关于Ajax的代码我在一个新的页面写,是因为他很重要,因为我刚开始实在理解不了,但是多看几遍,多敲几遍,一句一句解读他的意思,你会感觉很轻松
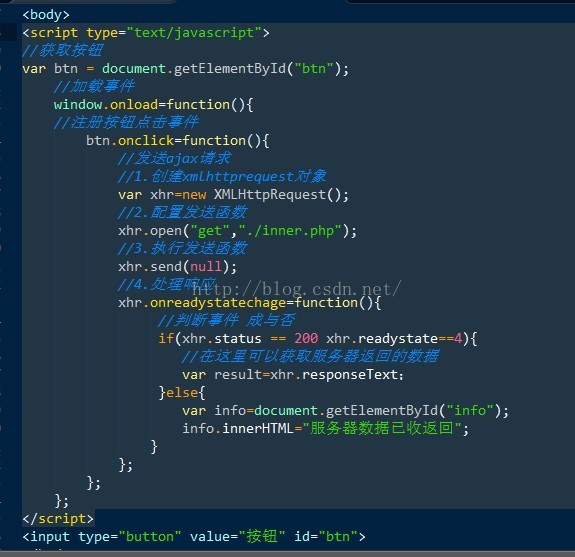
因为还不是很熟练的使用博客里的编程功能,我截图上传我的代码把,(今天的代码很少,但知识很重要)

(刚开始的获取按钮,加载事件就不说了)
===关于Ajax的操作步奏:====
1.先创建Ajax对象
var xhr = new XMLHttpRequest(); //(xhr是XMLHttpRequest的首字母缩写,这个大家可以随意定义)
//注意:Ajax的核心技术就是XMLHttpRequest对象,用于与后台服务器交换数据。(关于xhr的兼容问题在下一篇播客03里边在说明)
2.连接服务器
xhr.open("get","http://.....com",ture);
// open接受3个参数:要发送请求的类型(get,post),请求的url,是否异步请求(用布尔值表示,ture表示异步)
3.执行发送请求
xhr.send(null);
4.处理相应,接受返回。
responseText:ajax请求的返回内容被存放到这个属性上面





















 4754
4754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








