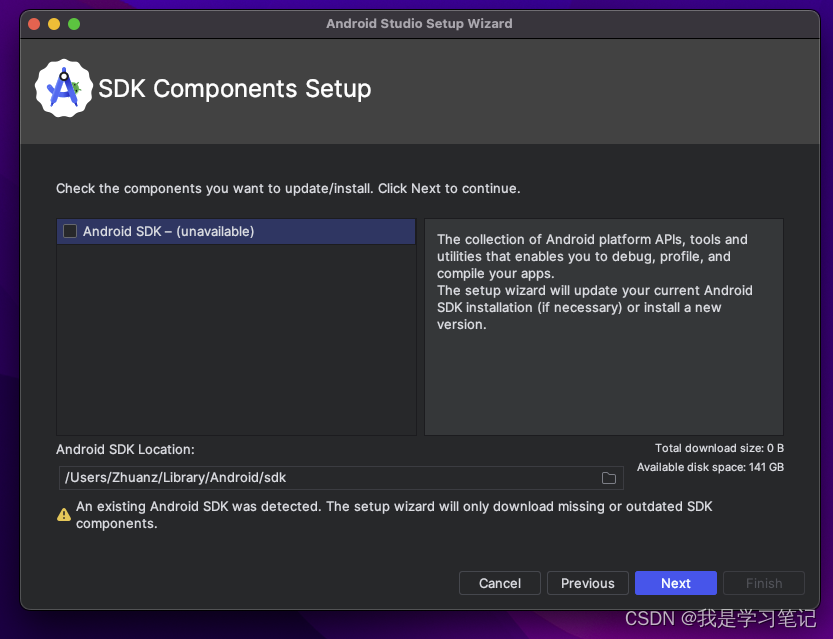
- 打开android studio 查看存放sdk文件的目录 如:

-
记住上面的目录 比如我的是 /Users/Zhuanz/Library/Android/sdk 那么我下载的adb就要放在sdk栏目下 点击下载sdk
-
下载完成解压 拖动到sdk目录下 接下来配置环境变量
-
打开终端输入
vim ~/.bash_profile按i键 开始复制粘贴下面内容
export ANDROID_HOME=/Users/xxx/Library export PATH=${PATH}:/Users/xxx/Library/Android/sdk/platform-tools export PATH=${PATH}:/Users/xxx/Library/Android/sdk/tools点击esc键 输入:wq 确认键 保存
-
接下来输入
source ~/.bash_profile查询版本号
adb version接下来开始配置expo的脚手架
-
输入命令
npx create-expo-app StickerSmashcd 进入目录 yarn start 记住 关闭vpn 打开手机usb调试 允许文件传输 即可
react-native开发之 expo环境配置 以及adb安装
于 2024-06-13 16:27:51 首次发布





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








