今天再写一下post通信的方法,昨天的那篇是介绍了环境搭建还有最简单的get请求json数据,今天写了写登录功能,这两篇后台数据均是模拟的,没有数据库的交互,关于数据库交互后面再说。
先看一下效果:
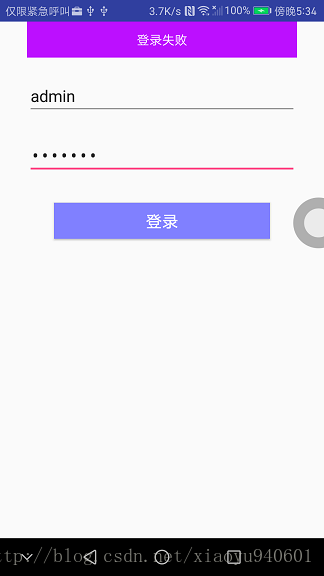
用andorid写的一个小的demo 结合接口完成了登录功能:

登录失败
登录成功

下面来说代码部分:这篇就简单把核心功能说一下就好,有不懂的可以看昨天的那篇博客,传送地址
http://blog.csdn.net/xiaoyu940601/article/details/54950673
也可以留言评论一起讨论解决问题。
1。新建工程
注意新建工程时的那个创建web.xml的对勾,要勾上

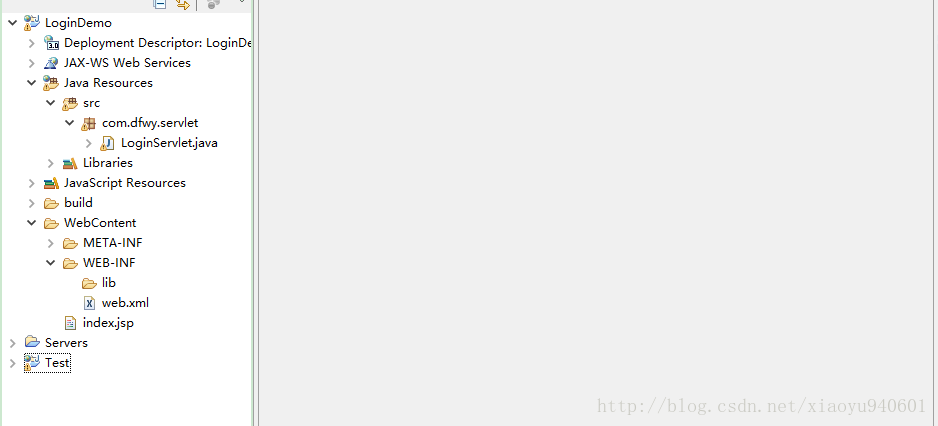
2。打开JavaResources—>src文件夹下,新建一个包,包下新建一个类,这里暂时取名为LoginServlet.java如图所示:

