Android 事件处理机制说难也不难,说简单也不简单,为什么这么说呢?因为我相信大部分有了一定 Android 基础的同学,想要分析 Android 事件处理机制,都是可以分析出来了;但要灵活运用它却又觉得很吃力,而且往往需要查阅各种资料文档,才能真正把它运用起来。今天我带领大家对 Android 事件处理机制做一次全方位的分析,从而达到大家对 Android 事件处理有一个更深、更形象的认识!
一、初体验:
相信大部分的人对 Android 事件处理机制的分析,都是通过打印 log 的方式,这里也是通过这种方式来分析;首先准备三个类 MainActivity 、EventLayout 、EventTextView ,这几个类分别是什么都做了些什么呢?我们看看代码就知道。
1、MainActivity
<code class=" hljs java"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">ActionBarActivity</span> {</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">dispatchTouchEvent</span>(MotionEvent ev) {
<span class="hljs-keyword">boolean</span> handle = <span class="hljs-keyword">false</span> ;
String str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">switch</span> (ev.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
handle = <span class="hljs-keyword">true</span> ;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>,<span class="hljs-string">"=====Activity=====dispatchTouchEvent========"</span>+str) ;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.dispatchTouchEvent(ev);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event) {
String str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">boolean</span> handle = <span class="hljs-keyword">false</span> ;
<span class="hljs-keyword">switch</span> (event.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
handle = <span class="hljs-keyword">true</span> ;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>,<span class="hljs-string">"=====Activity=====onTouchEvent========"</span>+str) ;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.onTouchEvent(event);
}
}</code>
2、EventLayout
<code class=" hljs java"><span class="hljs-javadoc">/**
* Created by gyzhong on 15/2/18.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">EventLayout</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">LinearLayout</span> {</span>
<span class="hljs-keyword">public</span> <span class="hljs-title">EventLayout</span>(Context context) {
<span class="hljs-keyword">super</span>(context);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">EventLayout</span>(Context context, AttributeSet attrs) {
<span class="hljs-keyword">super</span>(context, attrs);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">EventLayout</span>(Context context, AttributeSet attrs, <span class="hljs-keyword">int</span> defStyleAttr) {
<span class="hljs-keyword">super</span>(context, attrs, defStyleAttr);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onInterceptTouchEvent</span>(MotionEvent ev) {
String str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">switch</span> (ev.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>, <span class="hljs-string">"=====ViewGroup=====onInterceptTouchEvent========"</span>+str) ;
<span class="hljs-keyword">if</span>(handle){
<span class="hljs-keyword">return</span> handle ;
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.onInterceptTouchEvent(ev);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">dispatchTouchEvent</span>(MotionEvent ev) {
<span class="hljs-keyword">boolean</span> handle = <span class="hljs-keyword">false</span> ;
<span class="hljs-keyword">switch</span> (ev.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>, <span class="hljs-string">"=====ViewGroup=====dispatchTouchEvent========"</span>+str) ;
<span class="hljs-keyword">if</span>(handle){
<span class="hljs-keyword">return</span> handle ;
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.dispatchTouchEvent(ev);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event) {
String str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">switch</span> (event.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>,<span class="hljs-string">"=====ViewGroup=====onTouchEvent========"</span>+str) ;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.onTouchEvent(event);
}
}</code>
3、EventTextView
<code class=" hljs java"><span class="hljs-javadoc">/**
* Created by gyzhong on 15/2/18.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">EventTextView</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">TextView</span> {</span>
<span class="hljs-keyword">public</span> <span class="hljs-title">EventTextView</span>(Context context) {
<span class="hljs-keyword">super</span>(context);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">EventTextView</span>(Context context, AttributeSet attrs) {
