转载请注明转自此处:http://blog.csdn.net/xietao3/article/details/41549959
1、从上往下发现一直到baseline跟第一篇的功能相同,只有两个Hor Center in Container和Ver Center in Container之前是没有的,这个功能也特别简单,对使用该约束的控件与superView对齐
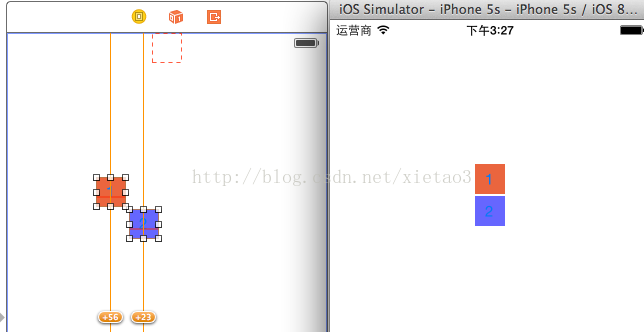
如图所示:左方为SB面板,右方为模拟器运行效果,可以看到在SB面板中X坐标不一致的控件1和2在运行后都已经以superView的CenterX对齐了,该处使用的是Hor Center in Container水平中心对齐的方式
























 2076
2076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








