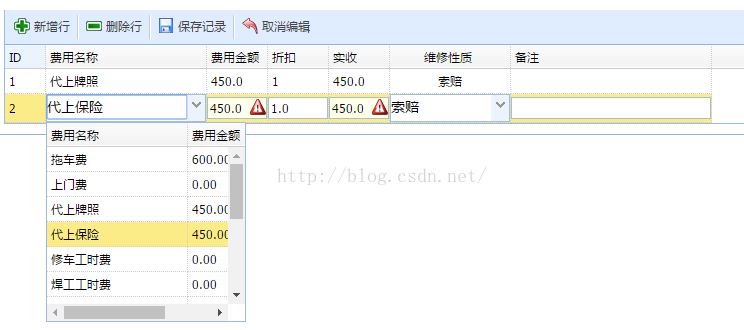
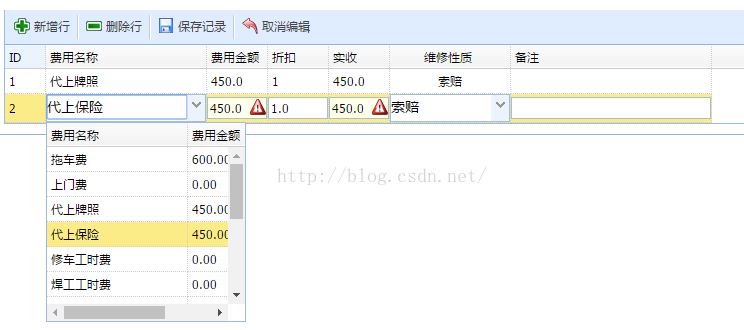
在公司的项目中,有需要再添加数据的时候,通过下来选择数据来完成数据的填充。
网上找了很多关于datagrid绑定 combogrid的方法,都不能很好的解决问题,于是自己根据easyUI的api完成了这个方法。


ID为OtherFees的table 是一个datagrid;
在绑定的字段中,字段fee_name可以编辑的editor,类型为combogrid。所以在红色部分实现了对这个editor的绑定。
在combogrid中,要实现选择费用名称后,对其他字段(如:费用金额fee_price,折扣discount,实际金额real_amount)的绑定填充。就需要在combogrid的onSelect方法中完成editor的赋值(setvalue)。
所以蓝色部分就是onSelect选中的具体方法。
首选通过:var rowIndex= grid.datagrid('getRowIndex',grid.datagrid('getSelected')); 获取到当前datagrid的当前编辑列的索引ID。
用到了datagrid中editor的两个方法。


============华丽丽的代码分割线=================
- <table id="OtherFees" style="width:auto;height:auto"title="Editable DataGrid" iconCls="icon-edit" singleSelect="true"idField="itemid" >
- <thead>
- <tr>
- <th field="sheet_no" hidden="true"></th>
- <th field="flow_no" hidden="true"></th>
- <th field="itemid" align="left" width="40" >ID </th>
- <th field="cost_amount" editor="{type: 'text'}" ></th>
- <th field="fee_name" align="left" width="160" editor="{type: 'combogrid',
- options: {
- url: '获取费用的URL',
- panelWidth:200,
- idField: 'feename',
- textField: 'feename',
- columns:[[{field:'feename',title:'费用名称',width:140},{field:'saleprice',title:'费用金额',width:60},{field:'costprice',title:'费用金额',width:60}]],
- onSelect: function (index, row) {
- </span><span style="color:#3366ff;"> var grid = $('#OtherFees');</span><span style="color:#33ccff;">
- </span><span style="color:#3366ff;">var rowIndex= grid.datagrid('getRowIndex',grid.datagrid('getSelected'));
- grid.datagrid('beginEdit', rowIndex);
- var editors = grid.datagrid('getEditors', rowIndex);
- var fee_price, discount, real_amount;
- fee_price = grid.datagrid('getEditor', { index: rowIndex, field: 'fee_price' });
- discount = grid.datagrid('getEditor', { index: rowIndex, field: 'discount' });
- real_amount = grid.datagrid('getEditor', { index: rowIndex, field: 'real_amount' });
- $(fee_price.target).numberbox('setValue',row.saleprice);
- $(real_amount.target).numberbox('setValue',row.saleprice);
- $(fee_price.target).bind('change', function () {
- $(real_amount.target).numberbox('setValue', $(fee_price.target).val() * $(discount.target).val());
- });
- $(discount.target).bind('change', function () {
- $(real_amount.target).numberbox('setValue', $(fee_price.target).val() * $(discount.target).val());
-
- });
- } }}">费用名称 </th></span>
- <th field="fee_price" align="left" width="60" editor="{type: 'numberbox', options: {required: true, precision: 1}}">费用金额 </th>
- <th field="discount" align="left" width="60" editor="{type: 'numberbox', options: {required: true, precision: 1}}">折扣 </th>
- <th field="real_amount" align="left" width="60" editor="{type: 'numberbox', options: {required: true, precision: 1}}" >实收 </th>
- <th field="repair_property" align="center" width="120" editor="{type: 'combobox', options: {required: true, precision: 1, url: '../../Ajax/Ajax_Common.ashx?action=getRepairPropertyInfo&branch_no=<%=GetAdminBranch.branch_no%>', valueField: 'propertyname', textField: 'propertyname' }}" >维修性质</th>
- <th field="memo" align="left" width="200 "editor="{type: 'text'}" >备注 </th>
- </tr>
-
- </thead>
- lt;/table>
===============另外说一下=================
如果是通过JavaScript来初始化datagrid列的朋友,你可以把combogrid的绑定,以及对combogrid中的onselect中的代码重新进行分开调用。
在onselect中引入下面的方法:
- function SetFeesValue(){
- var grid = $('#OtherFees');
- var rowIndex= grid.datagrid('getRowIndex',grid.datagrid('getSelected'));
- grid.datagrid('beginEdit', rowIndex);
- var editors = grid.datagrid('getEditors', rowIndex);
- var fee_price, discount, real_amount;
- fee_price = grid.datagrid('getEditor', { index: rowIndex, field: 'fee_price' });
- discount = grid.datagrid('getEditor', { index: rowIndex, field: 'discount' });
- real_amount = grid.datagrid('getEditor', { index: rowIndex, field: 'real_amount' });
- $(fee_price.target).numberbox('setValue',row.saleprice);
- $(real_amount.target).numberbox('setValue',row.saleprice);/赋值
- $(fee_price.target).bind('change', function () {
- $(real_amount.target).numberbox('setValue', $(fee_price.target).val() * $(discount.target).val());
- });
- $(discount.target).bind('change', function () {
- $(real_amount.target).numberbox('setValue', $(fee_price.target).val() * $(discount.target).val());
- });
- }




























 8976
8976

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








