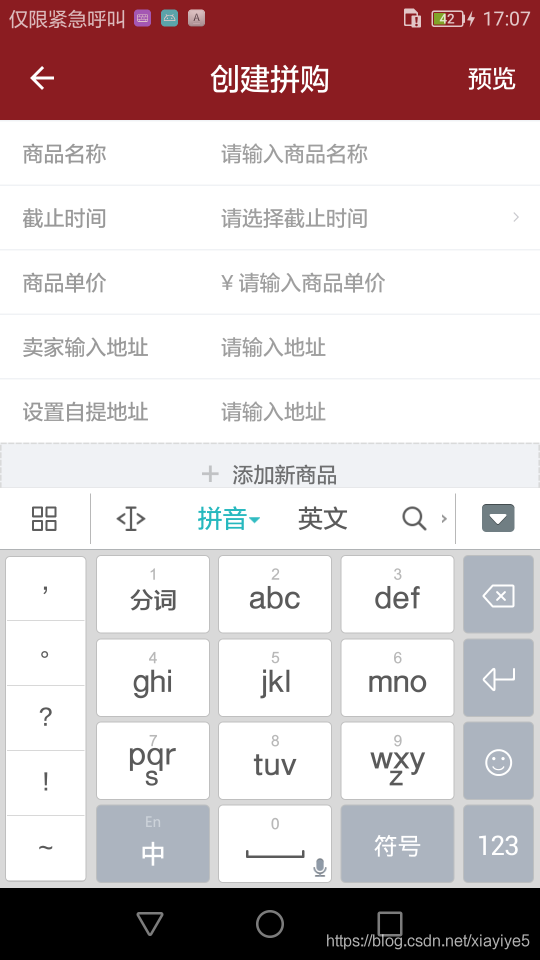
先看下如何自动弹出软键盘:

<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F0F2F5"
android:orientation="vertical">
<include layout="@layout/common_title_view" />
<!--下面两个属性禁止editText自动弹出键盘-->
<LinearLayout
style="@style/ll_common_layout_style"
android:focusable="true"
android:focusableInTouchMode="true">
<TextView
style="@style/tv_common_collage_show_style"
android:text="商品名称" />
<EditText
style="@style/et_collage_input_style"
android:hint="请输入商品名称" />
</LinearLayout>
<LinearLayout style="@style/ll_common_layout_style">
<TextView
style="@style/tv_common_collage_show_style"
android:text="截止时间" />
<EditText
style="@style/et_collage_input_style"
android:drawableRight="@mipmap/ic_more"
android:hint="请选择截止时间"
android:paddingRight="@dimen/dp_10" />
</LinearLayout>
<LinearLayout style="@style/ll_common_layout_style">
<TextView
style="@style/tv_common_collage_show_style"
android:text="商品单价" />
<EditText
style="@style/et_collage_input_style"
android:hint="¥ 请输入商品单价" />
</LinearLayout>
<LinearLayout style="@style/ll_common_layout_style">
<TextView
style="@style/tv_common_collage_show_style"
android:text="卖家输入地址" />
<EditText
style="@style/et_collage_input_style"
android:hint="请输入地址" />
</LinearLayout>
<LinearLayout style="@style/ll_common_layout_style">
<TextView
style="@style/tv_common_collage_show_style"
android:text="设置自提地址" />
<EditText
style="@style/et_collage_input_style"
android:hint="请输入地址" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_42"
android:background="@drawable/add_shop_shape_bg"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:drawableLeft="@mipmap/addsm"
android:drawablePadding="@dimen/dp_9"
android:gravity="center"
android:text="添加新商品" />
</LinearLayout>
<LinearLayout style="@style/ll_common_layout_style">
<TextView
style="@style/tv_common_collage_show_style"
android:text="0人成团" />
<TextView
style="@style/addAndDelete"
android:text="—" />
<TextView
style="@style/addAndDelete"
android:layout_marginLeft="-1dp"
android:layout_marginRight="@dimen/dp_10"
android:background="@drawable/collage_add_shape"
android:text="+" />
</LinearLayout>
<LinearLayout style="@style/ll_common_layout_style">
<TextView
style="@style/tv_common_collage_show_style"
android:text="0件成团" />
<TextView
style="@style/addAndDelete"
android:text="—" />
<TextView
style="@style/addAndDelete"
android:layout_marginLeft="-1dp"
android:layout_marginRight="@dimen/dp_10"
android:background="@drawable/collage_add_shape"
android:text="+" />
</LinearLayout>
<LinearLayout style="@style/ll_common_layout_style">
<TextView
style="@style/tv_common_collage_show_style"
android:text="每人每单最多" />
<TextView
style="@style/et_collage_input_style"
android:layout_marginRight="@dimen/dp_10"
android:drawablePadding="@dimen/dp_5"
android:drawableRight="@mipmap/ic_more"
android:gravity="right"
android:text="99件"
android:textColor="@color/black" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/dp_5"
android:layout_marginLeft="@dimen/dp_15"
android:layout_marginTop="@dimen/dp_5"
android:text="添加图片(1件商品1张图片,按顺序上传)"
android:textColor="#999999" />
<RelativeLayout
android:id="@+id/ll_add_image"
android:layout_width="@dimen/dp_106"
android:layout_height="@dimen/dp_85"
android:layout_marginBottom="@dimen/dp_5"
android:layout_marginTop="@dimen/dp_5">
<ImageView
android:id="@+id/iv_set_image"
android:layout_width="@dimen/dp_99"
android:layout_height="@dimen/dp_78"
android:layout_marginRight="@dimen/dp_7"
android:layout_marginTop="@dimen/dp_7"
android:src="@mipmap/add_image" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@mipmap/delete" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dp_1"
android:background="@color/white"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="@dimen/dp_42"
android:gravity="center"
android:paddingLeft="@dimen/dp_15"
android:text="商品介绍"
android:textColor="@color/black"
android:textSize="14sp" />
<View
android:layout_width="match_parent"
android:layout_height="@dimen/dp_1"
android:background="#F0F2F5" />
<EditText
android:layout_width="match_parent"
android:layout_height="@dimen/dp_84"
android:background="@android:color/transparent"
android:hint="请输入商品介绍"
android:paddingBottom="@dimen/dp_15"
android:paddingLeft="@dimen/dp_15"
android:textColor="#333333"
android:textSize="14sp" />
</LinearLayout>
<LinearLayout style="@style/ll_common_layout_style">
<TextView
style="@style/tv_common_collage_show_style"
android:text="售后电话"
android:textColor="@color/black" />
<EditText
style="@style/et_collage_input_style"
android:hint="请输入售后电话" />
</LinearLayout>
</LinearLayout>
</ScrollView>如上代码:在EditText布局的父类布局的xml中设置如下即可:
android:focusable="true"
android:focusableInTouchMode="true"就可以解决了
我们看下添加属性后的效果:

感谢博主:原博主链接





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