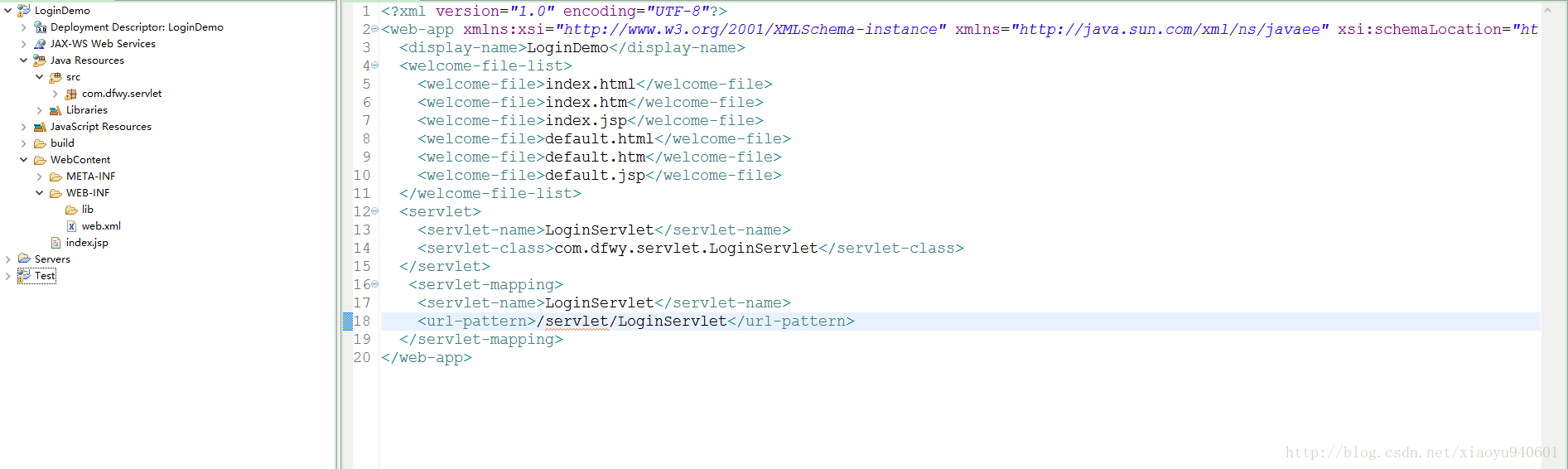
3。打开web.xml文件,进行如下配置编辑,代码内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>LoginDemo</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>LoginServlet</servlet-name>
<servlet-class>com.dfwy.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginServlet</servlet-name>
<url-pattern>/servlet/LoginServlet</url-pattern>
</servlet-mapping>
</web-app>4。编辑LoginService类,核心功能展示:
package com.dfwy.servlet;
import java.awt.List;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.LinkedHashMap;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.sun.javafx.collections.MappingChange.Map;
public class LoginServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
resp.setContentType("text/html");
//定义字符输出流,将结果输出
PrintWriter out = resp.getWriter();
//定义登录是否成功的标识
Boolean flag = false;
//获取request里传过来的账号和密码
String userName = req.getParameter("un");
String password = req.getParameter("pw");
System.out.println("===userName==="+userName);
System.out.println("====password==="+password);
if (userName.equals("admin")&&password.equals("123456")) {
map.put("returnCode", "00");
map.put("success", true);
map.put("error", "");
}else{
if (!password.equals("123456")) {
map.put("returnCode", "00");
map.put("success", false);
map.put("error", "002");
}
}
String s1 = "{\"data\":"+new Gson().toJson(map)+"}";
out.print(s1);
out.flush();
out.close();
}
}
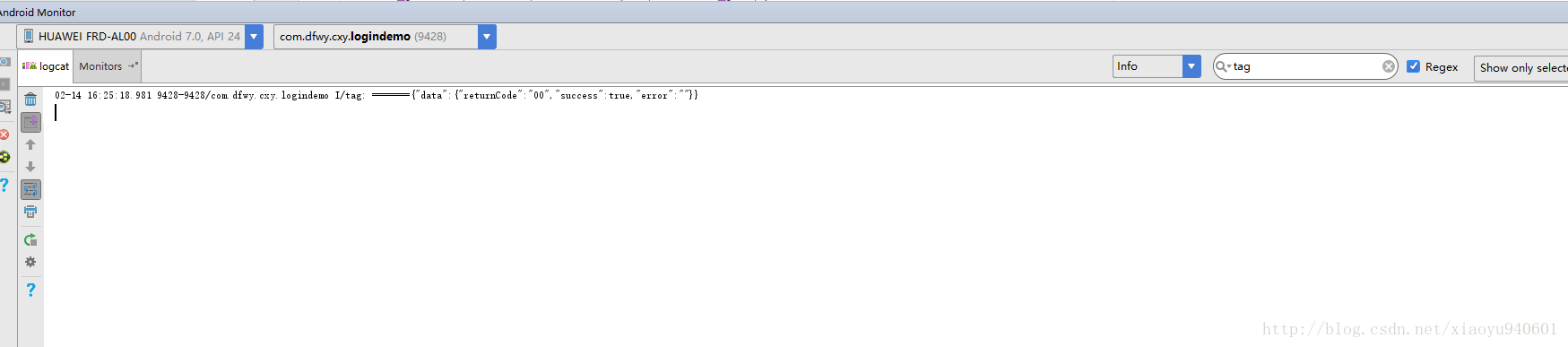
5。开启服务,运行项目,可以看到后台返回来的json数据
读取json里的success,为true就是登录成功了。
用手机登录即可看到文章开头的效果了。























 5523
5523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