<span class="hljs-keyword">super</span>(context, attrs);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">EventTextView</span>(Context context, AttributeSet attrs, <span class="hljs-keyword">int</span> defStyleAttr) {
<span class="hljs-keyword">super</span>(context, attrs, defStyleAttr);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">dispatchTouchEvent</span>(MotionEvent ev) {
String str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">switch</span> (ev.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>, <span class="hljs-string">"=====View=====dispatchTouchEvent========"</span>+str+ <span class="hljs-string">",getX() ="</span>+ev.getX()) ;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.dispatchTouchEvent(ev);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event) {
String str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">boolean</span> handle = <span class="hljs-keyword">false</span> ;
<span class="hljs-keyword">switch</span> (event.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>,<span class="hljs-string">"=====View=====onTouchEvent========"</span>+str) ;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.onTouchEvent(event);
}
}</code>
通过代码可以看到,3个类基本上什么都没做,只是重写了父类的dispatchTouchEvent、onTouchEvent、onInterceptTouchEvent方法,也只是在其中加入了调试信息,那再来看看 xml
<code class=" hljs avrasm"><<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.gyzhong</span><span class="hljs-preprocessor">.eventdemo</span><span class="hljs-preprocessor">.EventLayout</span> xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span>
android:layout_width=<span class="hljs-string">"match_parent"</span>
android:layout_height=<span class="hljs-string">"match_parent"</span>
android:orientation=<span class="hljs-string">"vertical"</span>
android:layout_gravity=<span class="hljs-string">"center_horizontal"</span>
>
<<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.gyzhong</span><span class="hljs-preprocessor">.eventdemo</span><span class="hljs-preprocessor">.EventTextView</span>
android:layout_width=<span class="hljs-string">"120dp"</span>
android:layout_height=<span class="hljs-string">"60dp"</span>
android:gravity=<span class="hljs-string">"center"</span>
android:text=<span class="hljs-string">"eventText"</span>/>
</<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.gyzhong</span><span class="hljs-preprocessor">.eventdemo</span><span class="hljs-preprocessor">.EventLayout</span>></code>
这里把我们重写的 自定义的 View 放入布局中。运行代码,开始调试,然后点击EventTextView可以看到 log 信息:
<code class=" hljs haml">=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span></span></code>
通过信息和结合我们所学的知识点,还是很容易得出结论来:
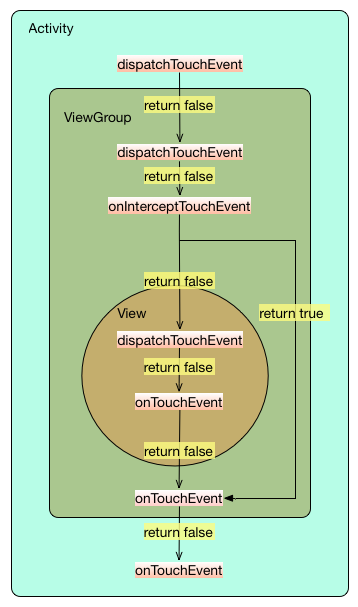
Activity 的 dispatchTouchEvent的事件分发给ViewGroup,ViewGroup先通过事件拦截onInterceptTouchEvent(只有 ViewGroup 才有此方法)来判断,是否拦截,如果没有拦截则将事件分发给 View 的分发机制dispatchTouchEvent;View 获取到事件后,就开始调用 onTouchEvent 方法,如果 View 的 onTouchEvent 未把事件消费掉,则把事件有传递给 ViewGroup 的 onTouchEvent,同理,ViewGroup 未把事件消费掉,继续往下级传到了 Activity 的 onTouchEvent 事件处理中。文字讲解终究是有点难理解,需要结合图文来讲解,那么我们来看下下面这张图,应该很清晰明了。
通过上图,我们可以得出以下几点结论:
1、Android 事件传递是层级传递的;
2、dispatchTouchEvent从底层向上层传递,而onTouchEvent刚好相反;
3、onInterceptTouchEvent返回为 true 时,将执行同层级的onTouchEvent,而dispatchTouchEvent和onTouchEvent返回 true 时,将终止事件的传递。
上面我们提到了两个关键词,拦截和消费,其实都是图片中表示的 return 返回值,在 dispatchTouchEvent 我们习惯用拦截,而在 onTouchEvent 中则习惯用消费来说明(个人习惯而已)。return false 表示事件未被dispatchTouchEvent拦截,也未被onTouchEvent消费。好了,到此我们的Android 事件处理机制分析完了,感谢大家的阅读。汗、汗、汗、、、 真的分析完了吗,如果只是这样就结束了,我也不会在大过年的,在这里苦逼苦逼的写 blog。那么接下来我们进入第二阶段。
二、深度剖析
还记得前面第一阶段的标题”初体验”为什么叫初体验呢?大致可以认为是我们的第一印象,我们最初感觉出来的东西。无论是根据自己的逻辑来推理,还是根据刚刚我们看到的调试信息来看,事件处理机的制整体流程都是按照上面图1-1的流程来走的。但是,细心的同学肯定看到了最后两行调试信息
<code class=" hljs haml">=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span></span></code>
对,你没有看错,我也没有调错,ACTION_UP的时候它确实只打印了两行,并都是在 Activity 中打印的。并不像 ACTION_DOWN 的时候执行了
<code class=" hljs haml">=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span></span></code>
也许这样看还不明显,再来看看一下调试信息
<code class=" hljs haml">=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span></span></code>
这里可以看到只有在 ACTION_DOWN 的时候是按照我们分析的流程图来执行,而 ACTION_MOVE、ACTION_UP 都只是执行了 Activity 的dispatchTouchEvent和onTouchEvent,这是为什么?难道我们不是按照上面那张流程图的流程来执行?这里我可以肯定的告诉大家,上面那张图的流程是绝对没有问题的,只是有些事件被拦截或消费掉。并且这里告诉大家一个结论:
ViewGroup 和 View的dispatchTouchEvent分发事件在 action 为ACTION_DOWN时没有被拦截且onTouchEvent的处理事件在 action 为ACTION_DOWN时未被消费,当 action 为ACTION_MOVE或ACTION_UP时,dispatchTouchEvent和onTouchEvent只有在 activity 被调用。想搞清楚和验证这个结论的同学,可以自己根据源码深入探究!
