插件分享:
链接:https://pan.baidu.com/s/1huncAc0
密码:krde
或者如下
链接:https://pan.baidu.com/s/1x4185KYeSvLEbr0zSccBWw
密码:rwj4
//插件导入时如若报错,将错误行代码注释掉即可
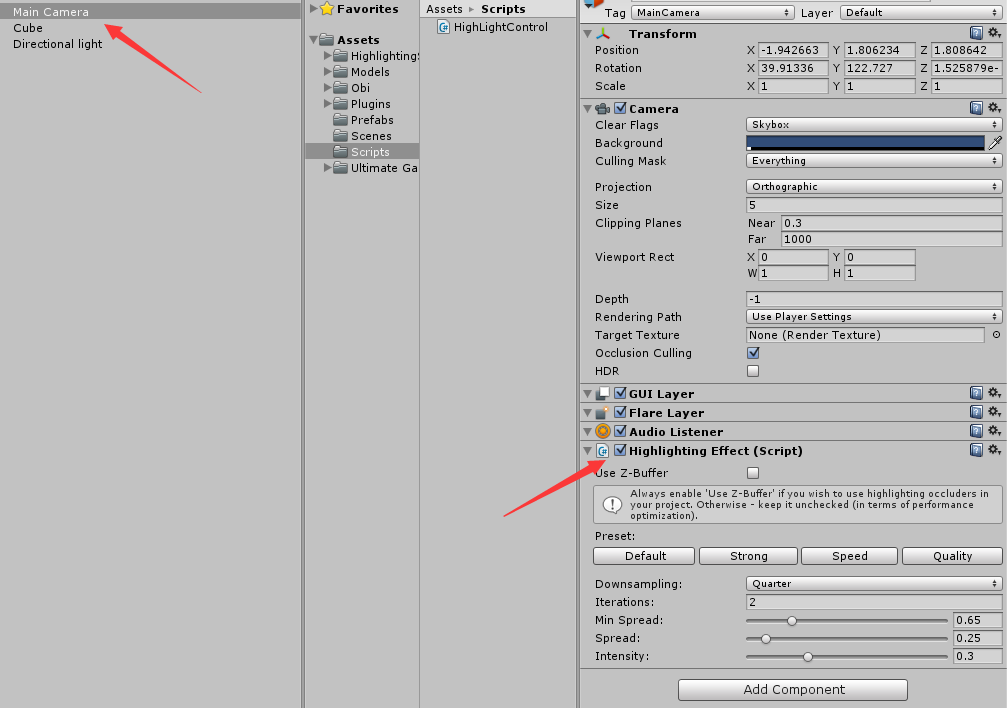
1.在场景摄像机上挂载 Highlighting Effect 脚本,用于渲染外发光

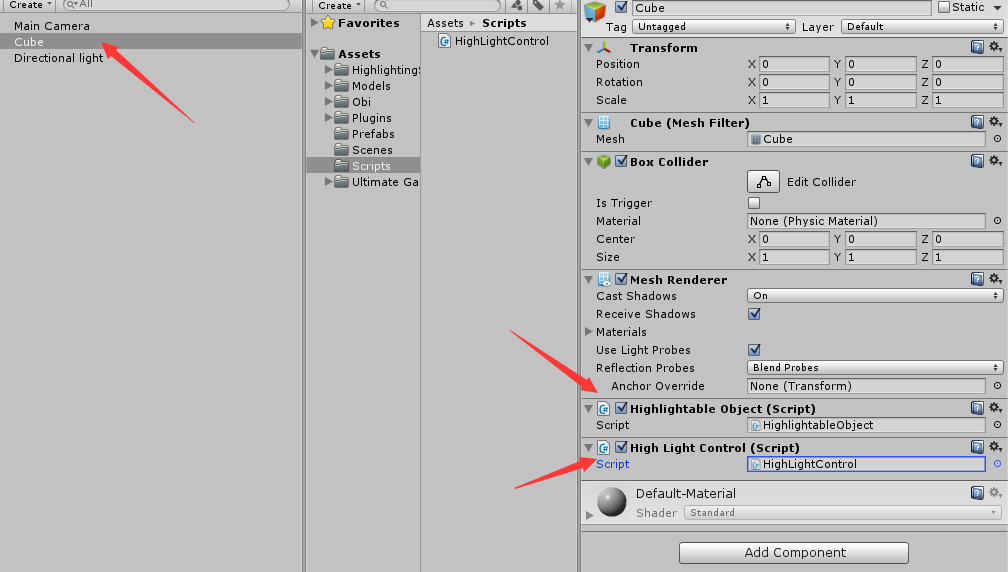
2.在需要外发光效果的物体上添加 HighlightableObject 脚本,用于外发光效果显示
//HighLightControl脚本为本人自己编写的脚本便于控制,大家可忽略

3.进行外发光的触发开始与结束代码实现
/***************************************************
* 项目名称:外发光组件学习
* 创建人:魔卡先生
* 创建时间:2018.01.20
* 脚本功能描述:外发光功能实现
*
* 脚本修改: 修改人 修改时间 修改内容
*
*****************************************************/
using UnityEngine;
using System.Collections;
public class HighLightControl : MonoBehaviour
{
//持有当前外发光需要的组件
private HighlightableObject m_ho;
void Awake()
{
//初始化组件
m_ho = GetComponent<HighlightableObject>();
}
void HifhLightFunction()
{
//循环往复外发光开启(参数为:颜色1,颜色2,切换时间)
m_ho.FlashingOn(Color.green, Color.blue, 1f);
//关闭循环往复外发光
m_ho.FlashingOff();
//持续外发光开启(参数:颜色)
m_ho.ConstantOn(Color.yellow);
//关闭持续外发光
m_ho.ConstantOff();
}
/// <summary>
/// 鼠标指向模型时触发
/// </summary>
private void OnMouseEnter()
{
//开启外发光
m_ho.FlashingOn(Color.green, Color.blue, 1f);
}
/// <summary>
/// 鼠标离开模型时触发
/// </summary>
private void OnMouseExit()
{
//关闭外发光
m_ho.FlashingOff();
}
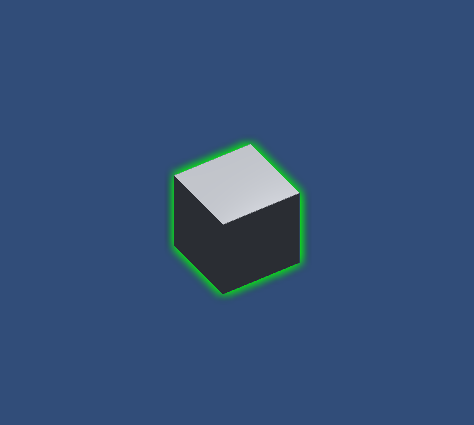
}4.效果图如下

备注:
//获取到鼠标在世界空间的位置
Vector3 MousePos = Camera.main.ScreenToWorldPoint(Input.mousePosition + new Vector3(0, 0, 10));
//计算鼠标与目标点的位置
float dis = (MousePos - target.transform.position).magnitude;
转自:https://www.cnblogs.com/mrmocha/p/8320994.html





















 2248
2248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








