zTree官网链接:http://www.treejs.cn/v3/main.php#_zTreeInfo
第一步:
首先需要安装jquery;
安装步骤参考链接:https://www.cnblogs.com/wei-dong/p/10040404.html
安装的具体步骤:
npm install jquery
npm install @types/jquery
第二步:
在项目中手动加入zTree
zTree安装包参考链接:https://ztreeapi.iteye.com/
我把这个放在了assets文件夹里面

同时把jquery中的jquery.min.js文件放在了zTree中的js中

第三步
使用方法:
1.首先在全局的index.html中的head中加入以下调用的script,你可以改成自己存放zTree的路径
<!-- ztree树引入 -->
<script src="assets/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css"></script>
<script src="assets/zTree/css/demo.css" type="text/css"></script>
<script src="assets/zTree/js/jquery.min.js"></script>
<script src="assets/zTree/js/jquery.ztree.core.js"></script>
<script src="assets/zTree/js/jquery.ztree.excheck.js"></script>
<script src="assets/zTree/js/jquery.ztree.exedit.js"></script>2.在自己的HTML中使用
<!-- 点击选择树 -->
<button ion-button (click)="getTree()">树</button>
<div style="width:100%;height:100%;">
<ul id="myzTree" class="ztree"></ul>
</div>3.在自己的ts中使用
datas是自己的数据,可以查看官网最简单的树,简单的json数据
//设置区域网格树
public setting = {
data: {
simpleData: {
enable: true,
idKey: 'regionId',
pIdKey: 'parentId',
},
key: {
name: 'regionName'
}
},
view: {
showIcon: false,
showLine: false,
},
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: { "Y": "p", "N": "s" }
},
callback: {
onClick: (e, treeId, treeNode) => {
console.log(treeNode['regionId']);
}
}
};
//树初始化
public initTree(c: any, d: any[]) {
$(c).empty();//清空树区域
$.fn.zTree.init($(c), this.setting, d);
}
//获取区域网格树
public getTree() {
this.initTree('#myzTree', this.datas);
}
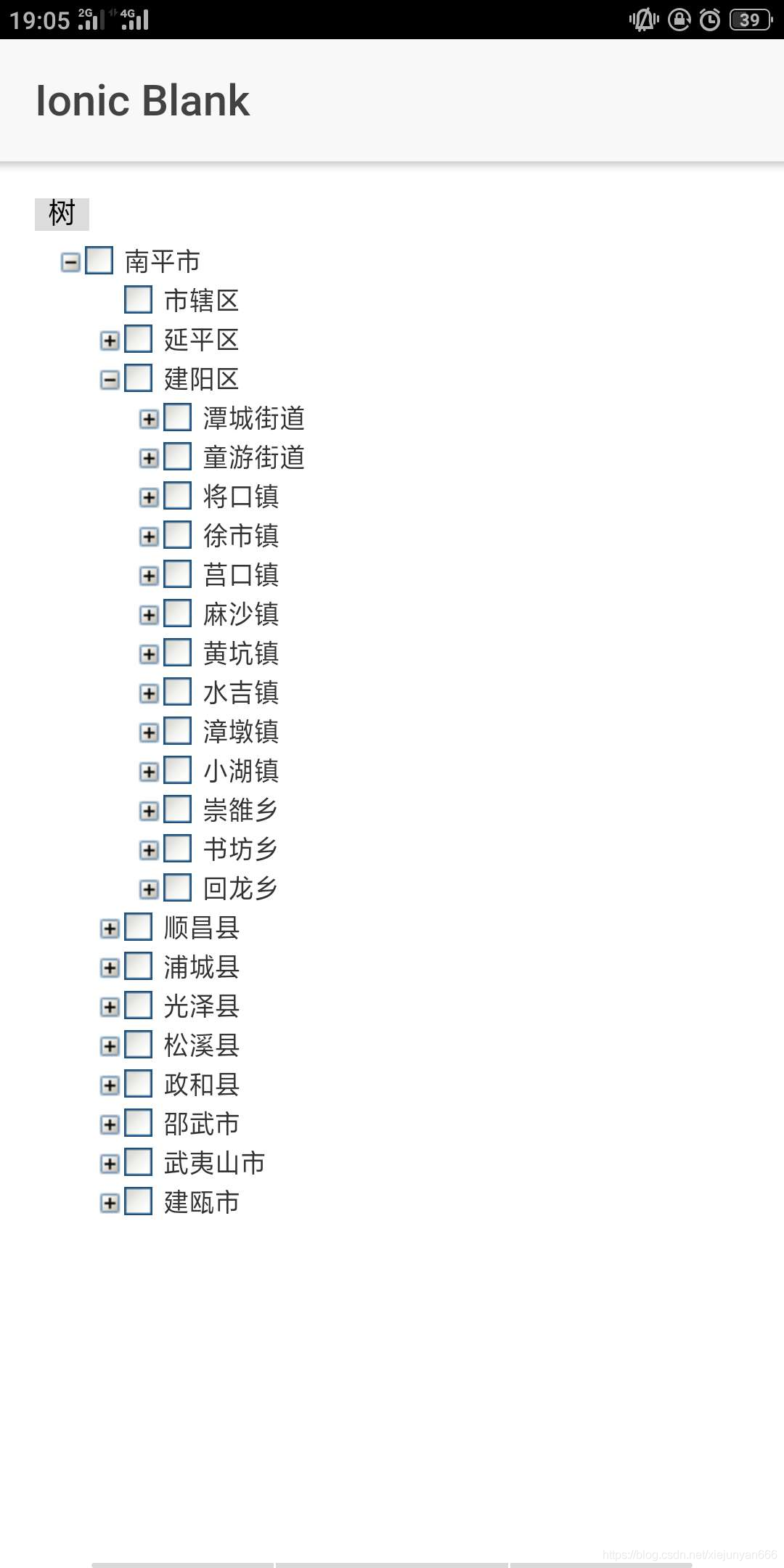
之后就可以得到自己的树了
备注:使用zTree自带的样式的时候,如果结果展示不出来,记得把zTree/css/zTreeStyle/zTreeStyle.css复制到自己的scss中,并且修改其中图标的地址。
结果展示:点击按钮树显示以下树结果






















 3052
3052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








