转载自: JavaScript ,控制台 console 多种不同类型输出_js控制台输出console_旧梦星轨的博客-CSDN博客
新增了在Notepad++中运行的结果截图
console.log();对于前端开发人员来说再熟悉不过了,他可以输出很多我们想要的信息,但是在控制台的输出不仅仅是只有 console.log();,下面我要给大家分享的就是,控制台不同类型的输出信息,并举例说明常用几种输出类型。
| 输出类别 | 描述 |
| console.log(); | 输出打印多类型数据 |
| console.assert(); | 断言输出,抛出错误提示 |
| console.clear(); | 控制台显示的内容将会被一些信息替换 |
| Console.count() | 输出 count() 被调用的次数 |
| console.countReset(); | 重置计数器(重置 count() 被调用的次数) |
| console.dir(); | 在控制台中显示指定 JavaScript 对象的属性,并通过类似文件树样式的交互列表显示。 |
| console.dirxml(); | 显示一个明确的 XML/HTML 元素的包括所有后代元素的交互树。如果无法作为一个 element 被显示,那么会以 JavaScript 对象的形式作为替代。它的输出是一个继承的扩展的节点列表,可以让你看到子节点的内容。 |
| console.error(); | 输出错误提示信息 |
| console.group(); | 创建一个新的分组。随后输出到控制台上的内容都会被添加一个缩进,表示该内容属于当前分组,直到调用console.groupEnd()之后,当前分组结束。 |
| console.groupCollapsed(); | 创建一个新的分组。随后输出到控制台上的内容都会被添加一个缩进,表示该内容属于当前分组和 console.group()方法的不同点是,新建的分组默认是折叠的。用户必须点击一个按钮才能将折叠的内容打开 |
| console.groupEnd(); | 在 Web 控制台中退出一格缩进 (结束分组). |
| console.info() | 向 web 控制台输出一个通知信息。仅在 Firefox,web 控制台的日志中的项目旁边会显示一个小的‘I‘图标 |
| console.profile(); | 开始记录性能描述信息 |
| console.profileEnd() | 结束记录性能描述信息 |
| console.table() | 按表格打印数据 |
| console.time() | 开启一个计时器 |
| console.timeLog(); | 输出所用时间 |
| console.timeEnd() | 结束计时器,输出所用时间 |
| console.trace() | 输出一个堆栈跟踪。 |
| console.warn() | 输出警告信息 |
| console.timeStamp() | (在 v8.0.0 中添加)方法是“控制台”模块的内置应用程序编程接口,除非在检查器中使用,否则不会显示任何内容。此方法将带有标签“标签”的事件添加到检查器的时间轴面板。 |
| console.debug() | 同 console.log(); |
console.log();
主要将信息输出到控制台,log()中可以放入任何类型的数据;
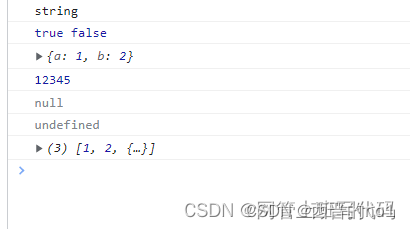
console.log("string");
console.log(true, false);
console.log({ a: 1, b: 2 });
console.log(12345);
console.log(null);
console.log(undefined);
console.log([1, 2, { a: 3, b: 4 }]);浏览器运行结果

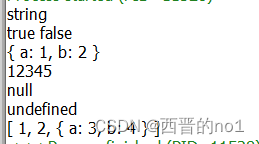
Notepad++运行结果

console.error();
此方法将错误提示信息,输出到控制台,默认情况下显示红色。
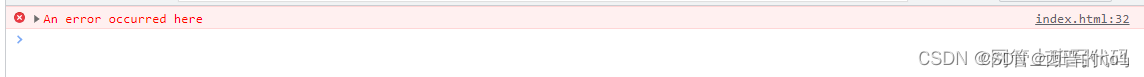
console.error("An error occurred here");浏览器运行结果

