【下载FastReport.Net最新版本】
新的TextObject.TextRenderType属性取代过时的HtmlTags。现在,TextRenderType属性负责处理html标记,此属性有三个可能的值:
- Default(默认)——只是文本,没有任何标记转换;
- HtmlTags——应用html标签,包括:b,i,u,strike,br,sub,sup,img;
- HtmlParagraph - 允许您调整行间距,第一行缩进和所有与HtmlTags相同的标记;
以前,HtmlTags属性允许在TextObject中使用一些HTML标记,其中一个可用的标签是FONT标签,但此标记已过时,并非所有浏览器都充分兼容。因此,添加了一个新的可视化处理程序,允许用户在span标记的style属性中使用一些CSS样式。下面将详细介绍处理Html标签的新模式:
HTML标签:
如上所述,Text对象支持以下html标记:
1. b——粗体文字样式。
使用示例:
<b> FastReport </b>结果:

2. i——斜体文字样式。
使用示例:
<i> FastReport </i>结果:

3. u——带下划线的文本样式
使用示例:
<u>FastReport </u>结果:

4. strike——划掉文字样式。
使用示例:
<strike>FastReport </strike>结果:

5. br——换行
使用示例:
Fast<br>Report结果:

6. sub——显示较低索引中的文本
使用示例:
<sub>Fast </sub>Report结果:

7. sup——显示上部索引中的文本
使用示例:
<sup>Fast</sup>Report结果:

8. img——图像插入文本,img标记仅支持src(http,https,base64)属性以及width和height属性(以像素为单位的值)。因此,可以将图像直接插入到文本中,http和https图像源与Web报表相关联。
使用示例:
<img src="https://img-blog.csdnimg.cn/2022010616221960541.png" alt="" />结果:

HtmlParagraph
此模式启用新的html渲染器,它使用与HtmlTags相同的标记集,以及新的span标记。尽管这种模式的标签集几乎相同,但它们的绘制方式不同。这在sub和sup标记上尤其明显。 添加的范围标记允许用户设置文本的显示样式,可以在style属性中指定最简单的CSS样式。使用示例:
<span style="font-size:20pt;">FastReport</span>
<span style="color:red;">Fast</span>Report
<span style="font-family:Consolas;">FastReport</span>
<span style="background-color:yellow;">FastReport</span>结果:

ParagraphFormat
新属性ParagraphFormat,它与HtmlParagraph属性一起使用,是一个显示段落的设置(行间距,红线缩进)。即:
- FirstLineIndent——第一行的缩进
- LineSpacing——以厘米为单位的行间距;
- LineSpacingMultiple——乘以前一个参数值。使用Multiple类型;
- 行间距类型:
- Single;
- At least;
- Exact;
- Multiple.
示例设置:

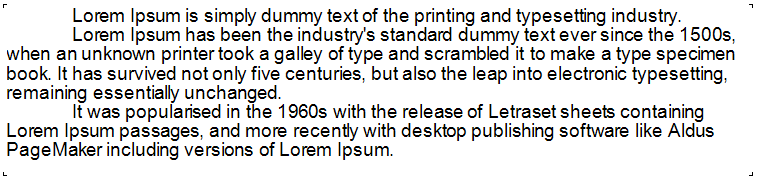
结果:

因此,Text对象变成RichText对象的完全替换,允许加载格式化的Rtf文档。






















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








