方法1 给img标签添加onerror事件
图片加载过程出错了没加载数来,就会触发img标签的onerror事件,可以使用一张默认的提示错误的图片代替显示不了的图片。
![]()
<img :src="item.product_images?item.product_images:'src/assets/images/kong.png'" οnerrοr="this.src='../../../static/images/kong.png'">
但是这个时候有个问题,就是如果这张默认图片也找不到的话 ,就会一直触发onerror事件,可能会卡死。
像这样o(╥﹏╥)o。。。。

enenene·····(*^▽^*),这种情况也有个解决办法,就是直接把默认图片的地址赋值给img的src,然后把onerror事件清空。
![]()
<img :src="courseList" οnerrοr="javascript:this.src='src/images/default.jpg';this.onerror = null"/>
或者是给onerror写一个方法(但是在vue项目里,我还不会用,因为不知道怎么清空事件,试了一下也没成功)
<img src="image.gif" onerror="errorImg()" />
function errorImg(event){
var img = event.srcElement;
img.src = "images/defaultImg.png";
img.onerror = null; //解绑onerror事件
}
在vue里我是这么写的,
<img :src="courseList" @error="errorImg($event)"/>但是不知道怎么清空这个error(╥﹏╥)o·······,知道的大神麻烦在评论区指教一下,蟹蟹。。。。
方法二 通过vue自定义指令的办法

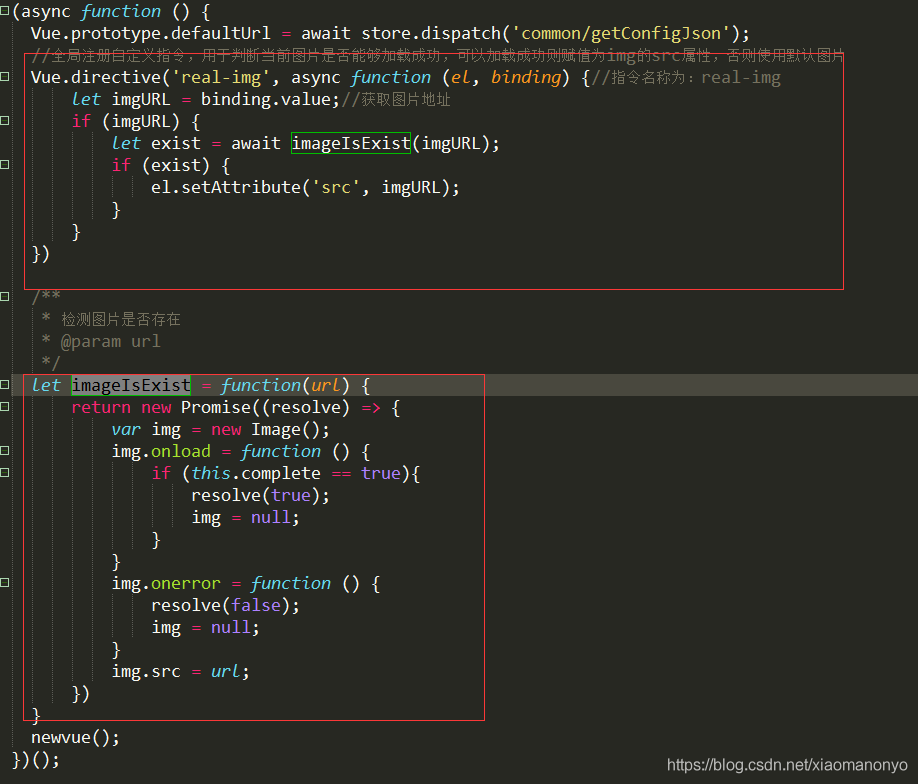
(function () {
//全局注册自定义指令,用于判断当前图片是否能够加载成功,可以加载成功则赋值为img的src属性,否则使用默认图片
Vue.directive('real-img', async function (el, binding) {//指令名称为:real-img
let imgURL = binding.value;//获取图片地址
if (imgURL) {
let exist = await imageIsExist(imgURL);
if (exist) {
el.setAttribute('src', imgURL);
}
}
})
/**
* 检测图片是否存在
* @param url
*/
let imageIsExist = function(url) {
return new Promise((resolve) => {
var img = new Image();
img.onload = function () {
if (this.complete == true){
resolve(true);
img = null;
}
}
img.onerror = function () {
resolve(false);
img = null;
}
img.src = url;
})
}
})();
然后使用的时候就特别方便了,因为是全局注册的,所以每个页面都可以直接使用
<!--v-real-img 就是刚刚定义的指令,绑定的为真实要显示的图片地址。src为默认图片地址-->
<img src="images/logoError.png" v-real-img="images/logo.png">这个方法是看的大神的解决办法 ,觉得很奈斯啊(*^▽^*),学海无涯,记录一下方便自己学习,原文在这里:https://www.jianshu.com/p/394c487d81d7






















 5612
5612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








