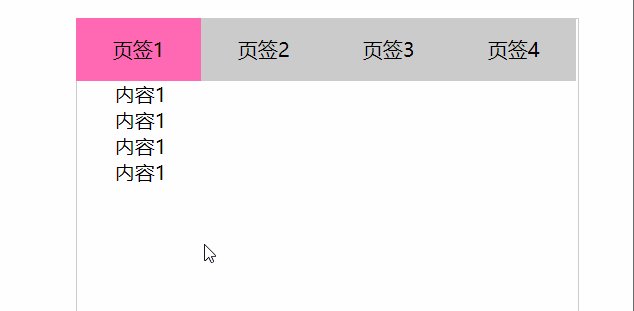
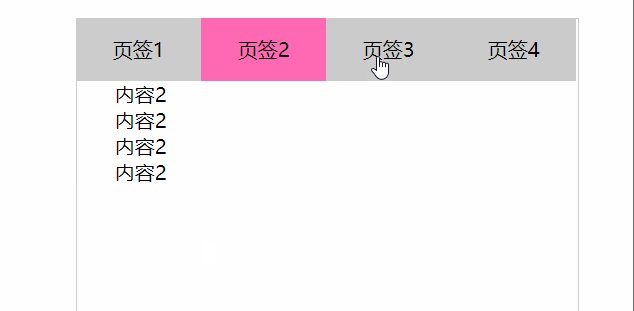
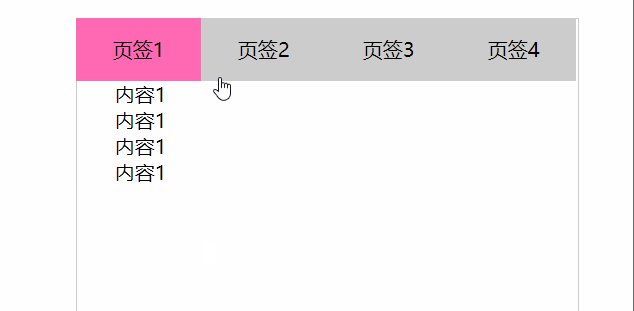
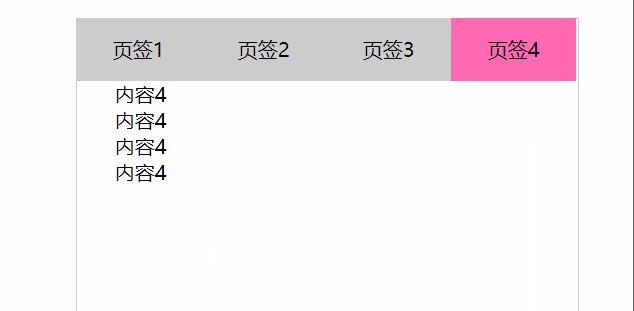
效果:
核心代码:自己写了一个方法,需要用的时候直接调用就可以了.
方法如下:
(function ($) {
//给$的fn添加方法
$.fn.tabs=function ( options ) {
/* {
tabHeads:'tab-menu>li',
tabHeadsClass:'active',
tabBodys:'tab-main>div',
tabBodysClass:'selected'
}
*/
/**
* @param options 对象
* @param options.tabHeads:上面的li标签
* @param options.tabHeadsClass:li标签需要添加的类名
* @param options.tabBodys:下面四个内容盒子
* @param options.tabBodysClass:下面四个内容盒子需要添加的类名
*/
//将fn这个对象存起来,代码结束的时候让它返回
var $bigDiv=this;
//1.给页签们添加点击事件
$(options.tabHeads).on('click',function ( ) {
//2.给被点击的li标签添加类,给其它兄弟标签移除这个类
$(this).addClass(options.tabHeadsClass).siblings().removeClass(options.tabHeadsClass);
//3.获取当前点击的标签的索引
var idx=$(this).index();
//4.从下面div里面找到和idx相同的索引,给它添加类,其它兄弟页面移除这个类
$(options.tabBodys).eq(idx).addClass(options.tabBodysClass).siblings().removeClass(options.tabBodysClass)
})
return $bigDiv;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1962
1962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








