HTML
<li>
<span>文字</span>
<span id="liSix" onclick="onSpan(this.id)">
<input id="sixText" type="text" value="文本0" placeholder="请选择" readonly="">
<input id="sixVal" type="hidden" value="0">
</span>
</li>
js
function onSpan(objId) {
var natureLoss = new mui.PopPicker();
natureLoss.setData([{
value: '0',
text: '文本0'
}, {
value: '1',
text: '文本1'
}, {
value: '2',
text: '文本2'
}, {
value: '3',
text: '文本3'
}]);
var whetherStaButton = document.getElementById(objId);
var id = whetherStaButton.childNodes[1].getAttribute("id");
var sibId = whetherStaButton.childNodes[3].getAttribute("id");
natureLoss.show(function (items) {
document.getElementById(id).value = items[0].text;
document.getElementById(sibId).value = items[0].value;
});
}
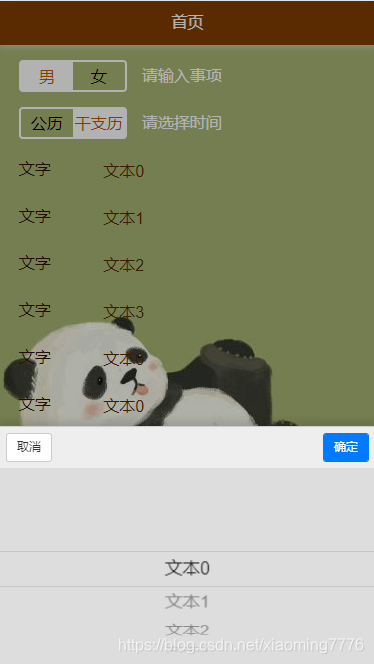
效果






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








