1、首先下载最新的elasticsearch安装版本。
https://www.elastic.co/downloads/elasticsearch
2、下载完成后。解压缩在安装目录。
在cmd命令行进入安装目录,再进入 bin目录,运行elasticsearch.bat命令:
启动成功后。在浏览器中输入:http://localhost:9200/
<code class="hljs json has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background: transparent;">{
"<span class="hljs-attribute" style="box-sizing: border-box;">status</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">200</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">name</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Living Mummy"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">cluster_name</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"elasticsearch"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">version</span>" : <span class="hljs-value" style="box-sizing: border-box;">{
"<span class="hljs-attribute" style="box-sizing: border-box;">number</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"1.7.1"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">build_hash</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"b88f43fc40b0bcd7f173a1f9ee2e97816de80b19"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">build_timestamp</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"2015-07-29T09:54:16Z"</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">build_snapshot</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">false</span></span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">lucene_version</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"4.10.4"</span>
</span>}</span>,
"<span class="hljs-attribute" style="box-sizing: border-box;">tagline</span>" : <span class="hljs-value" style="box-sizing: border-box;"><span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"You Know, for Search"</span>
</span>}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
表示安装成功了。
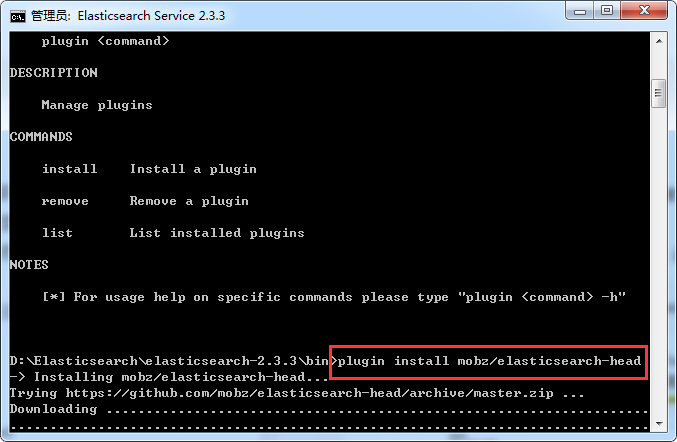
3、elasticsearch插件elasticsearch-head安装:
elasticsearch-head是一个elasticsearch的集群管理工具,它是完全由html5编写的独立网页程序,你可以通过插件把它集成到es。
在cmd命令行中进入安装目录,再进入 bin目录,运行以下命令:
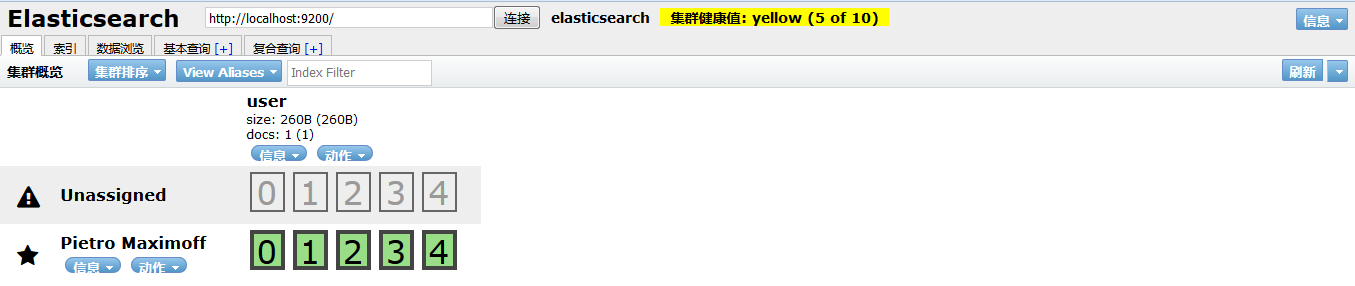
然后安装成功后,\plugins目录下会有head的文件夹。在浏览器中输入:http://localhost:9200/_plugin/head/,可以看到效果。
4、发布service服务
打开dos窗口输入:service install [service-name]
启动elasticsearch:service start [service-name]
停止elasticsearch:service stop [service-name]
移除elasticsearch: service remove [service-name]
























 917
917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








