本文章已收录于:
作者同类文章
X
版权声明:本文为博主原创文章,未经博主允许不得转载。
ajax 下拉列表联动的用法。
ajax的定义:
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
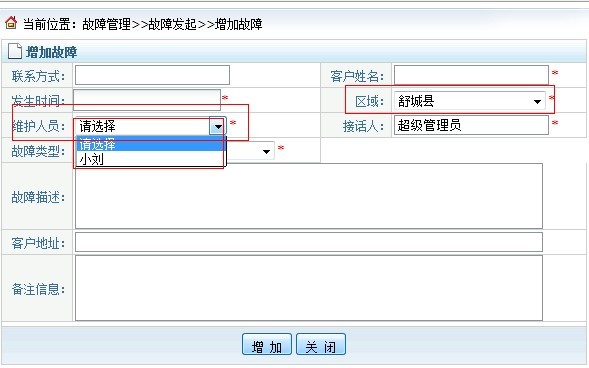
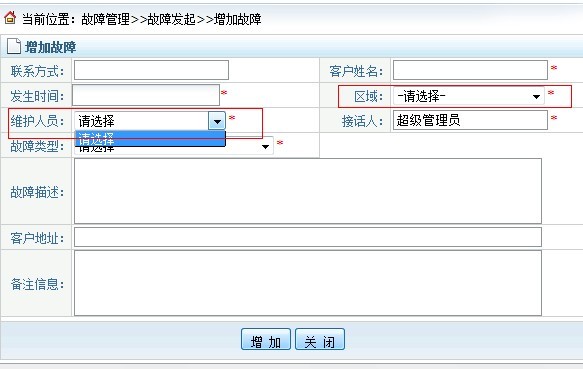
ajax效果的一个例子:
区域为空的时候,维护人情况:
选了一个区域后的情况:(选 舒城县 联带出来的维护人员 小刘)

一、原生态的js实现
XMLHttpRequest 是 AJAX 的基础
XMLHttpRequest 对象
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
- var xmlHttp;
- function createXMLHttpRequest(){
- if(window.ActiveXObject){//检查浏览器是否支持 XMLHttpRequest 对象
- xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");//不支持 创建
- }
- else if(window.XMLHttpRequest){
- xmlHttp = new XMLHttpRequest();//支持 直接new
- }
- }//创建一个xmlHttp 对象
- function ajaxRequest(url,data,responseResult){//ajaxRequest是将请求发送到后台的function
- createXMLHttpRequest();//调用 创建一个XMLHttpRequest对象
- xmlHttp.open("POST",url,true);//规定请求的类型(post)、URL 以及是否异步处理请求(是)
- xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//类似HTML 表单那样 POST 数据 的http头
- xmlHttp.onreadystatechange = responseResult;//规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数
- xmlHttp.send(data);//发送数据
- }
var xmlHttp;
function createXMLHttpRequest(){
if(window.ActiveXObject){//检查浏览器是否支持 XMLHttpRequest 对象
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");//不支持 创建
}
else if(window.XMLHttpRequest){
xmlHttp = new XMLHttpRequest();//支持 直接new
}
}//创建一个xmlHttp 对象
function ajaxRequest(url,data,responseResult){//ajaxRequest是将请求发送到后台的function
createXMLHttpRequest();//调用 创建一个XMLHttpRequest对象
xmlHttp.open("POST",url,true);//规定请求的类型(post)、URL 以及是否异步处理请求(是)
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//类似HTML 表单那样 POST 数据 的http头
xmlHttp.onreadystatechange = responseResult;//规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数
xmlHttp.send(data);//发送数据
}//前台页面的区域select代码:
- </td>
- <th>区域:</th>
- <td>
- <select style="width: 152px" name="areaId" id="areaId" class="select_field" οnchange="getWhmans(this.value)">
- <option value="" style="color:#999999">-请选择-</option>
- <c:forEach items="${arealist}" var="area" >
- <option value="${area.id}">${area.areaName}</option>
- </c:forEach>
- </select><font color="red">*</font>
- </td>
</td>
<th>区域:</th>
<td>
<select style="width: 152px" name="areaId" id="areaId" class="select_field" οnchange="getWhmans(this.value)">
<option value="" style="color:#999999">-请选择-</option>
<c:forEach items="${arealist}" var="area" >
<option value="${area.id}">${area.areaName}</option>
</c:forEach>
</select><font color="red">*</font>
</td>
//前台维护人select页面代码:
- <th>维护人员:</th>
- <td>
- <select id="whman" style="width: 152px" class="select_field" name="whman" >
- <option value="" style="color:#999999">请选择</option>
- </select><font color="red">*</font>
- </td>
<th>维护人员:</th>
<td>
<select id="whman" style="width: 152px" class="select_field" name="whman" >
<option value="" style="color:#999999">请选择</option>
</select><font color="red">*</font>
</td>
- List<Whperson> customers = factoryBO.getFugBO().getWhperson(area);//根据区域来得到该区域下的维护人信息 即选一个下拉框的区域后联动另一个下拉框带出该区域的维护人信息
- if (customers != null) {
- JSONArray jsonArray = new JSONArray();//new一个json数组
- for (Whperson whman : customers) {
- JSONObject obj = new JSONObject();
- obj.put("id", whman.getId());
- obj.put("name", whman.getName());
- jsonArray.add(obj);//循环new jsonObject 并把维护人信息 put进去 再add到josnArray里去
- }
- out.write(jsonArray.toString());//输出写到页面 即下面的responseText里面
- } else {
- out.write("null");
- }
- out.flush();
- out.close();
List<Whperson> customers = factoryBO.getFugBO().getWhperson(area);//根据区域来得到该区域下的维护人信息 即选一个下拉框的区域后联动另一个下拉框带出该区域的维护人信息