通过以上结论,可知,在手指滑动或者抬起的时候,ViewGroup 和 View 的dispatchTouchEvent和onTouchEvent未被执行,因为事件未被拦截或者消费。
我在网上看过一些 Android 事件处理机制的帖子和 bolg,我记得有这样一个问题,为什么我在分析 Android 事件处理的时候,用 TextView 和 Button ,分析出来的结果不一样呢?这里我们用的是 TextView 分析的,我们也来看看 Button 的效果,到底哪里不一样。新建一个 EventButton类和 EventTextView 一样,除了继承的对象不同之外。
<code class=" hljs java">EventButton
<span class="hljs-javadoc">/**
* Created by gyzhong on 15/2/18.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">EventButton</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">Button</span> {</span>
<span class="hljs-keyword">public</span> <span class="hljs-title">EventButton</span>(Context context) {
<span class="hljs-keyword">super</span>(context);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">EventButton</span>(Context context, AttributeSet attrs) {
<span class="hljs-keyword">super</span>(context, attrs);
}
<span class="hljs-keyword">public</span> <span class="hljs-title">EventButton</span>(Context context, AttributeSet attrs, <span class="hljs-keyword">int</span> defStyleAttr) {
<span class="hljs-keyword">super</span>(context, attrs, defStyleAttr);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">dispatchTouchEvent</span>(MotionEvent ev) {
String str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">switch</span> (ev.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>, <span class="hljs-string">"=====View=====dispatchTouchEvent========"</span>+str+ <span class="hljs-string">",getX() ="</span>+ev.getX()) ;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.dispatchTouchEvent(ev);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouchEvent</span>(MotionEvent event) {
String str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">boolean</span> handle = <span class="hljs-keyword">false</span> ;
<span class="hljs-keyword">switch</span> (event.getAction()){
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
str = <span class="hljs-string">"ACTION_DOWN"</span>;
<span class="hljs-keyword">break</span> ;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
str = <span class="hljs-string">"ACTION_MOVE"</span>;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
str = <span class="hljs-string">"ACTION_UP"</span>;
<span class="hljs-keyword">break</span>;
}
Log.v(<span class="hljs-string">"zgy"</span>,<span class="hljs-string">"=====View=====onTouchEvent========"</span>+str) ;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.onTouchEvent(event);
}
}</code>
记得别忘记修改 xml 中的内容
<code class=" hljs avrasm"><<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.gyzhong</span><span class="hljs-preprocessor">.eventdemo</span><span class="hljs-preprocessor">.EventLayout</span> xmlns:android=<span class="hljs-string">"http://schemas.android.com/apk/res/android"</span>
android:layout_width=<span class="hljs-string">"match_parent"</span>
android:layout_height=<span class="hljs-string">"match_parent"</span>
android:orientation=<span class="hljs-string">"vertical"</span>
android:layout_gravity=<span class="hljs-string">"center_horizontal"</span>
>
<<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.gyzhong</span><span class="hljs-preprocessor">.eventdemo</span><span class="hljs-preprocessor">.EventButton</span>
android:layout_width=<span class="hljs-string">"120dp"</span>
android:layout_height=<span class="hljs-string">"60dp"</span>
android:gravity=<span class="hljs-string">"center"</span>
android:text=<span class="hljs-string">"eventButton"</span>/>
</<span class="hljs-keyword">com</span><span class="hljs-preprocessor">.gyzhong</span><span class="hljs-preprocessor">.eventdemo</span><span class="hljs-preprocessor">.EventLayout</span>></code>
再次运行代码,果然,结果不一样
<code class=" hljs haml">=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span></span></code>