Notepad++运行结果
![]()
console.warn();
此方法输出提示警告信息,显示为黄色。
console.warn("An error warning is generated here");浏览器运行结果

Notepad++运行结果
![]()
console.clear();
没有参数,直接调用, 用于清空控制台,清空控制台时,如果基于 Chrome 浏览器,将输出文本 “控制台数据已被清除”如图,而在Firefox中,不会返回任何内容。
console.time(“timerName”);
console.timeLog(“timerName”);
console.timeEnd(“timerName”);
无论何时,如果我们需要知道一段程序,或者一个函数的执行所花费的时间,我们可以调用 console.time(“name”) 开始计时器,需要声明一个参数,计时器名字,然后 调用
console.timeLog(“name”),读取执行到此处所花费时间,读取时的参数名必须和开始计时器的参数名一样。调用 console.timeEnd(“timerName”); 结束计时器,同时也能输出时间。
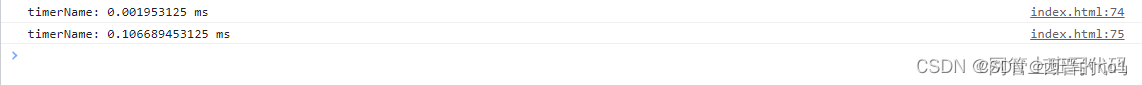
console.time("timerName");
console.timeLog("timerName");
console.timeEnd("timerName");浏览器运行结果

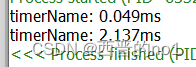
Notepad++运行结果

console.table()
这个方法可以允许在控制台中输出表格,输入数据必须是数组或者显示为表格的对象。
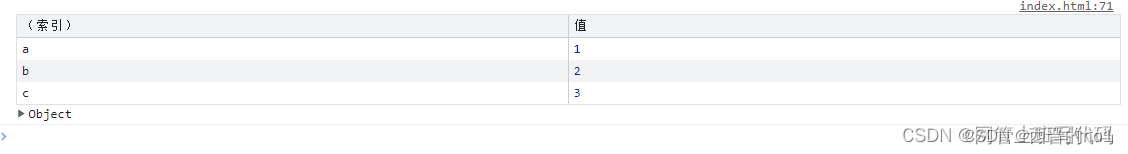
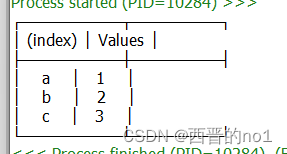
console.table({ a: 1, b: 2, c: 3 });浏览器运行结果

Notepad++运行结果

Console.count()
此方法调用时,会将输出相同数据的次数返回到控制台
console.count("label");
console.count("label");
console.count("label");
console.count("label");
console.count("label");
console.count("label");
console.count("label");
console.count("label");
console.count("label");
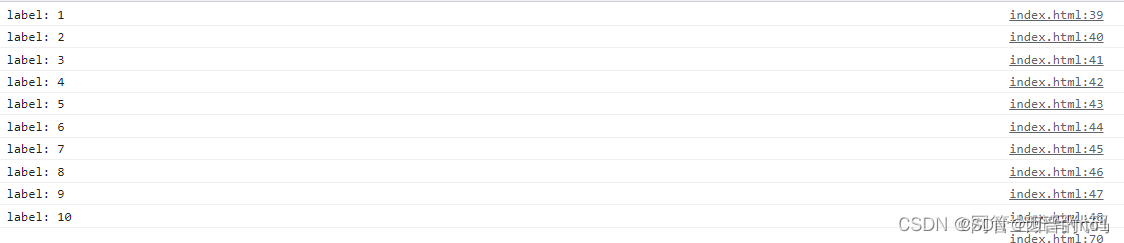
console.count("label");浏览器运行结果

Notepad++运行结果
























 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