if (customers != null) {
JSONArray jsonArray = new JSONArray();//new一个json数组
for (Whperson whman : customers) {
JSONObject obj = new JSONObject();
obj.put("id", whman.getId());
obj.put("name", whman.getName());
jsonArray.add(obj);//循环new jsonObject 并把维护人信息 put进去 再add到josnArray里去
}
out.write(jsonArray.toString());//输出写到页面 即下面的responseText里面
} else {
out.write("null");
}
out.flush();
out.close();- function responseCustomer(){//后台响应完成后执行的function
- if(xmlHttp.readyState == 4){//4表示请求已完成 ,响应已就绪
- if(xmlHttp.status == 200){//表示ok
- var message=xmlHttp.responseText;//为后台返回过来的文本
- if(message=="null"){//若没有返回任何信息
- document.getElementById("id").options.length=1;//把id='id'的option下拉框置空
- return false;
- }
- var info2 = eval(message); //解析一下json字符串
- document.getElementById("whman").options.length=1;把id='id'的option下拉框先置空
- $.each(info2, function(i,n){
- document.getElementById("whman").options.add(new Option(n.gridName,n.gridId));//给下拉框option加上后台返回的值 即增加下拉框选项
- });
- }
- }
- }
- function getGridByAreaId(val){//自己写的函数 另一个option onchange事件触发的函数,目的是选这个option后 想要的option能级联
- var url="village.do?method=getGridByAreaId";//请求后台的url
- var data="id="+val.value;//传入后台的参数
- ajaxRequest(url,data,responseCustomer);//实质要调用的ajax的函数
- }
function responseCustomer(){//后台响应完成后执行的function
if(xmlHttp.readyState == 4){//4表示请求已完成 ,响应已就绪
if(xmlHttp.status == 200){//表示ok
var message=xmlHttp.responseText;//为后台返回过来的文本
if(message=="null"){//若没有返回任何信息
document.getElementById("id").options.length=1;//把id='id'的option下拉框置空
return false;
}
var info2 = eval(message); //解析一下json字符串
document.getElementById("whman").options.length=1;把id='id'的option下拉框先置空
$.each(info2, function(i,n){
document.getElementById("whman").options.add(new Option(n.gridName,n.gridId));//给下拉框option加上后台返回的值 即增加下拉框选项
});
}
}
}
function getGridByAreaId(val){//自己写的函数 另一个option onchange事件触发的函数,目的是选这个option后 想要的option能级联
var url="village.do?method=getGridByAreaId";//请求后台的url
var data="id="+val.value;//传入后台的参数
ajaxRequest(url,data,responseCustomer);//实质要调用的ajax的函数
}二、Jquery ajax的实现
- function getWhmans(obj){
- var url="bbtj.do?method=getWhman";//请求后台的url
- $("#whman").empty();//先置空
- $("#whman").append($('<option value="">-请选择-</option>'));//加上--请选择--选项
- if($(obj).val()=="")
- return;//无值,返回
- url+="&areaId="+$(obj).val();//url参数
- url+="&t="+(new Date()).valueOf();//url参数
- $.ajax({
- url:url,
- type:'POST',//POST方式
- dataType:'text',//返回text类型
- beforeSend:function(xmlHttpRequest,status){
- },
- success:function(data,status){
- var d=eval(data);//解析
- $(d).each(function(index,entity){
- $("#whman").append($('<option value="'+entity['id']+'">'+entity['name']+'</option>'));//后台数据加到下拉框
- });
- },
- complete:function(xmlHttpRequest,status){
- },
- error:function(){
- }
- });
- }
function getWhmans(obj){
var url="bbtj.do?method=getWhman";//请求后台的url
$("#whman").empty();//先置空
$("#whman").append($('<option value="">-请选择-</option>'));//加上--请选择--选项
if($(obj).val()=="")
return;//无值,返回
url+="&areaId="+$(obj).val();//url参数
url+="&t="+(new Date()).valueOf();//url参数
$.ajax({
url:url,
type:'POST',//POST方式
dataType:'text',//返回text类型
beforeSend:function(xmlHttpRequest,status){
},
success:function(data,status){
var d=eval(data);//解析
$(d).each(function(index,entity){
$("#whman").append($('<option value="'+entity['id']+'">'+entity['name']+'</option>'));//后台数据加到下拉框
});
},
complete:function(xmlHttpRequest,status){
},
error:function(){
}
});
}
























 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








