1、目的:vue+springboot 开放的同学,使用nginx代理,实现前后台分离部署
2、问题:vue打包后的静态页面和文件直接由nginx代理访问没有问题,但是请求接口时是请求不到的。
3、解决方案:
a)配置nginx:
server {
listen 80;
server_name localhost
location / {
root D:/static; #vue工程打包后的文件路径
index index.html;
}
location /api/ { # 会将接口地址/api开头的全部替换文下边配置的地址
proxy_pass http://localhost:8081/; #接口服务地址
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
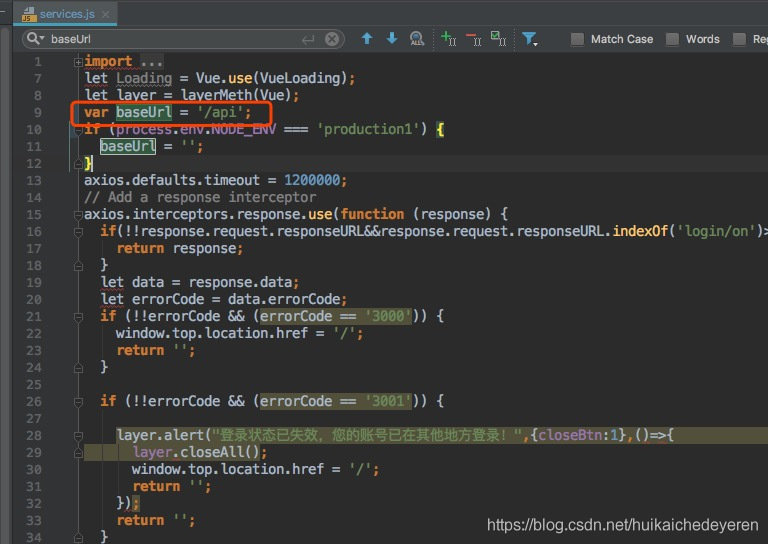
b)vue 打包配置:
配置var baseUrl = '/api';
保证打包后,请求的接口地址以/ws 开头

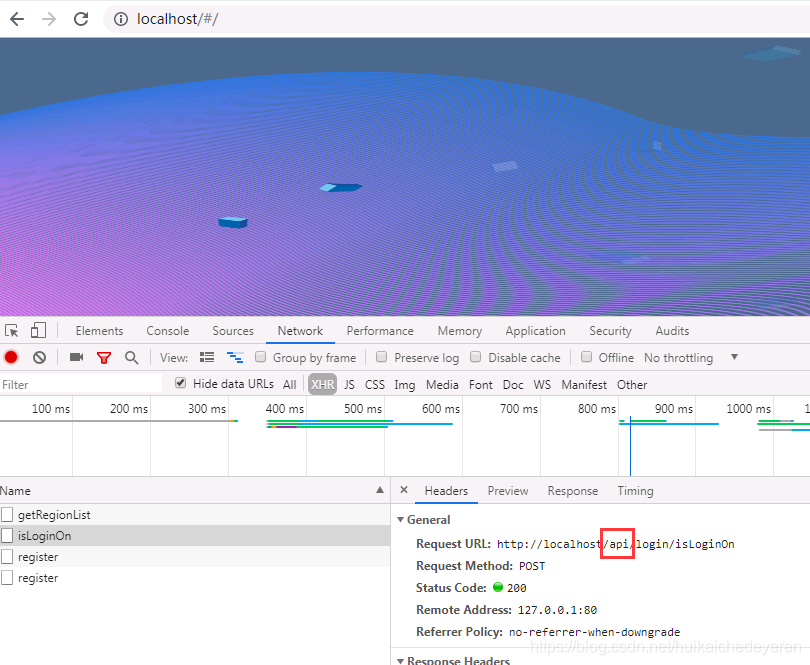
4、结果:

请求成功。























 208
208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








