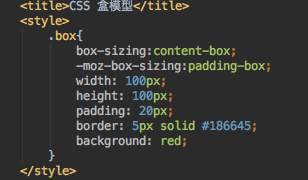
box-sizing属性可以为三个值:
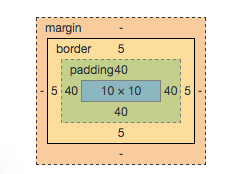
- content-box,border和padding不计算入width之内
- padding-box,padding计算入width内
- border-box,border和padding计算入width之内
- -webkit-box-sizing: 100px; // for ios-safari, android
- -moz-box-sizing:100px; //for ff
- box-sizing:100px; //for other
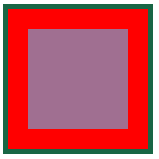
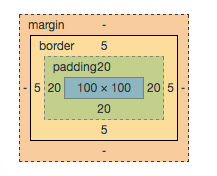
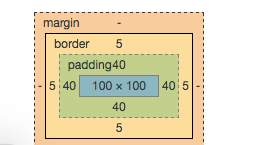
content-box





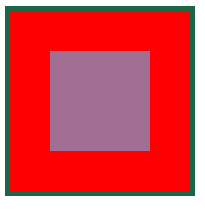
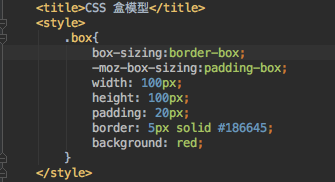
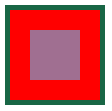
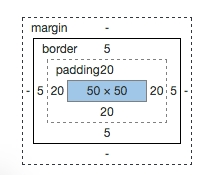
border-box


























 1943
1943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