我们根据调试结果再加上流程图不难推测出,在 View 的 onTouchEvent 的事件处理机制中把事件消费掉了,并且在 action 为 ACTION_DOWN、ACTION_MOVE、ACTION_UP 的时候全部消费掉了,所以不会再往下执行,那我们就来看看源码是否如此。
进入到 View 的onTouchEvent方法中
<code class=" hljs cs"><span class="hljs-keyword">public</span> boolean <span class="hljs-title">onTouchEvent</span>(MotionEvent <span class="hljs-keyword">event</span>) {
<span class="hljs-comment">//省略部分代码</span>
<span class="hljs-keyword">if</span> (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
}
<span class="hljs-comment">//省略很多代码</span>
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>;
}</code>
以上代码,我把有用的几行提取出来了,可以看到,有一个判断条件,如果 View 是可以点击的状态,return true 事件将会被消费掉,否则 return false 不会被消费掉。而我们都知道 TextView 默认状态是不可点击的, Button 是可以点击的,所以这也就是为什么 TextView 和 Button 的调试效果不一样,如果把 Button 设为不可点击,效果就和 TextView 的完全一样,有兴趣的同学可以自己尝试一下。
四、总结
讲了那么多,其实核心就是那张图片,只要掌握了那张图片中事件的流程基本上就没什么问题了;
这张图反应出来的信息有:
1、Android 事件传递是层级传递的;
2、dispatchTouchEvent从低级向上级传递,而onTouchEvent刚好相反;
3、onInterceptTouchEvent返回为 true 时,将执行同级的onTouchEvent,而dispatchTouchEvent和onTouchEvent返回 true 时,将终止事件的传递。
还有一点特别重要,也是比较难理解的一点,就是我前面说的那个结论。
ViewGroup 和 View的dispatchTouchEvent分发事件在 action 为ACTION_DOWN时没有被拦截且onTouchEvent的处理事件在 action 为ACTION_DOWN时未被消费,当 action 为ACTION_MOVE或ACTION_UP时,dispatchTouchEvent和onTouchEvent只有在 activity 被调用。
最后我将在下篇 blog 中,通过自定义通用型的下拉刷新来实战事件处理机制,如果有兴趣的同学,可以关注。
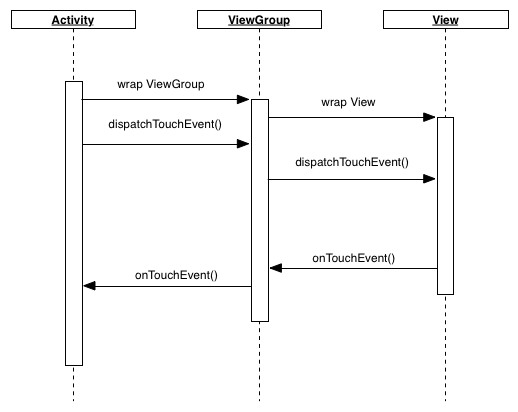
这里附上一张 时序图和log 信息
<code class=" hljs haml">Activity dispatchTouchEvent——->Action == ACTION_DOWN return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> Activity dispatchTouchEvent——->Action == ACTION_MOVE return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> Activity dispatchTouchEvent——->Action == ACTION_UP return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> ViewGroup dispatchTouchEvent——->Action == ACTION_DOWN return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> ViewGroup dispatchTouchEvent——->Action == ACTION_MOVE return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> ViewGroup dispatchTouchEvent——->Action == ACTION_UP return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> ViewGroup onInterceptTouchEvent——->Action == ACTION_DOWN return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> View dispatchTouchEvent——->Action == ACTION_DOWN return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> View dispatchTouchEvent——->Action == ACTION_MOVE return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> View dispatchTouchEvent——->Action == ACTION_UP return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> View onTouchEvent ——->Action == ACTION_DOWN return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> View onTouchEvent ——->Action == ACTION_MOVE return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> View onTouchEvent ——->Action == ACTION_UP return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> ViewGroup onTouchEvent ——->Action == ACTION_DOWN return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> ViewGroup onTouchEvent ——->Action == ACTION_MOVE return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span> ViewGroup onTouchEvent ——->Action == ACTION_UP return true =<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onInterceptTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">View</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">ViewGroup</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_DOWN</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_MOVE</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====dispatchTouchEvent========<span class="hljs-constant">ACTION_UP</span> </span>=<span class="ruby">====<span class="hljs-constant">Activity</span>=====onTouchEvent========<span class="hljs-constant">ACTION_UP</span></span></code>























 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








