引自:vue自定义指令---输入框禁止输入特殊字符__nicedays的博客-CSDN博客
1.新建文件

2.写公共js
在引用原作者内容时遇到了输入中文异常的情况,所以做了改进
异常:
在输入中文时,对应的拼音也会填写到输入框中
分析:
中文状态下字母的输入也触发keyup事件,导致input输入框的值发生了改变
解决方案:
在中文输入时,input的输入框会触发compositionstart事件,选词结束后,触发compositionend事件。因此,忽略两个事件中间的输入即可。
import Vue from 'vue'
Vue.directive('emoji', {
bind: function (el, binding, vnode) {
// 自定义正则表达式
var regRule = /[^\a-\z\A-\Z0-9\u4E00-\u9FA5]/g
var inputFlag = true;
el.$handle = function () {
if(inputFlag){
let val = el.value
el.value = val.replaceAll(regRule, '')
trigger(el, 'input')
}
}
el.addEventListener('compositionstart', function(){
inputFlag = false;
});
el.addEventListener('compositionend', function(){
inputFlag = true;
});
el.addEventListener('keyup', el.$handle)
},
unbind: function (el) {
el.removeEventListener('keyup', el.$handle)
},
});
const trigger = (el, type) => {
let ev = document.createEvent('HTMLEvents');//创建HTML事件
ev.initEvent(type,true,true);//初始化事件,type为事件类型,如input
el.dispatchEvent(ev);//派发事件
}
let findEle = (parent, type) => {
return parent.tagName.toLowerCase() === type ? parent : parent.querySelector(type)
}这里注意,不仅仅要修改值而已,还要触发它绑定的对应事件,否则不会触发双向绑定
写完了在main.js中引入试试

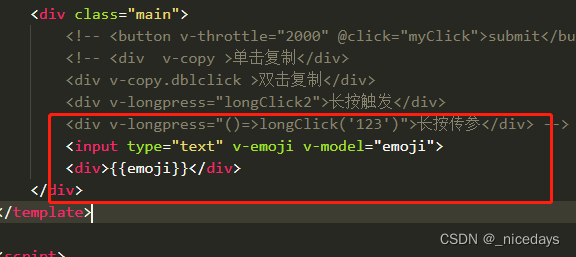
然后就可以在全局页面中使用了

这样就输入非法值以后也会触发双向绑定





















 2425
2425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








