定位目标:
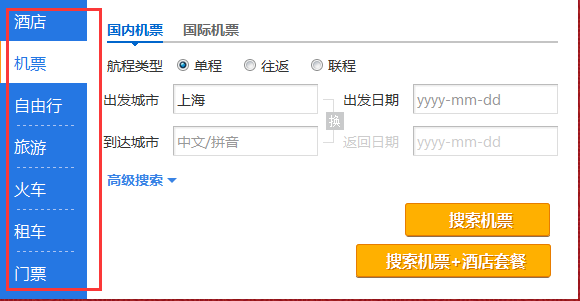
携程官网→如图红色框内元素
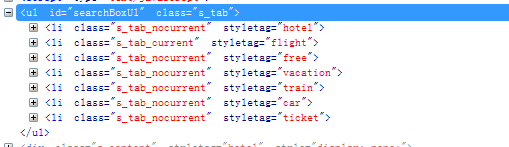
HTML源码:
定位思路:
一:通过classname 定位
#定位自由行
current = dr.find_elements_by_class_name("s_tab_nocurrent")
current[1].click()二:通过tag定位
#先定位到父级元素searchBoxUl
searchboxUI = dr.find_element_by_id("searchBoxUl")
#再定位子元素
boxuis = searchboxUl.find_elements_by_tag_name("li")
#定位到旅游
boxuis[3].click()当然还可以通过xpath,css等等方法,主要是为了介绍第二种分层定位的思想。在以后的工作中,可能会有很多的元素并没有规范的ID,NAME等提供。通过第二种方法,可以解决!
“`























 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








