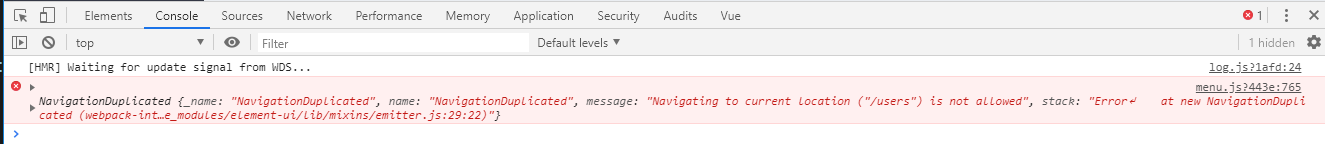
写 Vue 项目中,使用 Element-ui 重复点击导航路由会报错,报错信息如下:
NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated", message: "Navigating to current location ("/users") is not allowed" ...... }

解决方法:
方法1:在项目目录下运行 npm i vue-router@3.0 -S 重新下载未出错版本即可;
方法2:不想更换 vue-router 的版本亦可,在 main.js 或 router.js 中添加以下代码:
import Router from 'vue-router'
// 解决重复点击导航路由报错
const originalPush = Router.prototype.push;
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err);
提示:vue-router 官方在 2019-08-06 推出的 vue-router@3.1.1 已经修复了此 bug

目前安装 3.1.1 以上的 vue-router 版本既可解决此报错。























 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








